Popup
Attivare i popup
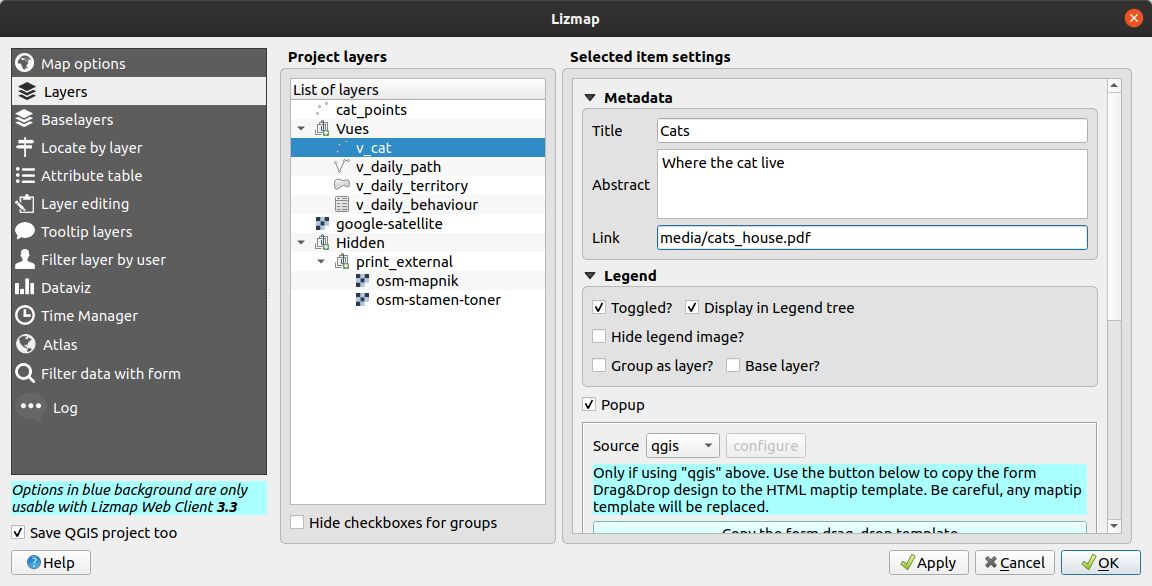
Con il plugin, puoi attivare i popup per un livello o per un gruppo configurato con l’opzione :guilabel: Gruppo come livello.
Nel tab Livelli, clicca sul Popup checkbox.

Per l’opzione :guilabel: Gruppo come livello devi selezionare l’opzione per il gruppo e per tutti i livelli inclusi che vuoi mostrare nel popup: in questo caso, solo i livelli con l’opzione Popup selezionata verranno mostrati.
Esistono tre tipi di fonti per i popup:
Automatic, read Automatic popupLizmap HTML, read Lizmap HTML popupQGIS HTML Maptip, read QGIS HTML Maptip popupQGIS Drag&Drop form, read QGIS Drag&Drop Form popup
In Lizmap Web Client, a click on a feature will trigger the popup if (and only if):
il popup è stato attivato
attraverso il plugin per il livello o il gruppo
o il livello ha capacità di modifica per le caratteristiche esistenti
il livello è attivo nella legenda, cosicché è mostrato nella mappa
l’utente ha cliccato su un” area della canvas dove sono visualizzati i dati per il livello con i popup attivi.
Nota
Per i livelli di punti è necessario cliccare al centro del punto per visualizzare il popup. La tolleranza può essere impostata in .
Puoi aggiornare dove viene visualizzato il popup nell’interfaccia web in . Puoi scegliere tra:
dockminidockmapbottomdockright-dock
Geometry of the feature
See WMS for adding the geometry.
File multimediali in popup
Vedi Uso nel pop-up nel capitolo media.
Automatic popup
The Lizmap Web Client Automatic popup displays a table showing the columns of the attribute table in two columns Field and Value, as shown below:
Campo |
Valore |
|---|---|
id |
1 |
name |
Un nome |
description |
Questo oggetto … |
foto |
:-) |
È possibile modificare le informazioni visualizzate attraverso QGIS, e anche visualizzare immagini o link.
