Media
Princípio
É possível fornecer documentos através do Lizmap. Para fazer isso, de forma simples:
Create a directory called
media(in lower case and without accents) at the same level as the QGIS projectPut documents in it : pictures, reports, PDFs, videos, HTML or text files
You can use subdirectories per layer or theme: the organization of
mediadirectory content is free.
Lizmap is using the directory for other purposes:
Adding some javascript,
media/js, see Adicionar o seu próprio código JavaScript.Replacing the default theme,
media/theme, see Criação de temas simples.In the Edition in
media/upload/layer_namefor pictures uploaded from users.Providing documents
Em seguida, no Lizmap Web Client pode fornecer acesso a esses documentos por 2 formas:
the popups: the content of one or more field for each geometry can specify the path to the media. For example a photo or pdf field. See Popup.
the link provided for each group or layer in the Lizmap plugin Layers tab.
Os detalhes destas utilizações são especificados abaixo.
Aviso
Check your file permissions on the media folder. If the folder is not readable, an error will occur.
Utilização de links
It is possible to use a relative path to a document for layers or groups link. Links can be filled with the Lizmap plugin Layers tab after selecting the layer or group. See Configurar as suas camadas Web

O caminho deve ser escrito:
Starting with
media/Or with
../media/if you want to use a single media folder, read Use a single media folder for many Lizmap foldersWith slashes
/and not backslashes\
Alguns exemplos:
media/my_layer/metadata_layer.pdfmedia/reports/my_report_on_the_layer.odtmedia/a_picture.png
No mapa do Lizmap Web Client, será colocado um ícone (i) à direita das camada caso tenha sido configurado um link dessa forma para uma das camadas. Ao clicar neste ícone abrir-se-á o documento respetivo num novo separador do navegador.
Aviso
For editing capabilities, in , for the given field,
you should choose Attachment widget and set the path relative to the project.
If the media is a picture, you should set the Integrated Document Viewer to Image.
Use a single media folder for many Lizmap folders
It’s possible to use a single media folder located in the root repository of the Lizmap installation.
As the folder is located in the parent folder of the QGIS project, it’s allowed to use ../media in the QGIS project, for instance in the attribute table of a layer.
Utilização de popups
Princípio
Conforme descrito na introdução acima, é possível utilizar um caminho media na camada de dados espaciais.
Por exemplo, se quiser que as popups associados a uma camada mostrem uma imagem que depende de cada objeto, basta criar um novo campo que conterá o caminho do diretório media para a imagem em cada linha da tabela de atributos da camada e ativar popups para essa camada.
Exemplo
Here for example the attribute table of a layer landscape configured to display pictures in the popup.
The user has created a picture field in which he places the path to the pictures and a pdf field in which he puts the paths to a pdf file describing the object corresponding to each line.
id |
nome |
descrição |
imagem |
|
|---|---|---|---|---|
1 |
Pântano |
blabla |
media/photos/photo_1.png |
media/docs/paysage-1.pdf |
2 |
Praia |
blibli |
media/photos/photo_2.png |
media/docs/paysage-2.pdf |
3 |
Ancoradouro |
bloblo |
media/photos/photo_3.png |
media/docs/paysage-3.pdf |
Nota
In this example, we see that the pictures and PDF file names are normalized. Please follow this example because it allows using the QGIS Field Calculator to create or update automatically the media column data for the entire layer.
Resultado
Aqui estão as regras de apresentação em popup:
If you are using a auto popup:
If the path points to a picture, the image will be displayed in the popup. Clicking on the picture will display the original image in a new tab.
If the path points to a text file or HTML file, the file contents will be displayed in the popup.
For any other file types, the popup will display a link to the document that users can download by clicking on the link.
If you are using a lizmap popup,
${name_of_the_field}will have the full URL to the media, starting byhttp. This needs to be encapsulated to some HTML, such as<img />or<a href></a>.Then if your are using a qgis popup:
[% "name_of_the_field" %]will return only the value of the field, likemedia/test.pdf.So for links, you need to use HTML, such as
<a href="[% "name_of_field" %]">Link</a>.And for images, you need
<img>(with an optional link to open it fullscreen) such as
<a href="[% "name_of_field" %]" target="_blank">
<img src="[% "name_of_field" %]" border="0">
</a>
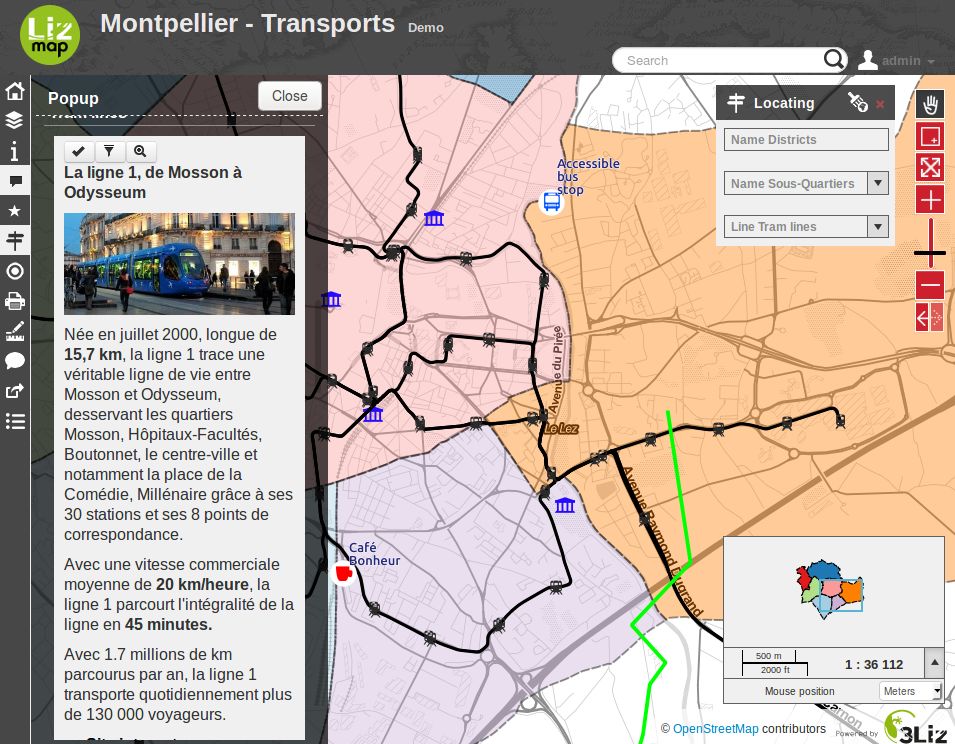
Ilustração
Abaixo está uma ilustração de uma popup do Lizmap mostrando uma imagem, um texto e um link na popup: