Média
Principe
Il est possible de mettre à disposition des documents à travers Lizmap. Pour cela il faut simplement :
Créez un répertoire appelé
media(en minuscules et sans accents)soit au même niveau que le projet QGIS
ou pour certains cas d’utilisation spécifiques, un niveau supérieur par rapport au projet QGIS, pour le rendre disponible pour tous les dossiers (Utilisez un seul dossier media pour de nombreux dossiers Lizmap)
Mettez-y des documents : images, rapports, PDFs, vidéos, fichiers textes ou HTML
Icônes telles que SVG pour les couches vectorielles
On peut utiliser des sous-répertoires par couche ou par thème : l’organisation du contenu du répertoire
mediaest libre.
Lizmap utilise ce répertoire pour plusieurs raisons:
Ajouter du JavaScript,
media/js, voir Ajouter votre propre JavaScript.Remplacer le thème par défaut,
media/theme, voir Créer des thèmes simples.Dans le Édition - Éditer une couche à partir de l’interface web dans
media/upload/layer_namepour les images envoyées par les utilisateurs.Fournir des documents
Ensuite dans Lizmap Web Client, on peut offrir un accès à ces documents pour 2 choses :
les popups : le contenu d’une ou plusieurs colonnes pour chaque géométrie peut préciser le chemin vers le média. Par exemple une colonne photo, ou bien une colonne pdf. Voir Popup.
le lien fourni pour chaque groupe ou calque dans l’onglet Couches de l’extension Lizmap.
Le détail de ces utilisations est précisé ci-dessous.
Avertissement
Vérifiez les autorisations de fichiers du dossier media. Si le dossier n’est pas lisible, une erreur se produira.
Point et point-point
Sur Linux, quand vous lisez le point ., cela veut dire « ce répertoire ».
Deux points, .., l’un après l’autre, signifient « le répertoire immédiatement au-dessus de celui en cours ».
La notation à deux points est utilisée dans QGIS et Lizmap pour remonter d’un niveau dans l’arborescence liée au projet QGIS, voir Utilisez un seul dossier media pour de nombreux dossiers Lizmap.
Utilisation pour les liens
Il est possible d’utiliser un chemin relatif vers un document pour le lien des couches ou des groupes. Les liens peuvent être remplis avec l’extension Lizmap dans l’onglet Couches après avoir sélectionné la couche ou le groupe. Voir Configurer vos couches pour le Web

Le chemin doit être écrit :
Commençant par
media/Ou avec
../media/si vous souhaitez utiliser un seul dossier media, lisez Utilisez un seul dossier media pour de nombreux dossiers LizmapAvec des barres obliques
/et non des barres obliques inverses\
Quelques exemples :
media/ma_couche/couche_metadata_.pdfmedia/rapports/mon_rapport_sur_la_couche.odtmedia/une_image.png
Sur la carte de Lizmap Web Client, si un lien a été configuré de cette manière pour une des couches, alors une icone (i) sera placée à droite de la couche. Un clic sur cet icône permet d’ouvrir le document lié dans un nouvel onglet du navigateur.
Avertissement
Pour les capacités d’édition, dans , pour le champ donné, vous devez choisir le type d’outil Pièce jointe et définir le chemin par rapport au projet.
Si le média est une image, vous devez définir le Visualiseur de document interne sur Image.
Pour les SVG
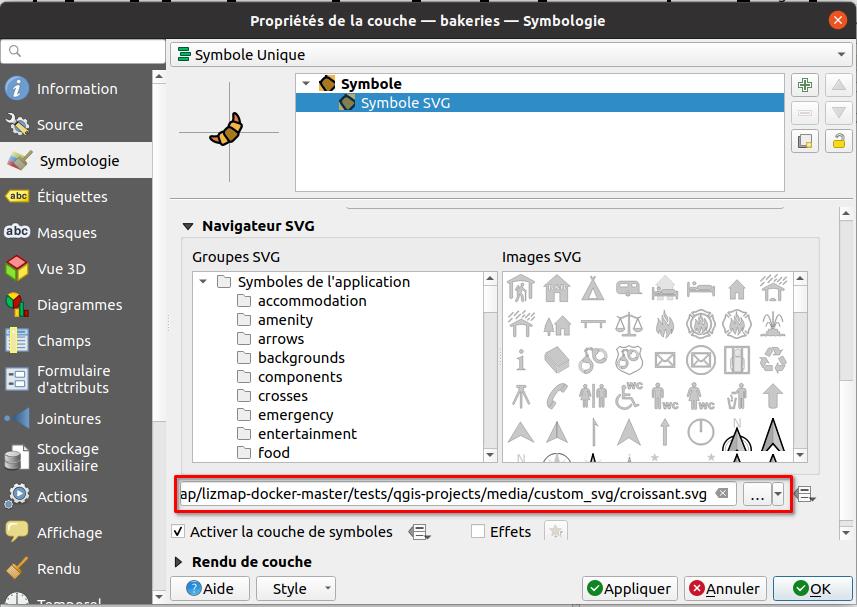
Dans QGIS, vous pouvez utiliser du SVG personnalisé, dans vos mises en page, symbologie, etc.
QGIS affichera un chemin absolu mais dans le projet, un chemin relatif est enregistré. Dans la capture d’écran ci-dessous, vous pouvez remarquer le chemin absolu alors que si vous ouvrez le fichier QGS dans un éditeur de texte, c’est un chemin relatif :
<prop v="../media/custom_svg/croissant.svg" k="name"/>

Le chemin commence par ../media, il utilise le dossier media décrit ci-dessous.
Utilisez un seul dossier media pour de nombreux dossiers Lizmap
Il est possible d’utiliser un seul dossier media situé dans le dossier racine. Comme le dossier est situé dans le dossier parent du projet QGIS, il est permis d’utiliser ../media dans le projet QGIS, par exemple dans la table attributaire d’une couche pour accéder à un fichier média.
Cela rendra les fichiers à l’intérieur de ce dossier « media » disponibles pour tous les dossiers, par exemple pour Javascript, images, PDF…
├── media
│ └── js
│ | └── default
│ | ├── another_script.js
│ | └── one_script.js
│ └── themes
│ | └── default
│ | └── css
│ | ├── main.css
│ | └── map.css
│ └── photo_1.jpg
├── my_repository
│ ├── project_a.qgs
│ ├── project_a.qgs.cfg
│ ├── project_b.qgs
│ └── project_b.qgs.cfg
└── other_repo
├── media
│ └── js
│ ├── default
│ │ └── script_for_all_projects_in_other_repo.js
│ └── project_x
│ └── script_for_project_x.js
├── project_x.qgs
├── project_x.qgs.cfg
├── project_y.qgs
├── project_y.qgs.cfg
├── project_z.qgs
└── project_z.qgs.cfg
Utilisation dans les popups
Principe
Comme décrit dans l’introduction ci-dessus, on peut utiliser un chemin de media dans les données de la couche spatiale.
Par exemple, si on souhaite que les popups liées à une couche affichent une photo qui dépende de chaque objet, il suffit de créer une nouvelle colonne qui contiendra le chemin de media vers la photo pour chaque ligne de la table attributaire de la couche. Et ensuite d’activer les popups pour cette couche.
Exemple
Ici par exemple la table attributaire d’une couche paysage configurée pour afficher des images dans la popup. L’utilisateur a créé un champ image dans lequel il place le chemin vers les images et un champ pdf dans lequel il met les chemins vers un fichier PDF décrivant l’objet correspondant à chaque entité.
id |
nom |
description |
photo |
|
|---|---|---|---|---|
1 |
Marais |
blabla |
media/photos/photo_1.png |
media/docs/paysage-1.pdf |
2 |
Plage |
blibli |
media/photos/photo_2.png |
media/docs/paysage-2.pdf |
3 |
Lande |
bloblo |
media/photos/photo_3.png |
media/docs/paysage-3.pdf |
Note
Dans cet exemple, nous voyons que les images et les noms de fichiers PDF sont normalisés. Veuillez suivre cet exemple car il permet d’utiliser le calculateur de champ QGIS pour créer ou mettre à jour automatiquement les données de la colonne média pour l’ensemble de la couche.
Résultat
Voici les règles d’affichage dans la popup
Si vous utilisez une popup auto:
Si le chemin pointe vers une image, l’image sera affichée dans la fenêtre contextuelle. En cliquant sur l’image, l’image originale s’affichera dans un nouvel onglet.
Si le chemin pointe vers un fichier texte ou un fichier HTML, le contenu du fichier sera affiché dans la fenêtre contextuelle.
Pour tous les autres types de fichiers, la fenêtre contextuelle affichera un lien vers le document que les utilisateurs peuvent télécharger en cliquant sur le lien.
Si vous utilisez une popup HTML Lizmap,
${nom_du_champ}aura l’URL complète du média, en commençant parhttp. Cela doit être encapsulé dans du HTML, tel que<img />ou <a href></a>``.Ensuite, si vous utilisez une popup qgis:
[% "name_of_the_field" %]retournera seulement la valeur du champ, commemedia/test.pdf.Donc pour les liens, vous devez utilisez du HTML, tel que
<a href="[% "name_of_field" %]">Link</a>.Et pour les images, vous avez besoin de
<img>(avec un lien optionnel pour l’ouvrir en plein écran) tel que
<a href="[% "name_of_field" %]" target="_blank">
<img src="[% "name_of_field" %]" border="0">
</a>
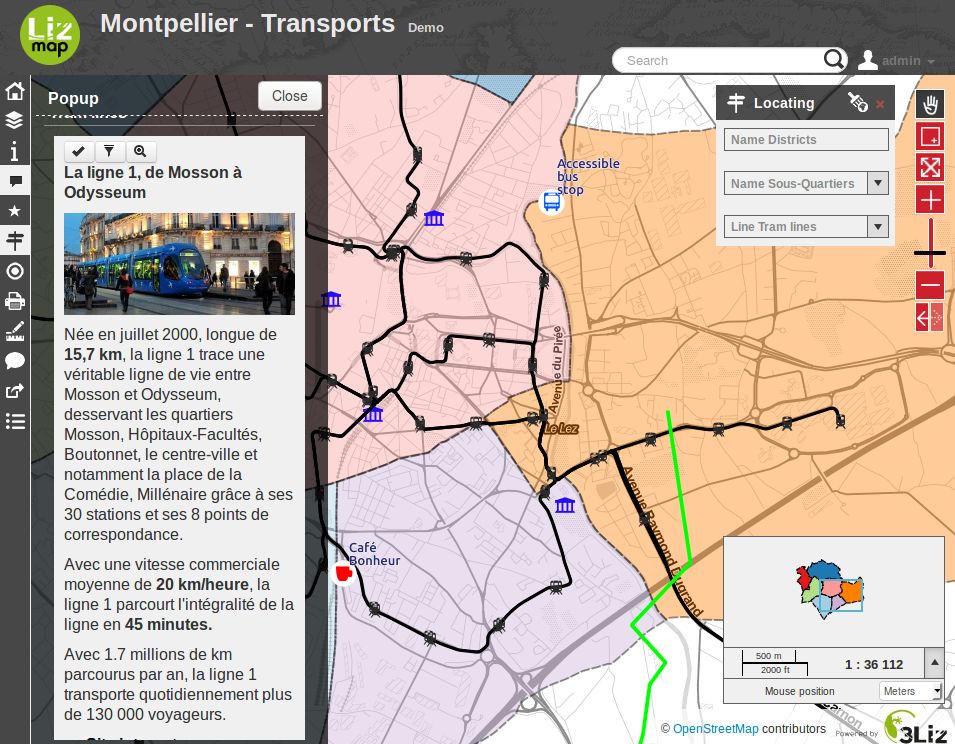
Illustration
Ci-dessous, une illustration d’une popup Lizmap affichant une photo, un texte et un lien dans la popup :