Média
Principe
Il est possible de mettre à disposition des documents à travers Lizmap. Pour cela il faut simplement :
Créer un répertoire intitulé
media(en minuscule et sans accents) au même niveau que le projet QGISMettez-y des documents : images, rapports, PDFs, vidéos, fichiers textes ou HTML
On peut utiliser des sous-répertoires par couche ou par thème : l’organisation du contenu du répertoire
mediaest libre.
Lizmap utilise ce répertoire pour plusieurs raisons:
Ajouter du JavaScript,
media/js, voir Ajouter votre propre JavaScript.Remplacer le thème par défaut,
media/theme, voir Créer des thèmes simples.Dans Édition avec
media/upload/layer_namepour les images uploadées des utilisateurs.Fournir des documents
Ensuite dans Lizmap Web Client, on peut offrir un accès à ces documents pour 2 choses :
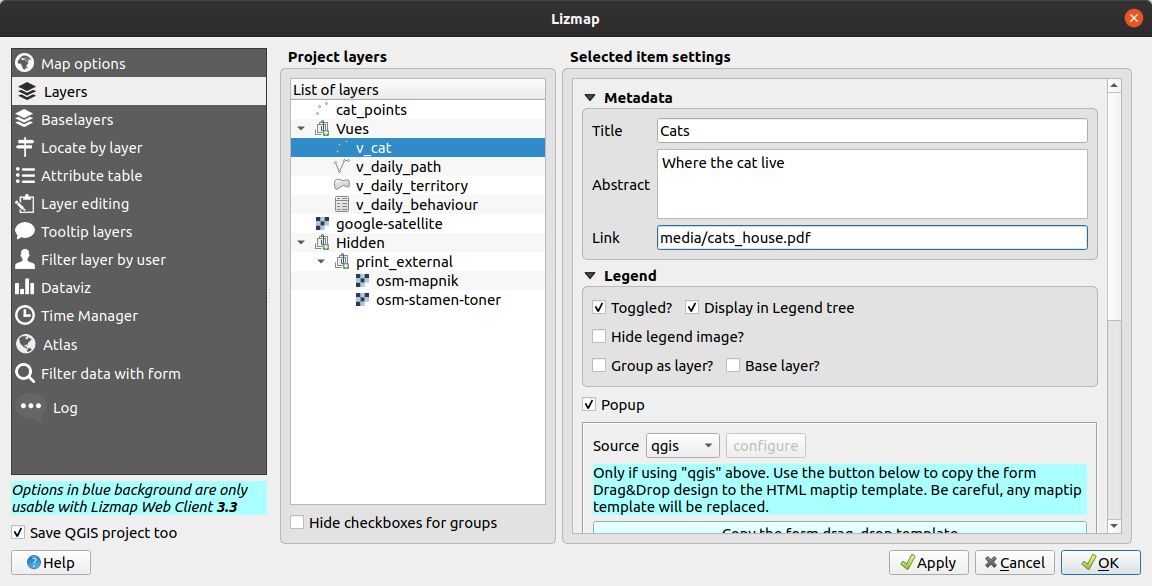
les popups : le contenu d’une ou plusieurs colonnes pour chaque géométrie peut préciser le chemin vers le média. Par exemple une colonne photo, ou bien une colonne pdf. Voir Popup.
le lien fourni pour chaque groupe ou calque dans l’onglet Couches de l’extension Lizmap.
Le détail de ces utilisations est précisé ci-dessous.
Avertissement
Vérifiez les autorisations de fichiers du dossier media. Si le dossier n’est pas lisible, une erreur se produira.
Utilisation pour les liens
Il est possible d’utiliser un chemin relatif vers un document pour le lien des couches ou des groupes. Les liens peuvent être remplis avec l’extension Lizmap dans l’onglet Couches après avoir sélectionné la couche ou le groupe. Voir Configurer vos couches pour le Web

Le chemin doit être écrit :
Commençant par
media/Ou avec
../media/si vous souhaitez utiliser un seul dossier media, lisez Utilisez un seul dossier media pour de nombreux dossiers LizmapAvec des barres obliques
/et non des barres obliques inverses\
Quelques exemples :
media/ma_couche/couche_metadata_.pdfmedia/rapports/mon_rapport_sur_la_couche.odtmedia/une_image.png
Sur la carte de Lizmap Web Client, si un lien a été configuré de cette manière pour une des couches, alors une icone (i) sera placée à droite de la couche. Un clic sur cet icône permet d’ouvrir le document lié dans un nouvel onglet du navigateur.
Avertissement
Pour les capacités d’édition, dans , pour le champ donné, vous devez choisir le type d’outil Pièce jointe et définir le chemin par rapport au projet.
Si le média est une image, vous devez définir le Visualiseur de document interne sur Image.
Utilisez un seul dossier media pour de nombreux dossiers Lizmap
Il est possible d’utiliser un seul dossier media situé dans le dossier racine de l’installation de Lizmap. Comme le dossier est situé dans le dossier parent du projet QGIS, il est permis d’utiliser ../media dans le projet QGIS, par exemple dans la table attributaire d’une couche.
Utilisation dans les popups
Principe
Comme décrit dans l’introduction ci-dessus, on peut utiliser un chemin de media dans les données de la couche spatiale.
Par exemple, si on souhaite que les popups liées à une couche affichent une photo qui dépende de chaque objet, il suffit de créer une nouvelle colonne qui contiendra le chemin de media vers la photo pour chaque ligne de la table attributaire de la couche. Et ensuite d’activer les popups pour cette couche.
Exemple
Ici par exemple la table attributaire d’une couche paysage configurée pour afficher des images dans la popup. L’utilisateur a créé un champ image dans lequel il place le chemin vers les images et un champ pdf dans lequel il met les chemins vers un fichier PDF décrivant l’objet correspondant à chaque entité.
id |
nom |
description |
photo |
|
|---|---|---|---|---|
1 |
Marais |
blabla |
media/photos/photo_1.png |
media/docs/paysage-1.pdf |
2 |
Plage |
blibli |
media/photos/photo_2.png |
media/docs/paysage-2.pdf |
3 |
Lande |
bloblo |
media/photos/photo_3.png |
media/docs/paysage-3.pdf |
Note
Dans cet exemple, nous voyons que les images et les noms de fichiers PDF sont normalisés. Veuillez suivre cet exemple car il permet d’utiliser le calculateur de champ QGIS pour créer ou mettre à jour automatiquement les données de la colonne média pour l’ensemble de la couche.
Résultat
Voici les règles d’affichage dans la popup
Si vous utilisez une popup auto:
Si le chemin pointe vers une image, l’image sera affichée dans la fenêtre contextuelle. En cliquant sur l’image, l’image originale s’affichera dans un nouvel onglet.
Si le chemin pointe vers un fichier texte ou un fichier HTML, le contenu du fichier sera affiché dans la fenêtre contextuelle.
Pour tous les autres types de fichiers, la fenêtre contextuelle affichera un lien vers le document que les utilisateurs peuvent télécharger en cliquant sur le lien.
If you are using a lizmap popup,
${name_of_the_field}will have the full URL to the media, starting byhttp. This needs to be encapsulated to some HTML, such as<img />or<a href></a>.Ensuite, si vous utilisez une popup qgis:
[% "name_of_the_field" %]retournera seulement la valeur du champ, commemedia/test.pdf.Donc pour les liens, vous devez utilisez du HTML, tel que
<a href="[% "name_of_field" %]">Link</a>.And for images, you need
<img>(with an optional link to open it fullscreen) such as
<a href="[% "name_of_field" %]" target="_blank">
<img src="[% "name_of_field" %]" border="0">
</a>
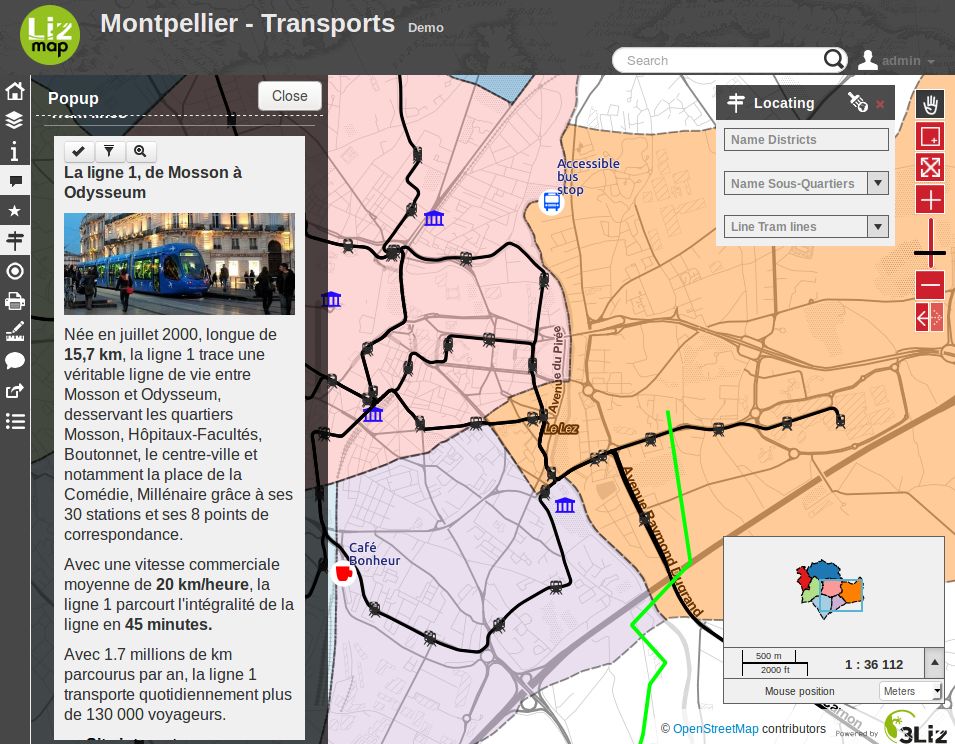
Illustration
Ci-dessous, une illustration d’une popup Lizmap affichant une photo, un texte et un lien dans la popup :