Popup
Activer les popups
Avec l’extension, vous pouvez activer des popups pour une couche ou pour un groupe configuré avec l’option Grouper comme couche.
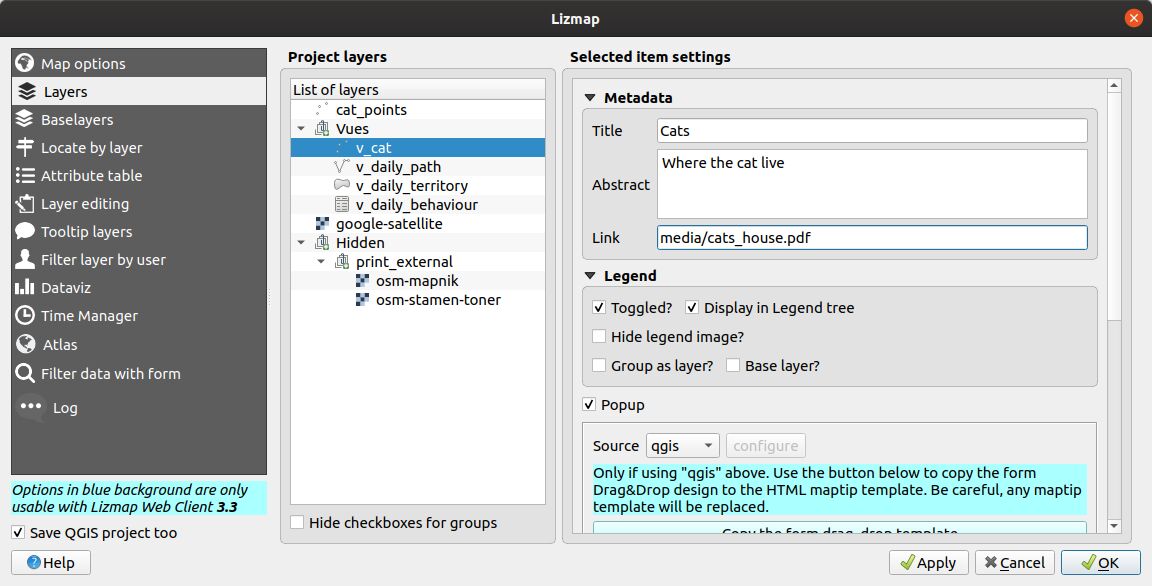
Dans l’onglet Layers, cochez la case Popup.

Pour l’option Groupe comme une couche vous devez activer l’option pour le groupe et pour toutes les couches incluses que vous souhaitez voir dans la popup : dans ce cas, seules les couches qui ont aussi l’option Popup activée seront visibles.
Il existe trois types de popup :
Automatique, lire Popup automatiqueLizmap HTML, lire Popup HTML de LizmapInfobulle HTML QGIS, lire Popup Maptip HTML QGISFormulaire Glisser&Déposer QGIS, read Popup formulaire glisser/déposer QGIS
Dans Lizmap Web Client, un clic sur une entité déclenchera la popup si (et seulement si) :
la popup est activée
depuis l’extension pour une couche ou un groupe
ou la couche a des capacités d’édition pour les entités existantes
la couche est cochée dans la légende, et donc visible
l’utilisateur a bien cliqué sur un endroit de la carte où on voit de la donnée pour l’une des couches avec les popups actives.
Note
Pour les couches ponctuelles, vous devez cliquer au milieu du point pour afficher la popup. La tolérance peut être paramétrée dans .
Vous pouvez mettre à jour où la popup est affichée dans l’interface web dans . Vous pouvez choisir entre :
dockminidockmapbottomdockright-dock
Géométrie de l’entité
Voir WMS pour ajouter la géométrie.
Média dans les popups
Voir Utilisation dans les popups dans le chapitre média.
Popup automatique
La fenêtre popup Automatique du client Web Lizmap affiche un tableau présentant les colonnes de la table d’attributs en deux colonnes Champ et Valeur, comme indiqué ci-dessous :
Champ |
Valeur |
|---|---|
id |
1 |
nom |
Un nom |
description |
Cet objet … |
photo |
:-) |
On peut modifier un peu les informations affichées via QGIS, et aussi afficher des images ou des liens.
Configuration simple des popups
Via l’extension, si on clique seulement sur la case à cocher Activer les popups sans modifier le contenu via le bouton Contenu, alors c’est l’affichage par défaut ou mode simple qui est utilisé.
On peut néanmoins jouer sur plusieurs choses dans QGIS et via l’extension Lizmap pour paramétrer les champs qu’on veut afficher, renommer les champs, et même afficher des images, des photos ou des liens vers des documents internes ou externes.
Masquer une colonne ou modifier son nom
Avertissement
Cela marche seulement en utilisant la popup type Lizmap ou Auto. La popup type QGIS applique l’infobulle QGIS.
Vous devez utiliser l’onglet dans QGIS :
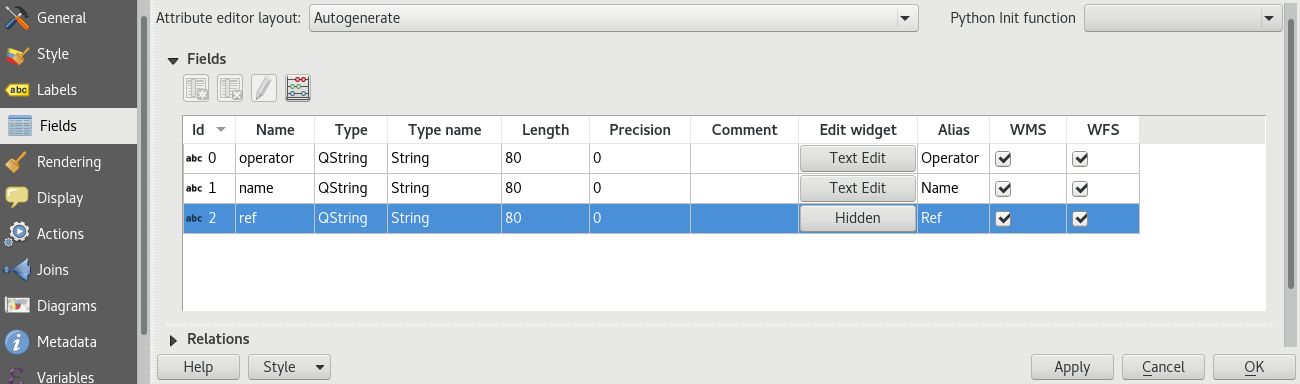
pour masquer un colonne dans la popup, décocher la case à cocher WMS pour le champ correspondant. La colonne WMS est sur la droite du tableau. Ceci cachera le champ dans QGIS Serveur pour toutes les requêtes WMS.
pour renommer un champ, vous devez utiliser un alias sur le champ. Mais pour éditer cette colonne, ajouter le depuis l’onglet .

Utilisation de médias : images, documents, etc.
Si vous souhaitez utiliser des médias dans votre popup (images, documents PDF…) dans votre popup, vous devez utiliser le répertoire Média.
Pour une entité donnée, en utilisant un chemin dans votre champ commençant par media/, Lizmap affichera :
l’image elle-même pour les fichiers jpeg ou png
le contenu pour les fichiers txt ou HTML
un lien vers toute autre extension de fichier
Voir aussi
Voir le chapitre Média pour plus de détail sur l’utilisation de documents du répertoire media dans les popups.
Utilisation de liens externes
Enfin on peut aussi utiliser dans les colonnes des liens Web complets vers une page ou une image:
l’image pointée par le lien sera affichée à la place du lien
le lien web sera affiché et cliquable
Popup HTML de Lizmap
Introduction
Si l’affichage simple du tableau ne correspond pas à vos besoins, vous pouvez écrire un modèle de popup. Pour ce faire, vous devez connaître le format HTML. Voir par exemple : https://www.w3schools.com/html/
Avertissement
Lorsque vous utilisez le mode Lizmap HTML, la configuration précédente pour renommer un champ ne fonctionne plus : vous devez configurer ce qui est affiché et comment via le modèle. La gestion des médias est également possible, mais il faut également la configurer.
Mise en oeuvre
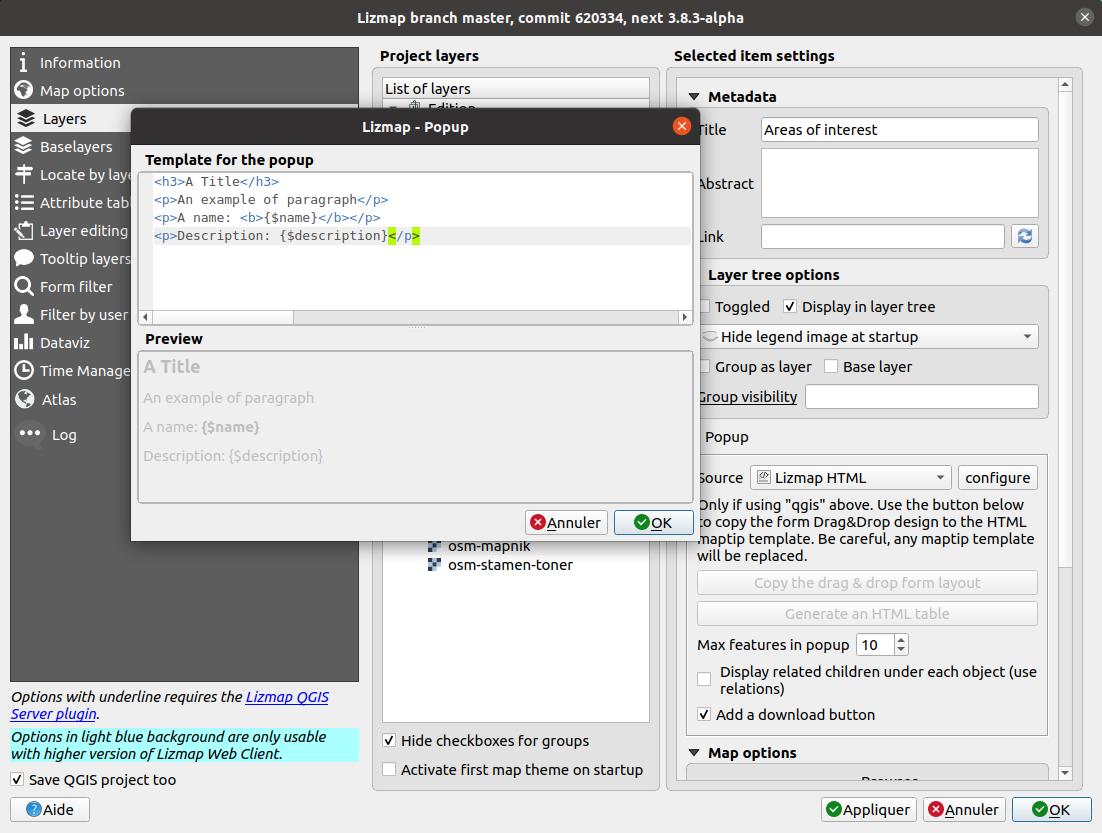
Via le bouton Configurer de l’extension Lizmap, on peut modifier le modèle de la popup. En cliquant sur ce bouton, une fenêtre s’affiche avec 2 zones de texte :
une zone de texte éditable qui permet d’écrire le contenu
une zone de texte en lecture seule qui montre un aperçu de la mise en forme

On peut écrire du texte simple, mais il est conseillé d’écrire au format HTML pour le mettre en forme. On peut par exemple utiliser les paragraphes, les titres, etc
<h3>A Title</h3>
<p>An example of paragraph</p>
Le comportement est le suivant:
Si le contenu des 2 champs texte est vide, un tableau sera présenté dans la popup (modèle par défaut)
Si le contenu n’est pas vide, le modèle écrit dans le contenu sera utilisé à la place pour l’affichage de la popup
Le client Web Lizmap remplacera automatiquement une variable, identifiée par le nom d’un champ, par son contenu. Pour ajouter le contenu d’une colonne à une popup, vous devez utiliser le nom de la colonne précédé du signe dollar ($), le tout entouré de crochets ({}).
Par exemple :
<h3>A Title</h3>
<p>An example of paragraph</p>
<p>A name: <b>{$name}</b></p>
<p>Description: {$description}</p>
Note
Si vous avez choisi un alias pour un champ, vous devez utiliser l’alias plutôt que le nom, entre crochets.
On peut aussi utiliser les valeurs des colonnes comme paramètres pour styliser le texte. Par exemple ici pour mettre le fond dans la couleur de la ligne de bus:
<p style="background-color:{$color}">
<b>LINE</b> : {$ref} - {$name}
<p/>
Utilisation des médias et des liens externes
On peut utiliser les médias référencés dans le contenu des champs de la table attributaire, même si on configure un modèle de template. Pour cela, il faut utiliser les colonnes de média en anticipant le fait que Lizmap-Web-Client remplace automatiquement le chemin relatif de type /media/monfichier.jpg par l’URL complète avec laquelle on peut y accéder depuis l’interface WEB.
On peut aussi utiliser des URL complètes pointant vers les liens ou des images hébergées sur un autre serveur.
Voici un exemple de contenu d’un modèle gérant les médias et utilisant un lien externe: :
<p style="font-size:0.8em;">A Title</p>
<p>The name is {$name}</p>
<p>
A sample image<br/>
<img src="{$image_column}" style="">
</p>
<p><a href="{$website}" target="_blank">Web link</a></p>
<p><img src="https://www.3liz.com/images/logo-lizmap.png"/></p>
Voir aussi
Voir le chapitre Média pour plus de détail sur l’utilisation de documents du répertoire media.
Popup formulaire glisser/déposer QGIS
Si vous avez défini une mise en page de formulaire avec le Formulaire par Glisser-déposer pour une couche dans , vous pouvez également l’afficher dans sa popup. Voir la documentation QGIS sur le Formulaire par Glisser-déposer.
Le formulaire QGIS, conçu pour le HTML, s’affiche directement dans la popup. Vous ne pouvez pas modifier la popup au moment de l’exécution.
Les onglets définis dans le Disposition du formulaire de QGIS seront également affichés sous forme d’onglets HTML dans le popup.
Si vous souhaitez modifier le code HTML de la fenêtre popup, vous devez utiliser Infobulle HTML QGIS au lieu de Formulaire glisser/déposer QGIS.
Popup Maptip HTML QGIS
Les popups QGIS peuvent être configurées via QGIS –> Propriétés de la couche –> Infobulles –> HTML. Les principaux avantages de cette approche sont :
HTML est utilisé
Vous pouvez utiliser des variables et expressions QGIS, ce qui permet d’ajouter de l’information créé dynamiquement
la popup peut-être prévisualisée directement dans QGIS, en utilisant les infobulles. Vous pouvez les activer dans le menu
La configurations des popups est enregistrée dans le projet QGIS et le style de la couche, donc elle peut-être réutilisée dans d’autres projets Lizmap sans avoir à recopier la configuration.
Similaire à Popup formulaire glisser/déposer QGIS, si vous avez un Conception de formulaire par glisser-déposer pour une couche, vous pouvez cliquer sur le bouton Copier la conception par glisser-déposer. Cela effacera toute info-bulle existante définie sur la couche et générera l’expression QGIS correspondant à la mise en page du formulaire.
Pour obtenir une fenêtre similaire à la fenêtre auto, vous devez cliquer sur le bouton du plugin Lizmap .
Pour afficher une couleur en HTML en fonction de la valeur d’un champ, vous pouvez utiliser l’expression QGIS ci-dessus :
<p style="color:[% if("POPULATION" > 5000, 'red', 'black') %]">[% POPULATION %]</p>
Lien vers une mise en page PDF utilisant l’Atlas QGIS
Note
L’extension pour QGIS Serveur AtlasPrint doit être installé avant. Dans , vous pouvez vérifier si l’extension est installée.
Il est possible d’ajouter automatiquement un lien vers un PDF dans une popup, en fonction d’une mise en page utilisant l’atlas QGIS <https://docs.qgis.org/latest/fr/docs/user_manual/print_composer/create_output.html#generate-an-atlas>_.
Ajouter une mise en page avec un atlas sur la couche
Activer les Popup sur cette même couche
Ouvrez l’extension pour configurer la mise en page dans le panneau Mise en page
La mise en page sera accessible à partir de la popup, et non pas depuis le bouton principal Impression dans le menu de gauche.
Si la mise en page contient des champs de texte personnalisés (voir Contenu dynamique), un bouton sera affiché pour définir le contenu personnalisé.
Relations 1 à n
Il est possible d’afficher plusieurs objets (photos, documents) pour chaque entité géographique. Pour ce faire, vous devez configurer à la fois le projet QGIS et la configuration de Lizmap.
Dans le porjet QGIS :
Utilisez 2 couches distinctes pour stocker les caractéristiques principales et les images. Par exemple trees et tree_pictures. La couche enfant doit contenir un champ faisant référence à l’identifiant de la couche parent.
Configurez les alias et les types de champs dans . Utilisez Photo pour le champ qui contiendra le chemin relatif des images.
Ajoutez la relation entre la couche parent trees et la couche enfant tree_pictures dans .
Ajouter des données aux couches. Vous devez utiliser un chemin relatif pour stocker le chemin des images. Ces chemins doivent faire référence à un sous-répertoire media du projet, par exemple : media/photos/feature_1_a.jpg
Dans l’extension Lizmap :
Dans l’onglet Couches, activez la popup pour les deux couches. Vous pouvez configurer la popup si vous avez besoin de mises en page spécifiques.
Pour la couche parente, activez l’option « Afficher les enfants relatifs sous chaque objet (utiliser les relations) »
En option, vous pouvez ajoutez les deux couches dans l’onglet Table attributaire
En option, vous pouvez activer l’édition pour les deux couches, afin de permettre aux utilisateurs Web de créer de nouvelles fonctionnalités et de téléverser des images.
Enregistrez et publiez votre projet et la configuration de Lizmap
Dans Lizmap Web Client :

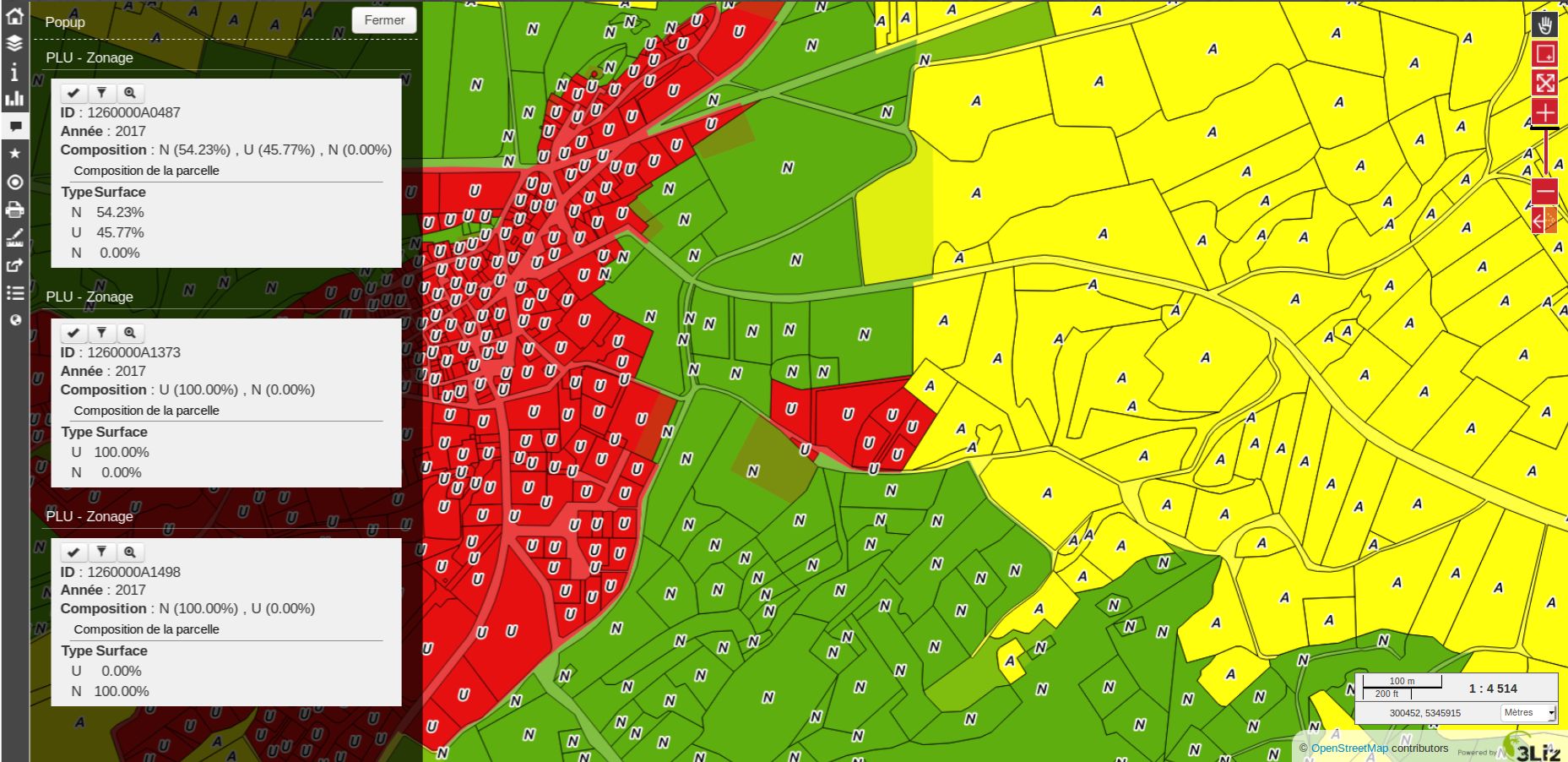
Si la fenêtre contextuelle des enfants relatifs est définie comme « Automatique », ce bouton sera visible dans la fenêtre contextuelle de la fonctionnalité en haut des objets liés. Cliquez sur ce bouton pour compacter tous les objets apparentés dans un tableau avec des possibilités de recherche, de tri et de pagination.
Affichez les enfants de manière compacte
Vous pouvez changer la manière dont les enfants sont affichés et les faire ressembler à une table. Pour cela, vous devez le code HTML de votre couche enfant et utiliser quelques classes pour le manipuler.
« lizmap_merged » : Vous devez attribuer cette classe à votre table.
lizmapPopupHeader : Si vous voulez avoir un meilleur affichage de vos en-têtes, vous devrez mettre cette classe dans le “<tr>” qui les contient
lizmapPopupHidden : cette classe vous permet d’indiquer les éléments de vos enfant que vous ne souhaitez pas voir apparaitre quand ils sont utilisés comme enfant mais que vous voulez voir quand ils sont affiché comme infobulle principale.
Voici un exemple :
<table class="lizmap_merged">
<tr class="lizmapPopupHeader">
<th class="lizmapPopupHidden"><center> Idu </center></th>
<th> <center> Type </center> </th>
<th> <center> Surface</center> </th>
</tr>
<tr>
<td class="lizmapPopupHidden"><center>[% "idu" %]</center></td>
<td><center>[% "typezone" %]</center></td>
<td><center>[% "surface" %]</center></td>
</tr>
</table>

Permalien avec une popup
Voir le chapitre permalien.
