Dataviz - Zobrazení některých grafů
Princip
Pomocí panelu dataviz můžete vytvořit několik druhů grafů pomocí několika kliknutí:
scatter
pie
histogram
box
bar
histogram2d
polar
sunburst
HTML

Předpoklady
Vrstva musí být publikována jako WFS (viz WFS/OAPI) a primární klíč musí být také publikován v Vlastnosti vrstvy.
Výukové video
Toto video je rychlý návod, jak nastavit filtrovaný graf v nadřazeném vyskakovacím okně.
Konfigurace nástroje
Tip
Pro vytvoření grafu v samotném QGIS můžete začít používat zásuvný modul DataPlotly. Můžete si tak udělat náhled na to, co je možné více či méně o datavizu s vašimi vrstvami. Mějte však na paměti, že i když Lizmap a DataPlotLy používají stejný engine dataviz (plotly), funkce těchto dvou nástrojů se liší.
Můžete jej snadno nakonfigurovat pomocí zásuvného modulu Lizmap v QGIS v panelu Dataviz.
Na úrovni vrstvy

Povolení vrstvy s funkcemi dataviz:
Klikněte na tlačítko
.
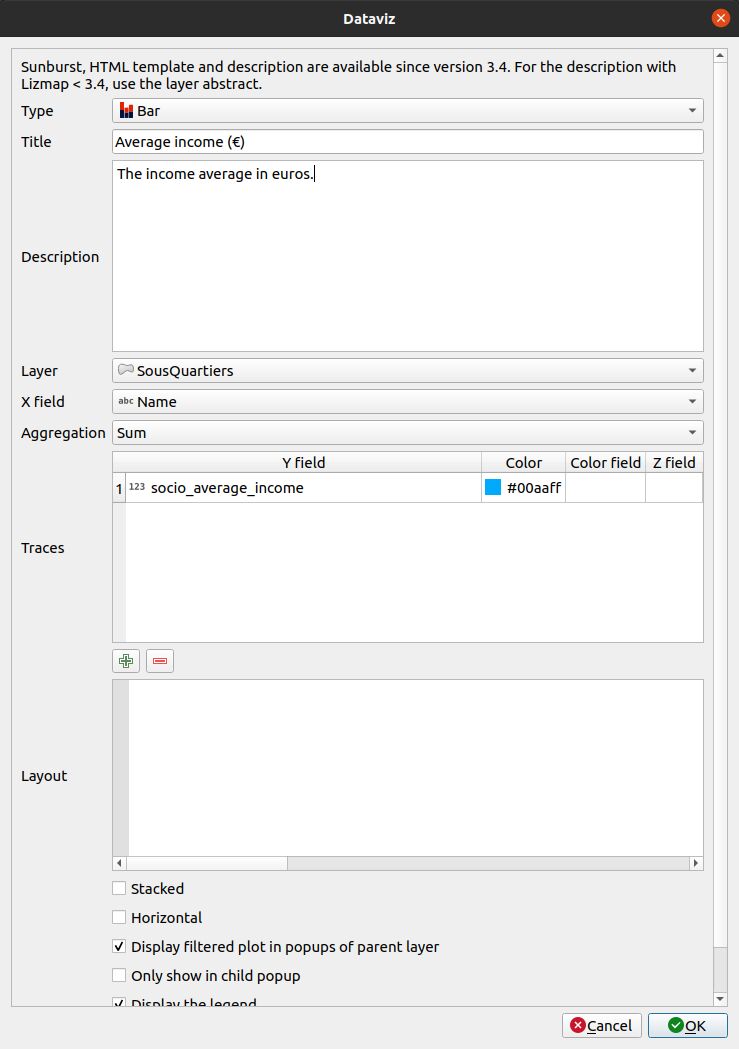
Vyberte typ grafu, který chcete přidat. Podle vašich voleb se formulář sám přizpůsobí. Níže si přečtěte druhy grafů.
Název : Zde můžete napsat požadovaný název grafu.
Popis : Popis grafu. Můžete uvést HTML.
Vyberte vrstvu v rozevíracím seznamu.
Pole X : Pole X grafu. U několika typů může být prázdné.
- AgregaceU několika typů grafů, jako jsou sloupcové nebo koláčové, se můžete rozhodnout pro agregaci dat v
graf. K dispozici je několik agregačních funkcí - average(avg), sum, count, median, stddev, min, max, first, last.
Stopy : V závislosti na typu grafu můžete přidat jednu nebo více stop : pole Y grafu.
V závislosti na druhu grafu jsou nyní k dispozici různé možnosti.
Rozložení : Rozložení lze přizpůsobit. Musí to být slovník JSON. O konfiguraci rozvržení si můžete přečíst dokumentaci Plotly.
Zobrazit filtrovaný graf ve vyskakovacích oknech nadřazené vrstvy : pokud toto políčko zaškrtnete, zobrazí se podřízeným vrstvám stejný graf jako nadřazenému grafu, ale filtrovaný pouze pro ně. Je to užitečné, pokud chcete zobrazit statistiky jedné entity místo všech.
Zobrazí se pouze vyskakovací okno podřízeného prvku : Hlavní graf se v hlavním kontejneru nezobrazí a při výběru prvku se ve vyskakovacím okně zobrazí pouze filtrovaný graf vztahu vrstvy.
Zobrazit legendu, někdy není legenda nutná.
Zobrazení grafu pouze v případě, že je vrstva viditelná.
Některé možnosti mohou být viditelné nebo ne v závislosti na typu grafu, například volba horizontálního nebo vertikálního rozložení sloupcového grafu.
Chcete-li upravit vrstvu v tabulce, vyberte ji a klikněte na tlačítko
nebo dvakrát klikněte na řádek.
Chcete-li vrstvu z tabulky odstranit, vyberte ji a klikněte na tlačítko
.
Chcete-li vrstvu přesunout nahoru nebo dolů, vyberte ji a klikněte na tlačítka
nebo
. Pořadí se změní i v aplikaci Lizmap.
Pole se zobrazí se svým aliasem, pokud je definován. Viz Přidání aliasu k poli.
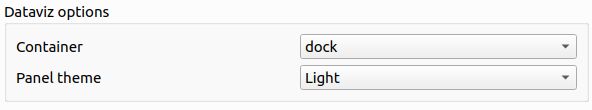
Na úrovni projektu

1. You have the possibility to change the value to dock, bottomdock or right-dock these options change where your dataviz panel will be located in your Lizmap’s project. You have 3 positions available, at the right of the screen, bottom and right.
2. You have the possibility to write in HTML the layout of the container of your charts. If you are proficient in the HTML language, there are a lot of possibilities and you can customize your container the way you want.
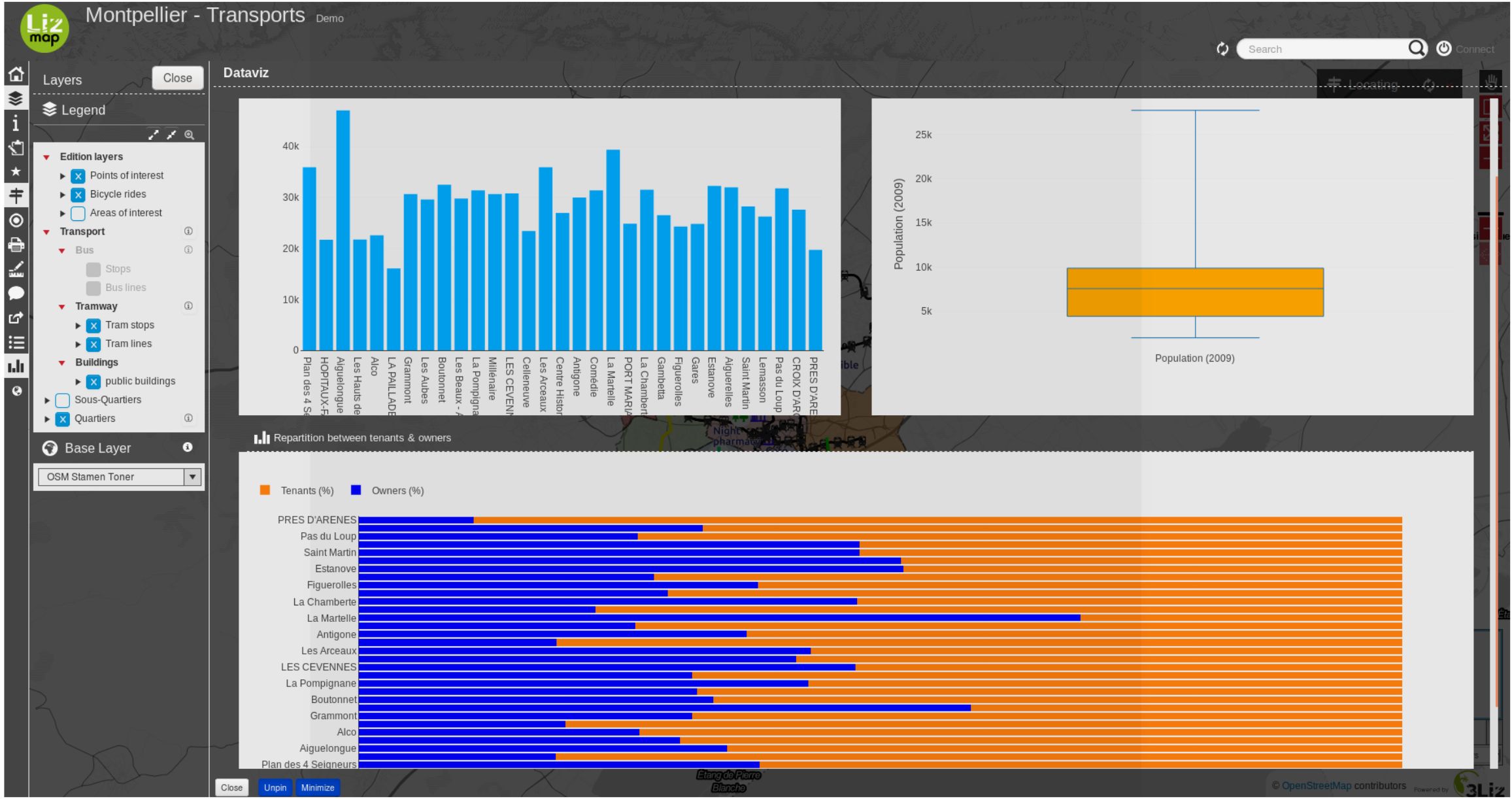
Například tento kód HTML bootstrapu vytvoří níže uvedené rozložení:
<div class="container-fluid">
<div class="row-fluid">
<div class="span6">$0</div>
<div class="span6">$1</div>
</div>
<div class="row-fluid">
<div class="span12">$2</div>
</div>
</div>

Rozvržení JSON
Možnost rozvržení umožňuje konfigurovat mnoho možností pomocí zápisu objektu JSON. Úplný odkaz naleznete v dokumentaci Plotly.
Následující příklady ukazují, jak používat některé vlastnosti v závislosti na vlastnosti rozložení:
Přidejte jednotky v číslech osy Y (svislé):
// Add " ha" suffix
{"yaxis": {"ticksuffix": " ha"}}
Odstraňte štítky na ose X (vodorovné):
// Hode X labels. Use yaxis for Y labels
{"xaxis": {"showticklabels": false}}
Odstranění automatické přípony k, M nebo G (např.: 10 M) pro velké číslo v ose a v nápovědě při najetí:
{"yaxis": {"tickformat": ",.2f"}}
Pořadí sloupců sloupcového grafu. Použijte vzestupné nebo sestupné hodnoty:
// By ascending X value
{"xaxis": {"categoryorder": "category ascending"}}
// By descending bar height (total Y value)
{"xaxis": {"categoryorder": "total ascending"}}
Nastavení okrajů. Použijte l pro levý okraj, t pro horní okraj, r pro pravý okraj a b pro dolní okraj:
// Shift the plot to the right (to display big Y axis labels)
{"margin": {"l": 70}}
Definujte vlastnosti fontu:
// Change X axis font size
{"xaxis": {"tickfont": {"size": 10}}}
Můžete kombinovat libovolné vlastnosti, například:
{
"xaxis": {
"categoryorder": "total ascending"
"tickfont": {
"size": 10
}
},
"yaxis": {
"showticklabels": false
}
}
Další přizpůsobení pomocí skriptů JavaScript
Grafy můžeme také upravit pomocí skriptů JavaScriptu.
Můžete se rozhodnout, že za čárkou pro první graf (ID
dataviz_plot_0) nebudete mít žádné číslo, například:
lizMap.events.on({
'datavizplotloaded': (evt) => {
if( evt.id === 'dataviz_plot_0'){
Plotly.restyle( evt.id, {
texttemplate: "%{value:.0f}"
});
}
}
});
Můžete se rozhodnout zobrazit čáry a značky (dokumentace) pro bodový graf (ID
dataviz_plot_1) , například:
lizMap.events.on({
'datavizplotloaded': (evt) => {
if( evt.id === 'dataviz_plot_1'){
Plotly.restyle( evt.id, {
mode: "lines+markers"
});
}
}
});
Typy grafů
Modul dataviz bude agregovat každou stopu pro všechny jedinečné hodnoty X.
HTML šablony
Na stopu se musí odkazovat pomocí {$y1}`, kde 1 je číslo stopy v tabulce.
Tento příklad níže vytvoří jeden barevný rámeček, podobně jako demo COVID.
<style type="text/css">
table.example-table {
width: 100%;
font-weight: bold;
color:#4a4a4a;
padding: 10px;
border-spacing: 10px;
border-collapse: separate;
}
table.example-table tr td {
background-color: #fca487;
border-radius: 5px;
border: 10px solid #fff0;
padding: 10px;
margin: 10px;
text-align: center;
}
</style>
<table class="example-table">
<tbody>
<tr>
<td>{$y1}</td>
</tr>
</tbody>
</table>

Sunburst
Have a look to Sunburst plot on the layer Postes clés in the landuse demo.
Různé
Pro výsečový graf : položky v legendě jsou ve výchozím nastavení seřazeny podle X.
QGIS Field aliases se používají v nápovědě při najetí na panel nebo část koláčové výseče.
Příklady
Můžete navštívit projekt Cats.
