Media
Princip
Dokumenty je možné poskytnout prostřednictvím služby Lizmap. K tomu stačí:
Vytvořte adresář s názvem
media(malými písmeny a bez diakritiky).buď na stejné úrovni jako projekt QGIS.
nebo pro některé specifické případy použití o úroveň výš v souvislosti s projektem QGIS, aby byla k dispozici pro všechny složky (Použití jedné složky médií pro mnoho složek Lizmap).
Vkládejte do něj dokumenty: obrázky, zprávy, PDF, videa, HTML nebo textové soubory.
Ikony, například SVG pro vektorové vrstvy
Můžete použít podadresáře pro jednotlivé vrstvy nebo témata: uspořádání obsahu adresáře
mediaje volné.
Lizmap používá adresář k jiným účelům:
Přidání javascriptu,
media/js, viz Přidání vlastního JavaScriptu.Nahrazuje výchozí téma,
media/themes, viz Vytváření jednoduchých motivů.V Úpravy - úprava vrstvy z webového rozhraní v
media/upload/layer_namepro obrázky nahrané od uživatelů.Poskytování dokumentů
Ve webovém klientovi Lizmap pak můžete poskytnout přístup k těmto dokumentům pro 2 účely:
vyskakovací okna: obsah jednoho nebo více polí pro každou geometrii může určovat cestu k médiu. Například pole foto nebo pdf. Viz Vyskakovací okno.
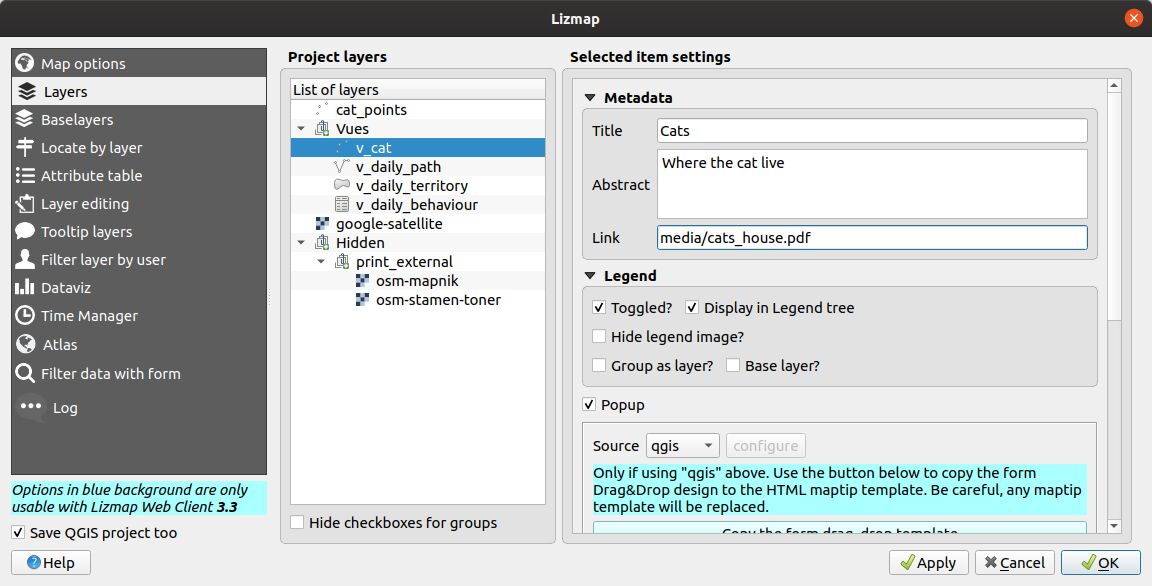
odkaz uvedený pro každou skupinu nebo vrstvu na kartě pluginu Lizmap Layers.
Podrobnosti o těchto způsobech použití jsou uvedeny níže.
Varování
Zkontrolujte oprávnění k souborům ve složce media. Pokud složka není čitelná, dojde k chybě.
Dot a dot-dot
Když v Linuxu vidíte tečku ., znamená to „tento adresář“.
Dvě tečky, .., za sebou znamenají „adresář bezprostředně nad aktuálním adresářem“.
Zápis se dvěma tečkami se používá v QGIS a Lizmap pro přechod o jednu úroveň výše ve stromu souvisejícím s projektem QGIS, viz Použití jedné složky médií pro mnoho složek Lizmap.
