地物情報
地物情報を有効にする
プラグインを使用すると、 layer または :guilabel:` グループをレイヤーとして ` グループ化オプションで設定された グループ の地物情報を有効にすることができます。
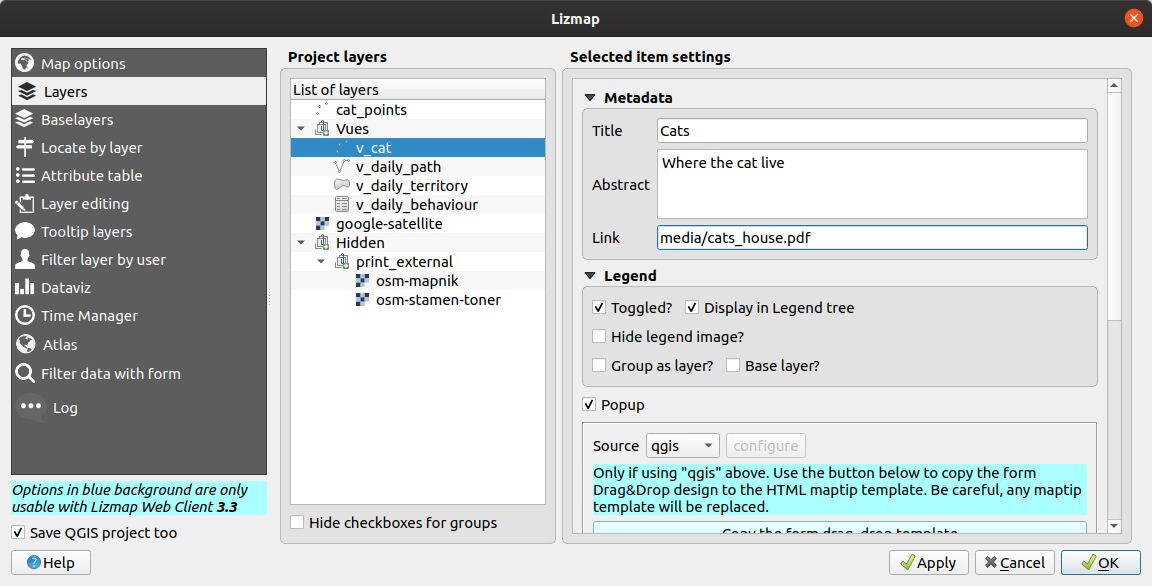
:guilabel:'レイヤ' タブで、 :guilabel:` 地物情報 ` チェックボックスをクリックします。

:guilabel:` グループレイヤー ` オプションでは、グループのオプションを選択する必要があり、地物情報に表示したいすべてのレイヤーに対して:guilabel:`地物情報`オプションがオンになっているレイヤーのみが表示されます。
地物情報ソースには次の 3 種類があります。
Automatic, read Automatic popupLizmap HTML, read Lizmap HTML popupQGIS HTML Maptip, read QGIS HTML Maptip popupQGIS Drag&Drop form, read QGIS Drag&Drop Form popup
In Lizmap Web Client, a click on a feature will trigger the popup if (and only if):
地物情報が **有効になりました**
レイヤーまたはグループのプラグインを通して
または、レイヤーには既存の地物の編集機能があります
レイヤーは、 凡例で有効 になっているため、キャンバスに表示されます。
ユーザーが キャンバス領域 をクリックし、有効な地物情報を含むレイヤーのデータが表示されます。
注釈
ポイント レイヤーの場合は、ポイントの中央をクリックして地物情報を表示する必要があります。許容値は、 :menuselection:` Lizmapプラグイン -->マップオプション -->マップツール ` で設定できます。
Web インターフェイスで地物情報 が表示される場所を更新できます :menuselection:` Lizmap プラグイン --> マップ オプション --> Map インターフェイス` です。次のいずれかを選択できます。
`` 画面に表示 ``
`` 最小サイズで表示 ``
地図に表示`` 画面下に表示 ``
`` 画面右に表示 ``
Geometry of the feature
See WMS for adding the geometry.
