Time Manager — Animation of temporal vector layers
Regola
Puoi creare animazioni dei tuoi vettori, a condizione che tu abbia almeno un livello con una colonna con una data/ora valida.
Esempio
On the demo website, look at the Earthquake in Indonesia. You can download the QGIS project to see how it’s done.
A video tutorial is available. It shows all the steps to use the functionality.
Prerequisiti
Il livello deve essere pubblicato come WFS (vedi WFS/OAPI) e la chiave primaria deve essere pubblicata anche nelle Proprietà del livello.
Configurazione del plugin
After the configuration, your web application will display the symbol of a watch; clicking on it will open a small panel that will allow you to move between steps, or play the entire animation. At startup, the application will load the entire table, so if you have thousands of objects you may need to wait for several seconds before the application is available.
Nota
Several different formats for date/time are acceptable (those supported by the JavaScript library Moment). You can check whether your format is supported by reading the documentation on Moment.
Al livello di layer

Per impostare il gestore del tempo con un livello:
Fai clic sul pulsante
.
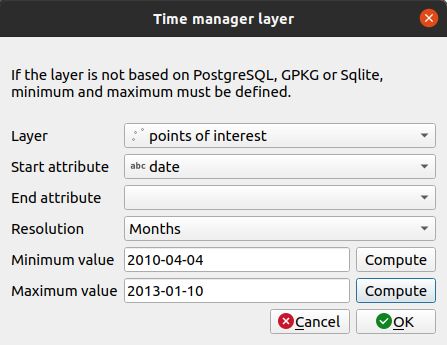
Un livello con capacità di data/ora.
La colonna iniziale con data/ora. Può essere un campo di qualsiasi tipo.
La colonna finale con data/ora. Questa è opzionale.
La risoluzione della data/ora dell’attributo o degli attributi scelti.
Per i livelli non basati su database, è necessario calcolare i valori minimi e massimi.
Avvertimento
La risoluzione data/ora può avere un valore diverso da Frame type. Potresti selezionare years per Frame type ma il tuo campo data potrebbe avere una risoluzione Days.
Per modificare un livello nella tabella, selezionalo e clicca sul pulsante
o fai doppio clic sulla riga.
Per rimuovere un livello dalla tabella, selezionalo e clicca sul pulsante
.
Per spostare un livello in alto o in basso, selezionatelo e cliccate sui pulsanti
o
. L’ordine cambierà anche in Lizmap.
A livello di progetto

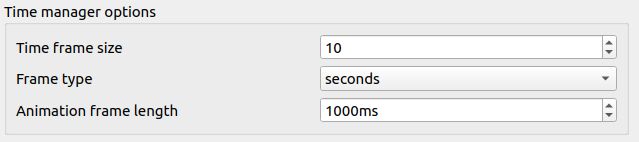
Opzioni:
Dimensione dell’arco temporale
Tipo di arco
Durata del frame di animazione