Použití pro odkazy
Pro propojení vrstev nebo skupin je možné použít relativní cestu k dokumentu. Odkazy lze vyplnit pomocí zásuvného modulu Lizmap Layers po výběru vrstvy nebo skupiny. Viz Konfigurace vrstev pro web

Cesta by měla být zapsána:
Začíná na
media/Nebo pomocí
../media/, pokud chcete použít jedinou složku media, čtěte Použití jedné složky médií pro mnoho složek Lizmap.S lomítky
/a ne se zpětnými lomítky\
Několik příkladů:
media/my_layer/metadata_layer.pdfmedia/reports/my_report_on_the_layer.odtmedia/a_picture.png
Pokud je na mapě Lizmap Web Client takto nastaven odkaz na některou z vrstev, vpravo od vrstvy se zobrazí ikona (i). Kliknutím na tuto ikonu se odkazovaný dokument otevře na nové kartě prohlížeče.
Varování
Pokud jde o možnosti úprav, v položce byste měli pro dané pole vybrat widget Příloha a nastavit cestu relativně k projektu.
Pokud je médiem obrázek, měli byste nastavit Integrovaný prohlížeč dokumentů na Obrázek.
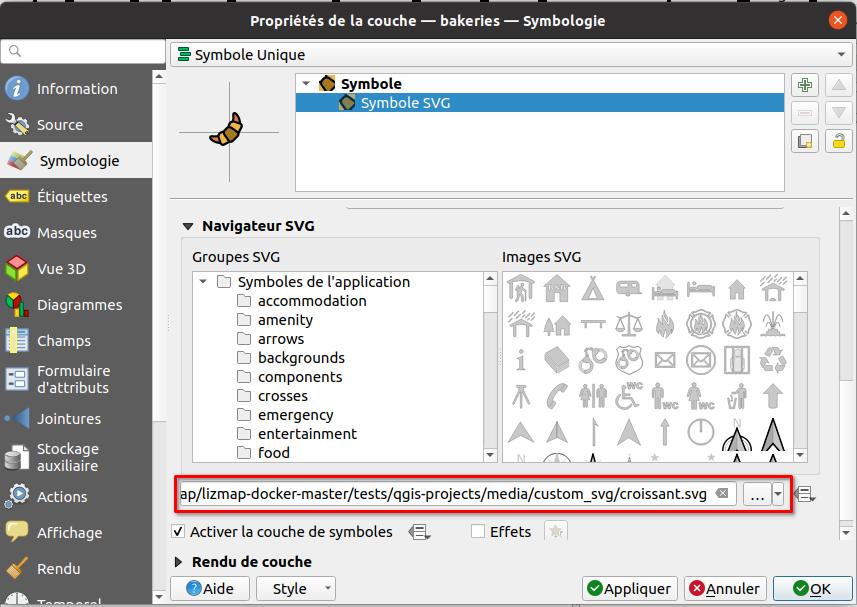
Používání pro SVG
V QGIS můžete používat vlastní SVG v rozvrženích, symbologii atd.
QGIS zobrazí absolutní cestu, ale v projektu je uložena relativní cesta. Na obrázku níže si můžete všimnout absolutní cesty, zatímco pokud otevřete soubor QGS v textovém editoru, je to relativní cesta :
<prop v="../media/custom_svg/croissant.svg" k="name"/>

Cesta začíná ../media, používá níže popsanou složku media.
Použití jedné složky médií pro mnoho složek Lizmap
Je možné použít jedinou složku media umístěnou v kořenové složce dat. Protože je tato složka umístěna v nadřazené složce projektu QGIS, je v projektu QGIS povoleno používat ../media, například v atributové tabulce vrstvy pro přístup k mediálnímu souboru.
Tím se soubory uvnitř této složky médií zpřístupní pro všechny složky, například pro Javascript, obrázky, PDF…
├── media
│ └── js
│ | └── default
│ | ├── another_script.js
│ | └── one_script.js
│ └── themes
│ | └── default
│ | └── css
│ | ├── main.css
│ | └── map.css
│ └── photo_1.jpg
├── my_repository
│ ├── project_a.qgs
│ ├── project_a.qgs.cfg
│ ├── project_b.qgs
│ └── project_b.qgs.cfg
└── other_repo
├── media
│ └── js
│ ├── default
│ │ └── script_for_all_projects_in_other_repo.js
│ └── project_x
│ └── script_for_project_x.js
├── project_x.qgs
├── project_x.qgs.cfg
├── project_y.qgs
├── project_y.qgs.cfg
├── project_z.qgs
└── project_z.qgs.cfg
Použití ve vyskakovacích oknech
Princip
Jak bylo popsáno v úvodu výše, můžete ve vrstvě prostorových dat použít cestu média.
Pokud například chcete, aby se ve vyskakovacích oknech spojených s vrstvou zobrazoval obrázek, který závisí na každém objektu, stačí vytvořit nové pole, které bude obsahovat cestu média k obrázku v každém řádku tabulky atributů vrstvy, a poté aktivovat vyskakovací okna pro tuto vrstvu.
Příklad
Zde je například tabulka atributů vrstvy krajina nakonfigurovaná tak, aby se v okně zobrazovaly obrázky. Uživatel vytvořil pole obrázek, do kterého umístil cestu k obrázkům, a pole pdf, do kterého umístil cesty k pdf souboru popisujícímu objekt odpovídající každému řádku.
id |
název |
popis |
obrázek |
|
|---|---|---|---|---|
1 |
Marsh |
blabla |
media/photos/photo_1.png |
media/docs/paysage-1.pdf |
2 |
Beach |
blibli |
media/photos/photo_2.png |
media/docs/paysage-2.pdf |
3 |
Moor |
bloblo |
media/photos/photo_3.png |
media/docs/paysage-3.pdf |
Poznámka
V tomto příkladu vidíme, že názvy obrázků a souborů PDF jsou normalizované. Postupujte podle tohoto příkladu, protože umožňuje pomocí QGIS Field Calculator automaticky vytvořit nebo aktualizovat data sloupců médií pro celou vrstvu.
Výsledek
Zde jsou pravidla zobrazení ve vyskakovacím okně:
Pokud používáte vyskakovací okno auto:
Pokud cesta ukazuje na obrázek, zobrazí se tento obrázek ve vyskakovacím okně. Kliknutím na obrázek se na nové kartě zobrazí původní obrázek.
Pokud cesta ukazuje na textový soubor nebo soubor HTML, zobrazí se ve vyskakovacím okně obsah souboru.
U ostatních typů souborů se ve vyskakovacím okně zobrazí odkaz na dokument, který si uživatelé mohou stáhnout kliknutím na odkaz.
Pokud používáte vyskakovací okno lizmap`,
${name_of_the_field}bude obsahovat úplnou adresu URL média začínající slovemhttp. To je třeba zapouzdřit do nějakého HTML, například<img />nebo<a href></a>.Pokud tedy používáte vyskakovací okno qgis:
[% "name_of_the_field" %]vrátí pouze hodnotu pole, napříkladmedia/test.pdf.Pro odkazy je tedy třeba použít jazyk HTML, například
<a href="[% "name_of_field" %]">Odkaz</a>.A pro obrázky potřebujete
<img>(s volitelným odkazem pro otevření na celou obrazovku), např.
<a href="[% "name_of_field" %]" target="_blank">
<img src="[% "name_of_field" %]" border="0">
</a>
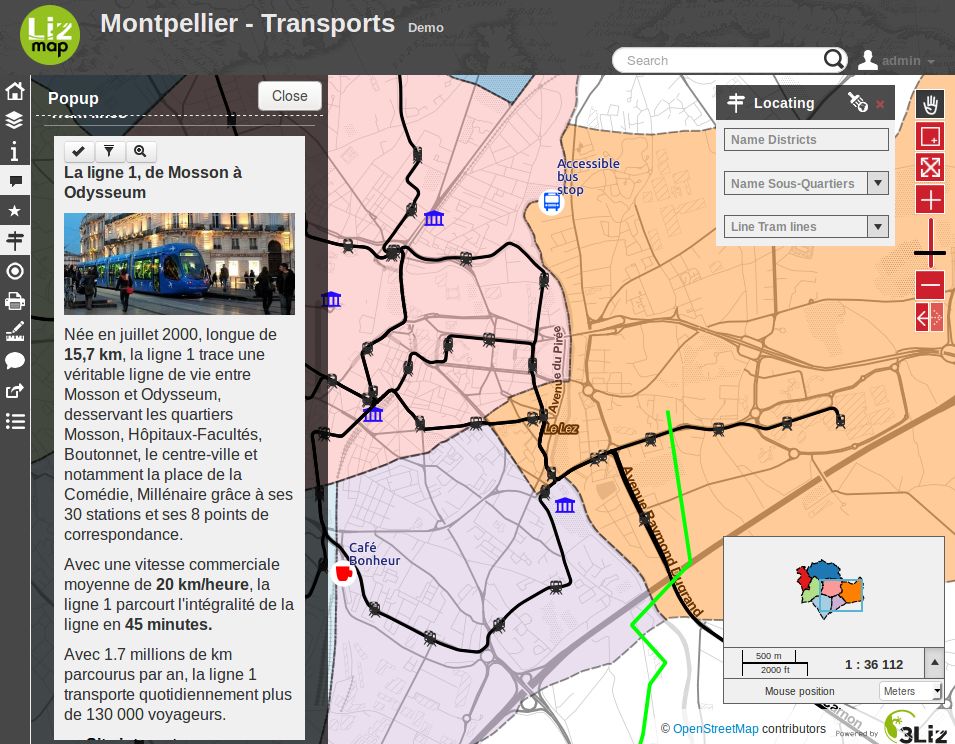
Ilustrace
Níže je ukázka vyskakovacího okna Lizmap, které zobrazuje obrázek, text a odkaz ve vyskakovacím okně: