Time Manager — Animation of temporal vector layers
定義
有効な日付/時刻を持つ列を持つレイヤーが少なくともある場合は、ベクトルのアニメーションを作成できます。
例
On the demo website, look at the Earthquake in Indonesia. You can download the QGIS project to see how it's done.
A video tutorial is available. It shows all the steps to use the functionality.
前提条件
レイヤーは WFS として公開する必要があり ( WFS/OAPI を参照)、主キーは 、同様に公開する必要があります。 :guilabel:` レイヤプロパティ ` で同様に公開する必要があります。
ツールの設定
After the configuration, your web application will display the symbol of a watch; clicking on it will open a small panel that will allow you to move between steps, or play the entire animation. At startup, the application will load the entire table, so if you have thousands of objects you may need to wait for several seconds before the application is available.
注釈
Several different formats for date/time are acceptable (those supported by the JavaScript library Moment). You can check whether your format is supported by reading the documentation on Moment.
レイヤー レベルで

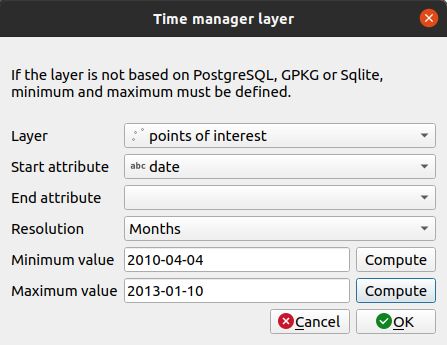
1 つのレイヤーでタイム マネージャーを設定するには:
ボタン
をクリックします。
日付/時刻機能を備えた 1 つのレイヤー。
日付/時刻を含む開始日列。それはあらゆる種類のフィールドを可能にします。
日付/時刻を含む終了列。これはオプションです。
選択した(複数の)属性の日付/時刻の解決。
データベース ベースのレイヤーではない場合は、最小値と最大値を計算する必要があります。
警告
日付/時刻の解決は、 フレームタイプ とは異なる値を持つことができます。 フレームタイプ に``年``を選択することもできますが、日付フィールドの``日数``の解像度を指定できます。
テーブル内のレイヤーを編集するには、レイヤーを選択して、
ボタンをクリックするか、行をダブルクリックします。
テーブルからレイヤーを削除するには、レイヤーを選択して、
ボタン。
レイヤーを上下に移動するには、レイヤーを選択して
または
ボタン。lizmapでも順序が変わります。
プロジェクト レベルで

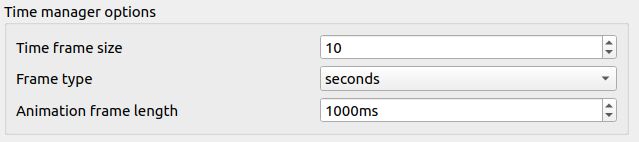
オプション:
時間枠のサイズ
フレームタイプ
アニメーション フレームの長さ