Media in popup
メディア**のチャプターにある 地物情報表示での使用 を参照してください。
Automatic popup
The Lizmap Web Client Automatic popup displays a table showing the columns of the attribute table in two columns Field and Value, as shown below:
フィールド |
値 |
|---|---|
id |
1 |
名前 |
名前 |
説明 |
このオブジェクト.. |
写真 |
:-) |
QGISを通じて表示される情報を変更したり、画像やリンクを表示したりできます。
シンプルな地物情報設定
プラグインでは、ボタン 設定 を使用してコンテンツを変更せずに、チェックボックス 地物情報を有効 をクリックすると、デフォルトのテーブルが表示されます。
それにもかかわらず、あなたはQGISでいくつかのことを調整することができ、lizmapプラグインの助けを借りて 表示されたフィールドをパラメータ化 、 **フィールド名を変更 、さらには 表示画像、写真、または内部または外部文書へのリンク 。
列のマスクまたは名前の変更
警告
これは'Lizmap'または'自動'地物情報を使用して動作します。「QGIS」地物情報はQGIS maptipに従います。
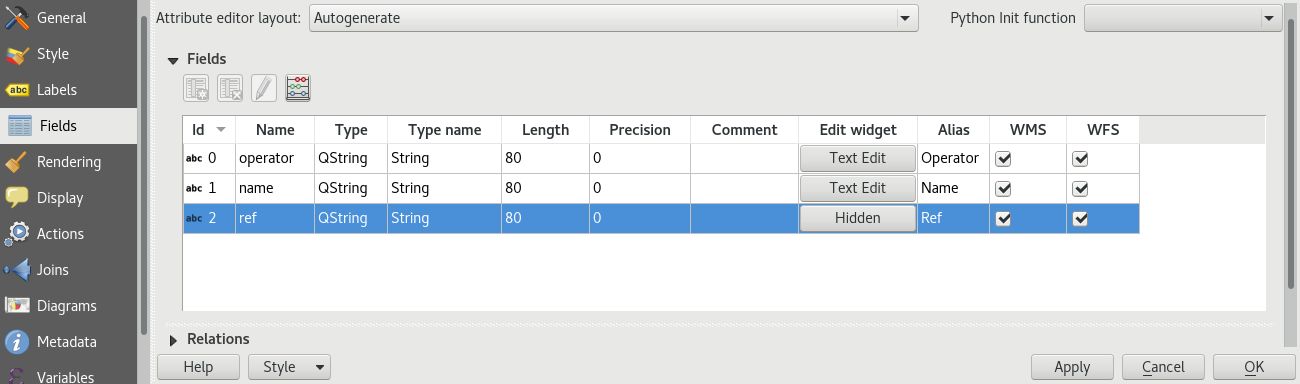
QGISの :menuselection:` レイヤープロパティ -->フィールド ` タブを使用する必要があります:
**非表示** 地物情報内の列には、対応するWMSチェックボックスをオフにします。WMS 列はテーブルの右側にあります。これは、任意のWMS要求からQGISサーバーのフィールドを非表示にします。
列の名前を変更するには、別名列を使用する必要があります。ただし、この列を編集するには、タブから追加します :menuselection:` レイヤー プロパティ -->属性フォーム` 。

メディアの利用:画像、文書等
地物情報中に,地物情報で一部のメディア (画像、PDF ドキュメント..) を使用する場合は、 メディア ディレクトリを使用する必要があります。
ある地物の場合、``media/``で始まるフィールドのパスを使用すると、Lizmapは次のように表示されます。
jpeg または png ファイルの **画像自体**
**コンテンツ** txt または HTML ファイルの場合
他のファイル拡張子への リンク
参考
章 メディア 地物情報内のディレクトリメディアのドキュメントの使用法の詳細については、
外部リンクの使用
フィールドで、特定のページまたは画像への **完全なWebリンクを使用することもできます**
リンクの代わりに、参照される画像が表示されます
Web リンクが表示され、クリック可能になります
Lizmap HTML popup
はじめに
単純なテーブル表示がニーズに合わない場合は、 地物情報テンプレート を作成できます。これを行うには、いくつかの HTML形式 を知っている必要があります。https://www.w3schools.com/html/ 等を参照してください。
警告
When you use the Lizmap HTML mode, the previous configuration to rename a field does not work anymore: you have to configure what is displayed and how through the template. Managing media is also possible, but you have to configure it as well.
展開
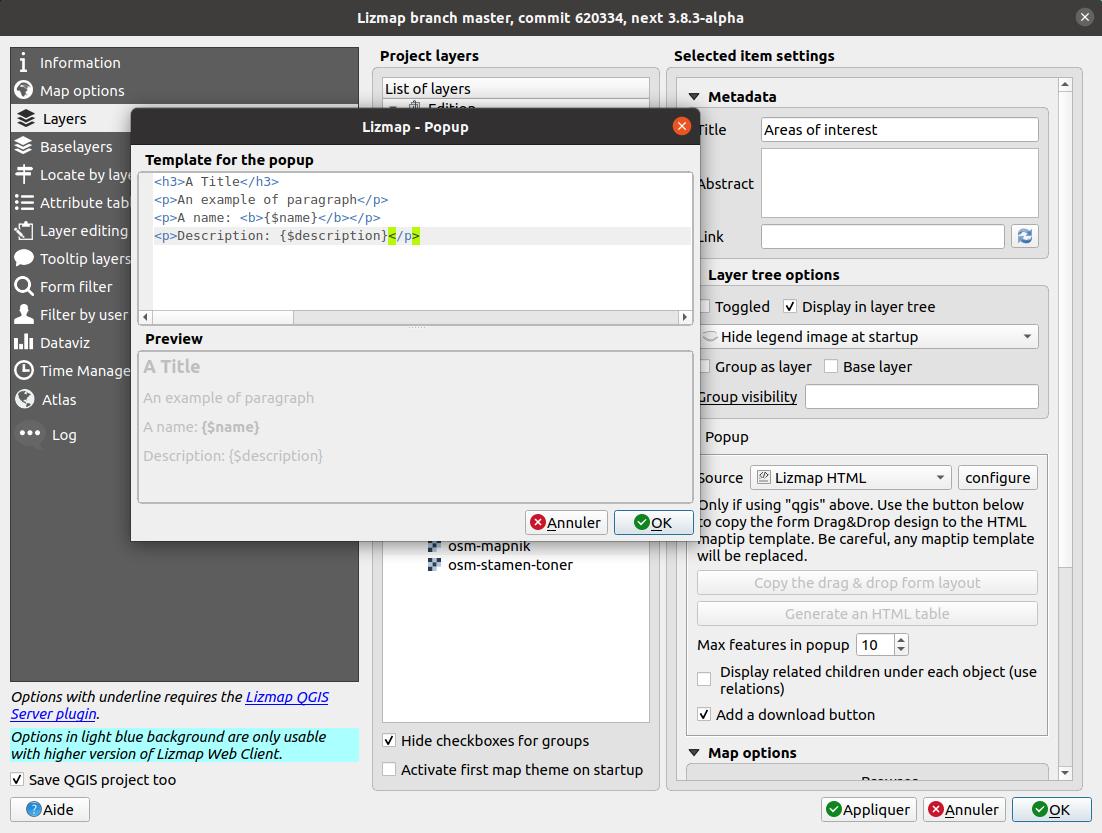
Lizmap プラグインのボタン 設定 を使用して地物情報テンプレートを編集できます。それをクリックすると、2つのテキスト領域を持つウィンドウが表示されます。
**テキストを入力できる領域**
テンプレートのプレビューを表示する **読み取り専用エリア**

単純なテキストを入力することもできますが、適切な書式を設定するために HTML 形式で記述することをお勧めします。たとえば、段落や見出しなどを追加できます。
<h3>A Title</h3>
<p>An example of paragraph</p>
動作は次のとおりです。
2 つの領域の内容が空の場合、地物情報 (既定のテンプレート) に単純なテーブルが表示されます。
コンテンツが空でない場合、そのコンテンツは地物情報のテンプレートとして使用されます。
Lizmap Web Client will replace automatically a variable, identified by the name of a field, with its content. To add the content of a column to a popup, you should use the name of the column precede by a dollar sign ($), all surrounded by curly brackets ({}).
