時間マネージャ - 時系列ベクトルレイヤーのアニメーション
定義
有効な日付/時刻を持つ列を持つレイヤーが少なくともある場合は、ベクトルのアニメーションを作成できます。
例
ビデオチュートリアルは、ここで利用可能です: https://vimeo.com/83845949 。この機能を使用するすべての手順が示されています。
前提条件
レイヤーは WFS として公開する必要があり ( OGC サービスの機能 を参照)、主キーは 、同様に公開する必要があります。 :guilabel:` レイヤプロパティ ` で同様に公開する必要があります。
ツールの設定
設定後、Web アプリケーションはウォッチのシンボルを表示します。クリックすると、ステップ間を移動できる小さなパネルが開きます。起動時にアプリケーションはテーブル全体をロードするので、何千ものオブジェクトがある場合は、アプリケーションが使用可能になるまで数秒待つ必要があります。
注釈
日付/時刻に関するさまざまな形式を使用できます (JavaScript ライブラリ 'DateJS' でサポートされている形式)。フォーマットがサポートされているかどうかを確認するには、次のページに https://github.com/datejs/Datejs
レイヤー レベルで

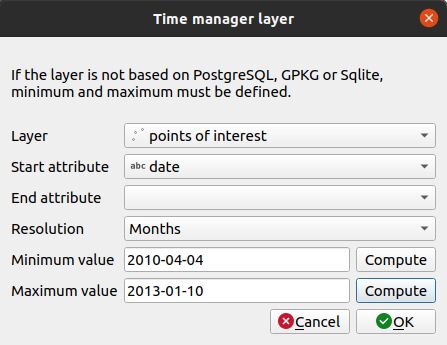
1 つのレイヤーでタイム マネージャーを設定するには:
ボタン
をクリックします。
日付/時刻機能を備えた 1 つのレイヤー。
日付/時刻を含む開始日列。それはあらゆる種類のフィールドを可能にします。
日付/時刻を含む終了列。これはオプションです。
選択した(複数の)属性の日付/時刻の解決。
データベース ベースのレイヤーではない場合は、最小値と最大値を計算する必要があります。
警告
日付/時刻の解決は、 フレームタイプ とは異なる値を持つことができます。 フレームタイプ に``年``を選択することもできますが、日付フィールドの``日数``の解像度を指定できます。
テーブル内のレイヤーを編集するには、レイヤーを選択して、
ボタンをクリックするか、行をダブルクリックします。
テーブルからレイヤーを削除するには、レイヤーを選択して、
ボタン。
レイヤーを上下に移動するには、レイヤーを選択して
または
ボタン。lizmapでも順序が変わります。
プロジェクト レベルで

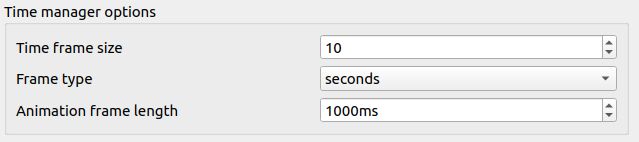
オプション:
時間枠のサイズ
フレームタイプ
アニメーション フレームの長さ
