Time Manager - animazione dei livelli vettoriali temporali
Regola
Puoi creare animazioni dei tuoi vettori, a condizione che tu abbia almeno un livello con una colonna con una data/ora valida.
Esempio
Un video tutorial è disponibile qui: https://vimeo.com/83845949. Mostra tutti i passi per utilizzare la funzionalità.
Prerequisiti
Il livello deve essere pubblicato come WFS (vedi Capacità dei servizi OGC) e la chiave primaria deve essere pubblicata anche nelle Proprietà del livello.
Configurazione del plugin
Dopo la configurazione, la vostra applicazione web visualizzerà il simbolo di un orologio; cliccando su di esso si aprirà un piccolo pannello che vi permetterà di spostarvi tra i passi, o di visualizzare l’intera animazione. All’avvio, l’applicazione caricherà l’intera tabella, quindi se hai migliaia di oggetti potresti dover aspettare diversi secondi prima che l’applicazione sia disponibile.
Nota
Sono accettabili diversi formati di data/ora (quelli supportati dalla libreria JavaScript DateJS). Puoi controllare se il tuo formato è supportato inserendolo in questa pagina: https://github.com/datejs/Datejs
Al livello del layer

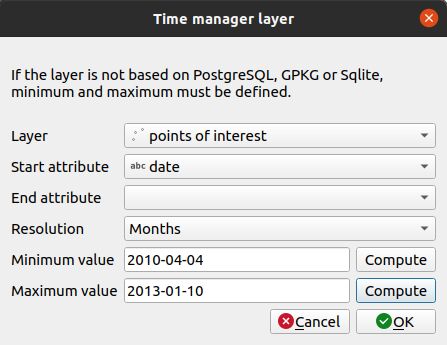
Per impostare il gestore del tempo con un livello:
Fai clic sul pulsante
.
Un livello con capacità di data/ora.
La colonna iniziale con data/ora. Può essere un campo di qualsiasi tipo.
La colonna finale con data/ora. Questa è opzionale.
La risoluzione della data/ora dell’attributo o degli attributi scelti.
Per i livelli non basati su database, è necessario calcolare i valori minimi e massimi.
Avvertimento
La risoluzione data/ora può avere un valore diverso da Frame type. Potresti selezionare years per Frame type ma il tuo campo data potrebbe avere una risoluzione Days.
Per modificare un livello nella tabella, selezionalo e clicca sul pulsante
o fai doppio clic sulla riga.
Per rimuovere un livello dalla tabella, selezionalo e clicca sul pulsante
.
Per spostare un livello in alto o in basso, selezionatelo e cliccate sui pulsanti
o
. L’ordine cambierà anche in Lizmap.
A livello di progetto

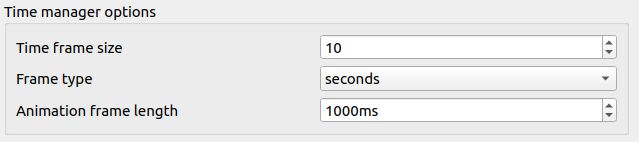
Opzioni:
Dimensione del frame temporale
Tipo di frame
Durata del frame di animazione
