メディア
定義
Lizmapを通じてドキュメントを配信することができます。使用方法は次のとおりです。
QGISプロジェクトと同じ階層 で
mediaというディレクトリを作成します(小文字は小文字で、アクセントなし)ドキュメントを入れる: 画像、レポート、PDF、ビデオ、HTMLまたはテキストファイル
レイヤーまたはテーマごとにサブディレクトリを使用できます
mediaディレクトリの内容は公開されます。
Lizmap は、他の目的のためにディレクトリを使用しています:
Adding some javascript,
media/js, see 独自の Java スクリプトを追加する.デフォルトのテーマを置き換える
media/themeは、 シンプルなテーマの作成 を参照してください。In the 編集 in
media/upload/layer_namefor pictures uploaded from users.ドキュメントの生成
Lizmap ウェブクライアントでは、次の 2 つの事項に対してこれらのドキュメントへのアクセスを提供できます。
the popups: the content of one or more field for each geometry can specify the path to the media. For example a photo or pdf field. See 地物情報.
Lizmapプラグイン レイヤ タブの各グループまたはレイヤーに リンク を提供します。
これらの用途の詳細は以下に示す。
警告
media フォルダに対するファイルのアクセス権を確認してください。フォルダが読み取り不可能な場合は、エラーが発生します。
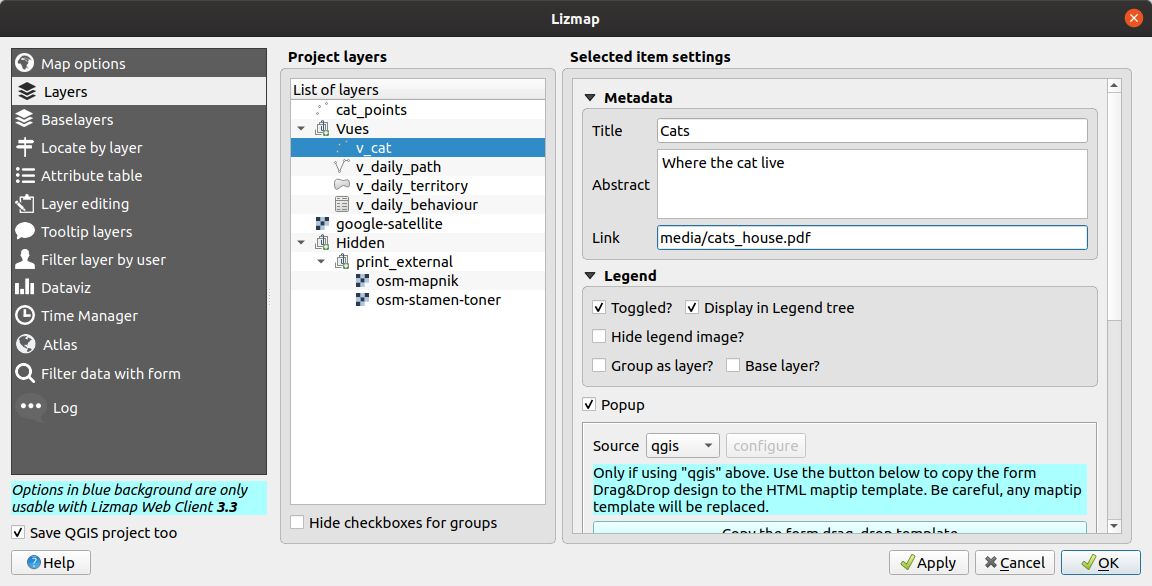
リンクに使用
レイヤーまたはグループのリンクには、ドキュメントへの相対パスを使用できます。レイヤーまたはグループを選択した後、Lizmap プラグイン :guilabel:` レイヤ ` タブでリンクを埋めることができます。参照してください。 Web 用にレイヤーを設定する

パスは次のファイルに書き込まれます。
``media/`` から始まる
単一の media フォルダもしくは``../media/``を使用する場合は、次の手順を実行します。 多くの Lizmap フォルダに単一のメディア フォルダを使用する
スラッシュ
/を使用し、スラッシュ\をバックスラッシュしない
いくつかの例:
media/my_layer/metadata_layer.pdfmedia/reports/my_report_on_the_layer.odtmedia/a_picture.png
Lizmapウェブクライアント マップで、レイヤーの 1 つに対してリンクが設定されている場合、レイヤーの右側にアイコン (i) が配置されます。このアイコンをクリックすると、リンク先のドキュメントが新しいブラウザ タブで開きます。
警告
編集機能の場合、 :menuselection:` レイヤープロパティ -->属性フォーム` で、指定されたフィールドに対して``添付``ウィジェットを選択し、プロジェクトに対する相対パスを設定する必要があります。
メディアが画像の場合は、 :guilabel:` 統合ドキュメントビューア ` を``イメージ``に設定する必要があります。
多くの Lizmap フォルダに単一のメディア フォルダを使用する