For instance:
<h3>A Title</h3>
<p>An example of paragraph</p>
<p>A name: <b>{$name}</b></p>
<p>Description: {$description}</p>
注釈
フィールドのエイリアスを設定している場合は、名前の代わりに、角かっこの間にエイリアスを使用する必要があります。
また、テキストにスタイルを設定するためのパラメーターとして、列の値を使用することもできます。ここでは、バスラインの色を背景色として使用する例を示します。
<p style="background-color:{$color}">
<b>LINE</b> : {$ref} - {$name}
<p/>
メディアと外部リンクの使用
*テンプレートモデル*を使用する場合でも、テーブルコンテンツで参照される メディアを使用 することができます。これを行うには、Lizmap Web Client がタイプ /media/myfile.jpg の相対パスを、Web インターフェイスからアクセス可能なファイルへの完全な URL に自動的に置き換えることを考慮して、メディア列を使用する必要があります。
別のサーバー上のページまたはイメージを指す完全な URL を使用することもできます。
次に、テンプレート処理メディアと外部リンクの例を示します。
<p style="font-size:0.8em;">A Title</p>
<p>The name is {$name}</p>
<p>
A sample image<br/>
<img src="{$image_column}" style="">
</p>
<p><a href="{$website}" target="_blank">Web link</a></p>
<p><img src="https://www.3liz.com/images/logo-lizmap.png"/></p>
参考
ディレクトリ メディアでのドキュメントの使用の詳細については、章 メディア を参照してください。
QGIS Drag&Drop Form popup
レイヤーの ドラッグ アンド ドロップ フォーム デザイナー を使用してフォーム レイアウトを定義した場合 :menuselection:` レイヤー プロパティ -- >属性フォーム ` を地物情報に表示することもできます。「ドラッグアンドドロップ」フォームに関するQGISのドキュメントを参照してください。<https://docs.qgis.org/latest/en/docs/user_manual/working_with_vector/vector_properties.html#the-drag-and-drop-designer>`_.
HTML用に設計されたQGISフォームは、地物情報に直接表示されます。ランタイムで地物情報を変更することはできません。
QGISの :guilabel:` フォームレイアウト ` で定義されたタブも地物情報にHTMLタブとして表示されます。
地物情報表示のHTMLを変更する場合は、 :guilabel:` 地物情報フォーム ` の代わりに :guilabel:` QGIS地物情報 ` を使用する必要があります。
QGIS HTML Maptip popup
*QGIS* 地物情報は、 :menuselection:` QGIS -->レイヤープロパティ -->表示 --> HTMLマップヒント ` を介して設定することができます。このアプローチの主な利点は次のとおりです。
HTML が使用されます。
QGIS変数とエクスプレッションを使用して、動的に作成された情報を追加することができます
地物情報は、マップのヒントを使用して、QGISでプレビューすることができます。メニューでマップのヒントを有効にすることができます :menuselection:` 表示 --> マップヒントを表示する `
地物情報設定はQGISプロジェクトとレイヤースタイルに保存されているため、設定を複製することなく他のLizmapプロジェクトで再利用できます。
QGIS Drag&Drop Form popup と同様に、レイヤーの ドラッグ&ドロップフォームデザイナー を使用して、 :guilabel:` ドラッグ&ドロップデザイナー `のコピー ボタンをクリックできます。これは 消去 レイヤー上に設定されている既存のマップチップを消去し、フォームレイアウトに一致するQGIS式を生成します。
auto と同様の地物情報を表示させるには、Lizmapプラグイン にあるボタンをクリックする必要があります。
To display some color with HTML according to the value of a field, you can use this QGIS expression above :
<p style="color:[% if("POPULATION" > 5000, 'red', 'black') %]">[% POPULATION %]</p>
PDF QGIS レイアウトへのリンク
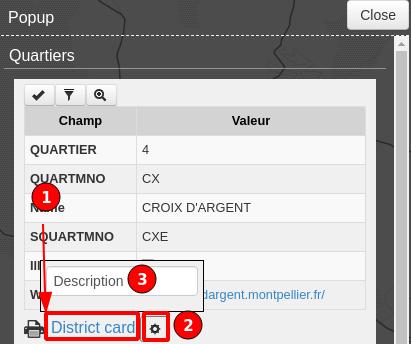
地図帳が設定されたレイヤーのすべての地物は、地物情報の最後にリンク(1)を持ち、この特定の地物の PDF を開きます。QGIS地図帳レイアウトを使用しています。レイアウトにカスタム テキスト フィールドが含まれている場合は、ボタン (2) が表示されます。このボタンをクリックすると、印刷前にカスタムテキストフィールドの値を入力できます。この地物を有効にするには、GitHub上の AtlasPrint QGISサーバープラグインをダウンロードするには、そのレイヤー と 有効なアトラスを持つQGISレイアウトが必要です。 https://github.com/3liz/qgis-atlasprint

一対多の関係
各地理的な地物に対して、複数のオブジェクト(写真、ドキュメント)を表示することができます。そのためには、QGISプロジェクトとlizmap設定の両方を設定する必要があります。
QGISプロジェクトで:
2つの別々のレイヤーを使用して、メイン地物と写真を格納します。例えば、 trees と tree_pictures です。子レイヤーは、親レイヤーの ID を参照するフィールドを含んでいなければなりません。
エイリアスやフィールドタイプを設定します 。写真への相対パスを格納するフィールドには Photo を使用します。
QGISプロジェクトのプロパティで、メインレイヤー trees と子レイヤー tree_pictures の間にリレーションを追加することができるようになりました。
レイヤーにデータを追加します。画像のパスを保存するには、相対パスを使用する必要があります。これらのパスは、プロジェクトメディアサブディレクトリを参照する必要があります media/photos/feature_1_a.jpg。
lizmapプラグインで:
In the Layers tab, activate popup for both layers. You can configure source of the popup if you need specific layouts
上位レイヤーの場合は、有効なオプション :guilabel:` 各オブジェクトの下に相対子を表示する(リレーションを使用) `
Optionally, add the two layers in the Attribute table tab
Optionally, you can activate editing for the two layers, to allow the web users to create new features and upload pictures
プロジェクトと Lizmap の設定を保存して公開する
lizmap Web クライアントで次の手順を実行します。

If relative children popup are defined as Automatic, this button will be visible in the feature's popup at the top of related objects.
Click it to compact all related objects in one table with search, sort and paging capabilities.
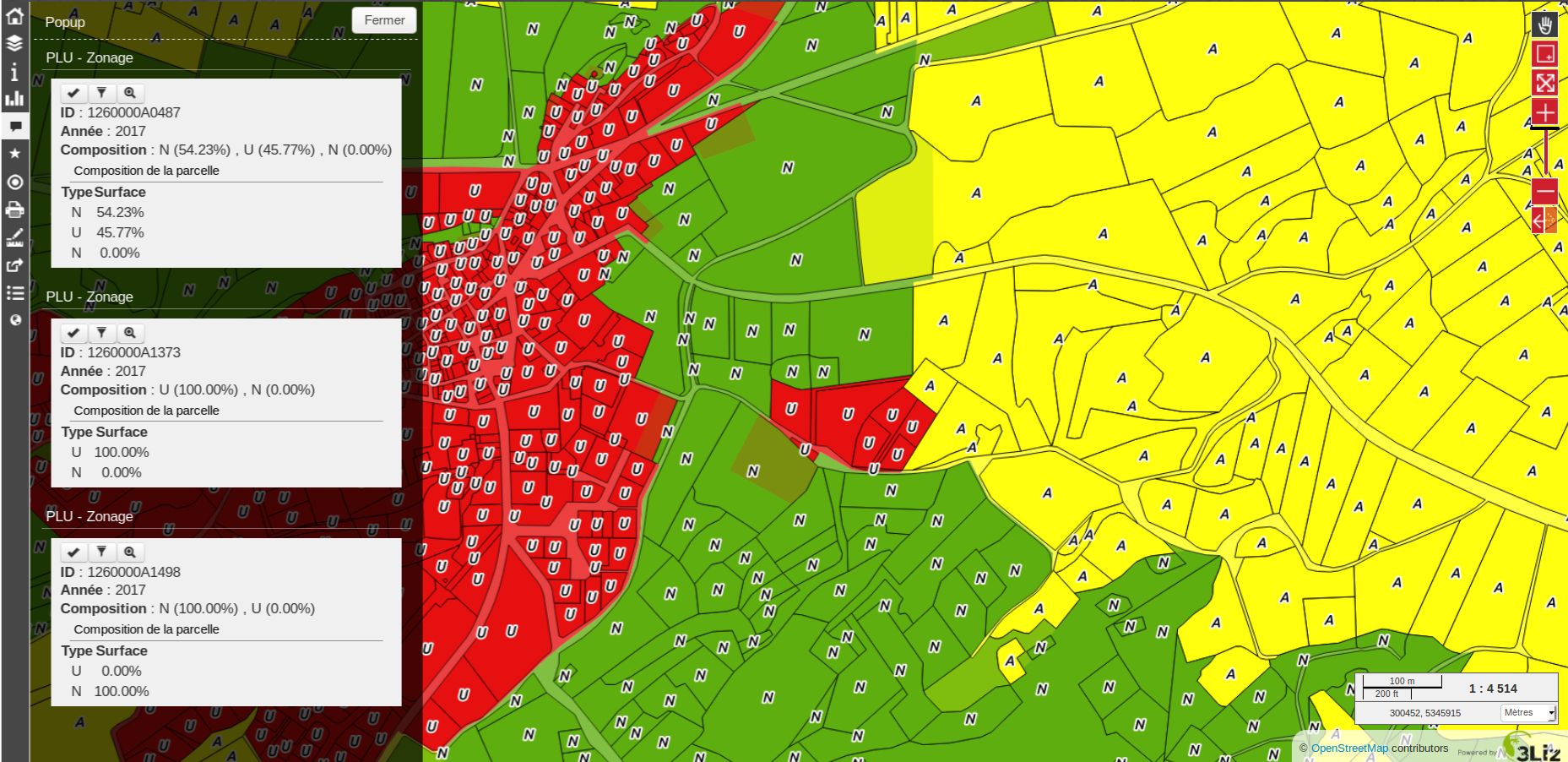
下位をコンパクトに表示する
下位の表示方法を変更し、下位をテーブルのように見せることができます。そのためには、下位レイヤーの HTML を調整し、いくつかのクラスを使用して操作する必要があります。
"lizmap_merged" : このクラスをテーブルに属性付けする必要があります。
lizmapPopupHeader : ヘッダーをより良く表示するには、このクラスを '<tr>' それらを含む人
lizmapPopupHidden: このクラスでは、下位として使用されているときに非表示にし、地物情報をメインポップアップとして表示する場合は、それらを表示したい下位の要素を非表示にできます。
例を次に示します。
<table class="lizmap_merged">
<tr class="lizmapPopupHeader">
<th class="lizmapPopupHidden"><center> Idu </center></th>
<th> <center> Type </center> </th>
<th> <center> Surface</center> </th>
</tr>
<tr>
<td class="lizmapPopupHidden"><center>[% "idu" %]</center></td>
<td><center>[% "typezone" %]</center></td>
<td><center>[% "surface" %]</center></td>
</tr>
</table>

Permalink with a popup
See the chapter permalink.
