Time Manager - animace dočasných vektorových vrstev
Princip
Můžete vytvářet animace svých vektorů, pokud máte alespoň vrstvu se sloupcem s platným datem/časem.
Příklad
Na demo webu se podívejte na Zemětřesení v Indonésii. Můžete si stáhnout projekt QGIS, abyste viděli, jak se to dělá.
K dispozici je video tutoriál. Zobrazuje všechny kroky k použití funkce.
Předpoklady
Vrstva musí být publikována jako WFS (viz WFS/OAPI) a primární klíč musí být také publikován v Vlastnosti vrstvy.
Konfigurace nástroje
Po konfiguraci se ve vaší webové aplikaci zobrazí symbol hodinek; kliknutím na něj se otevře malý panel, který vám umožní přecházet mezi kroky, nebo přehrát celou animaci. Při spuštění aplikace načte celou tabulku, takže pokud máte tisíce objektů, možná budete muset počkat několik sekund, než bude aplikace dostupná.
Poznámka
Pro datum/čas je přípustných několik různých formátů (ty, které podporuje knihovna JavaScript Moment). Zda je váš formát podporován, si můžete ověřit v dokumentaci k Moment.
Na úrovni vrstvy

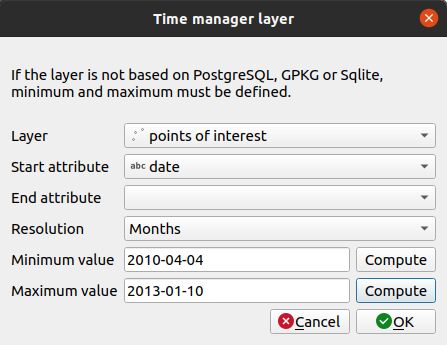
Pro nastavení správce času s jednou vrstvou:
Klikněte na tlačítko
.
Jedna vrstva s funkcí data a času.
Počáteční sloupec s datem/časem. Může se jednat o libovolné pole.
Koncový sloupec s datem/časem. Tento údaj je nepovinný.
Rozlišení data/času vybraného atributu (atributů).
Pro vrstvu, která není založena na databázi, je třeba vypočítat minimální a maximální hodnoty.
Varování
Rozlišení data a času může mít jinou hodnotu než Typ snímku. Pro Typ rámce můžete zvolit roky, ale vaše pole data může mít rozlišení Dny.
Chcete-li upravit vrstvu v tabulce, vyberte ji a klikněte na tlačítko
nebo dvakrát klikněte na řádek.
Chcete-li vrstvu z tabulky odstranit, vyberte ji a klikněte na tlačítko
.
Chcete-li vrstvu přesunout nahoru nebo dolů, vyberte ji a klikněte na tlačítka
nebo
. Pořadí se změní i v aplikaci Lizmap.
Na úrovni projektu

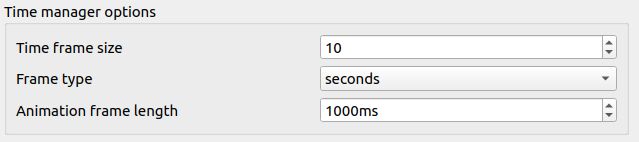
Možnosti:
Velikost časového rámce
Typ snímku
Délka snímku animace