Lizmap インストールのルート リポジトリにある単一の media フォルダを使用できます。フォルダはQGISプロジェクトの親フォルダにあるので、レイヤーの属性テーブルやQGISプロジェクトで``../media``を使用することができます。
地物情報表示での使用
定義
上で説明したように、空間データ レイヤーで a media path を使用できます。
たとえば、レイヤーに関連付けられた地物情報に、各オブジェクトに依存する画像が表示される場合は、レイヤー属性テーブルの各行のピクチャへのメディアパスを含む新しいフィールドを作成し、そのレイヤーの地物情報を有効にします。
例
ここでは、例えば、地物情報に画像を表示するように設定されたレイヤー landscape の属性テーブルにおいて、ユーザーは、写真へのパスを配置する picture フィールドと、各行に対応するオブジェクトを記述する pdf ファイルへのパスを配置する pdf フィールドを作成する必要があります。
id |
名前 |
説明 |
画像 |
|
|---|---|---|---|---|
1 |
沢 |
blabla |
media/photos/photo_1.png |
media/docs/paysage-1.pdf |
2 |
Beach |
blibli |
media/photos/photo_2.png |
media/docs/paysage-2.pdf |
3 |
Moor |
bloblo |
media/photos/photo_3.png |
media/docs/paysage-3.pdf |
注釈
この例では、ピクチャと PDF ファイル名が正規化されていることがわかります。QGISフィールド計算機を使用して、レイヤー全体のメディア列データを自動的に作成または更新できるため、この例に従ってください。
結果
地物情報表示ルールは次のとおりです。
自動 地物情報を使用している場合:
パスが画像を指している場合、画像は地物情報に表示されます。画像をクリックすると、元の画像が新しいタブに表示されます。
パスがテキストファイルまたは HTML ファイルを指している場合、ファイルの内容が地物情報に表示されます。
その他のファイルの種類については、地物情報に、ユーザーがリンクをクリックしてダウンロードできるドキュメントへのリンクが表示されます。
lizmap 地物情報を使用している場合は、
${name_of_the_field}``は``http``から始まるメディアへの完全なURLを持ちます。これは` `<img />または<a href></a>のような HTML にカプセル化する必要があります。qgis 地物情報を使用している場合:
``[%"name_of_the_field"%]``
media/test.pdfのようなフィールドの値のみを返します。したがって、リンクには、
<a href="[% "name_of_field" %]">リンク</a>などの HTML を使用する必要があります。画像の場合は``<img>`` (フルスクリーンで開くオプションのリンク付き)
<a href="[% "name_of_field" %]" target="_blank">
<img src="[% "name_of_field" %]" border="0">
</a>
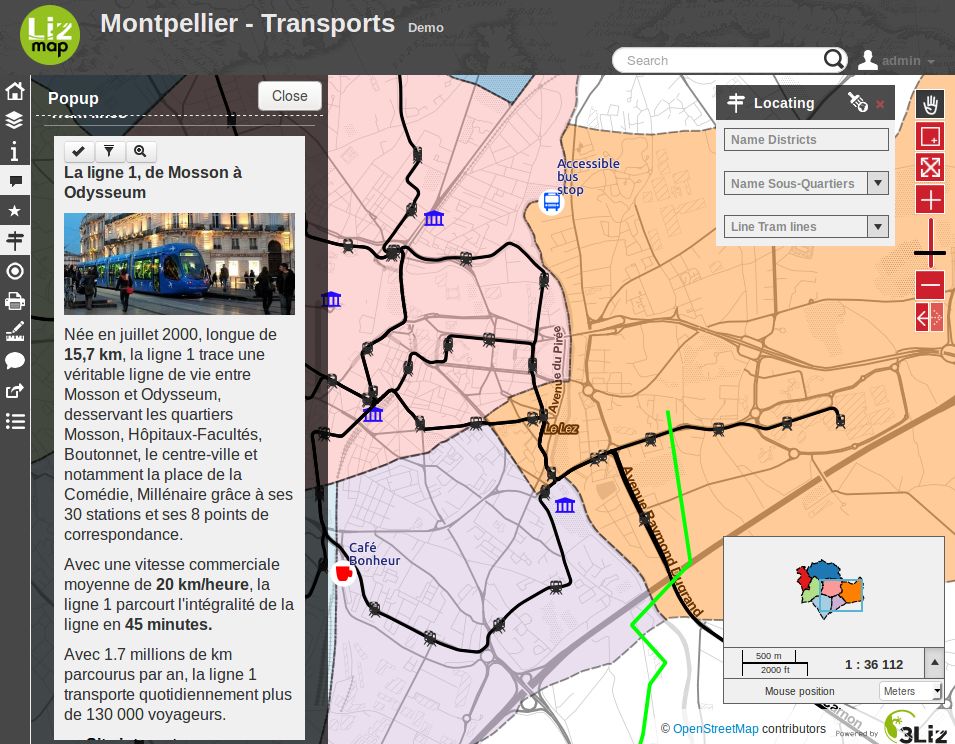
図
以下は、画像、テキスト、および地物情報内のリンクを表示するLizmap地物情報表示の図です。