Configurazione popup semplice
Con il plugin, se si clicca sulla casella di controllo Attiva i popup senza modificarne il contenuto attraverso il pulsante Configura viene mostrata la tabella predefinita.
Tuttavia, potete sintonizzare diverse cose in QGIS e con l’aiuto del plugin Lizmap per parametrizzare i campi visualizzati, rinominare i campi, e anche mostrare immagini, foto, o link a documenti interni o esterni.
Mascherare o rinominare una colonna
Avvertimento
Questo funziona solo usando il popup Lizmap o Auto. Il popup QGIS segue il maptip di QGIS.
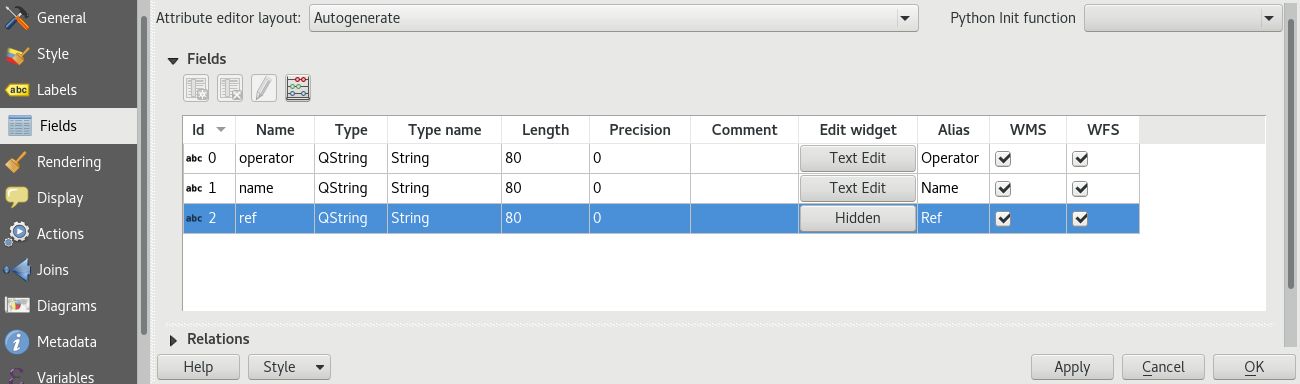
Devi usare la scheda in QGIS:
per nascondere una colonna nel popup, deseleziona la casella di controllo WMS corrispondente. La colonna WMS è sulla destra della tabella. Questo nasconderà il campo in QGIS Server da qualsiasi richiesta WMS.
per rinominare una colonna, dovresti usare la colonna alias. Ma per modificare questa colonna, aggiungila dalla scheda .

Uso dei media: immagini, documenti, ecc.
Se vuoi usare dei media nel tuo popup (immagini, documenti PDF…) nel tuo popup, devi usare la directory Media.
Per un determinato elemento, utilizzando un percorso nel tuo campo che inizia con media/, Lizmap visualizzerà:
l’immagine stessa per i file jpeg o png
il contenuto per i file txt o HTML
un link a qualsiasi altra estensione di file
Vedi anche
Capitolo Media per maggiori dettagli sull’uso dei documenti della directory media nei popup.
Uso di link esterni
Puoi anche usare, in un campo, collegamenti web completi a una pagina o un’immagine specifica:
verrà visualizzata l’immagine a cui si fa riferimento, invece dei link
il link web sarà visualizzato e cliccabile
Lizmap HTML popup
Introduzione
Se la semplice visualizzazione della tabella non soddisfa le vostre esigenze, potete scrivere un modello popup. Per farlo, dovreste conoscere qualche formato HTML. Vedi ad esempio: https://www.w3schools.com/html/
Avvertimento
Quando si utilizza la modalità Lizmap HTML, la modalità di configurazione precedente per rinominare un campo non funziona più: è necessario configurare ciò che e come viene visualizzato, attraverso il modello. E” anche possibile la gestione dei media, ma è necessario configurare anch’essa.
Deploying
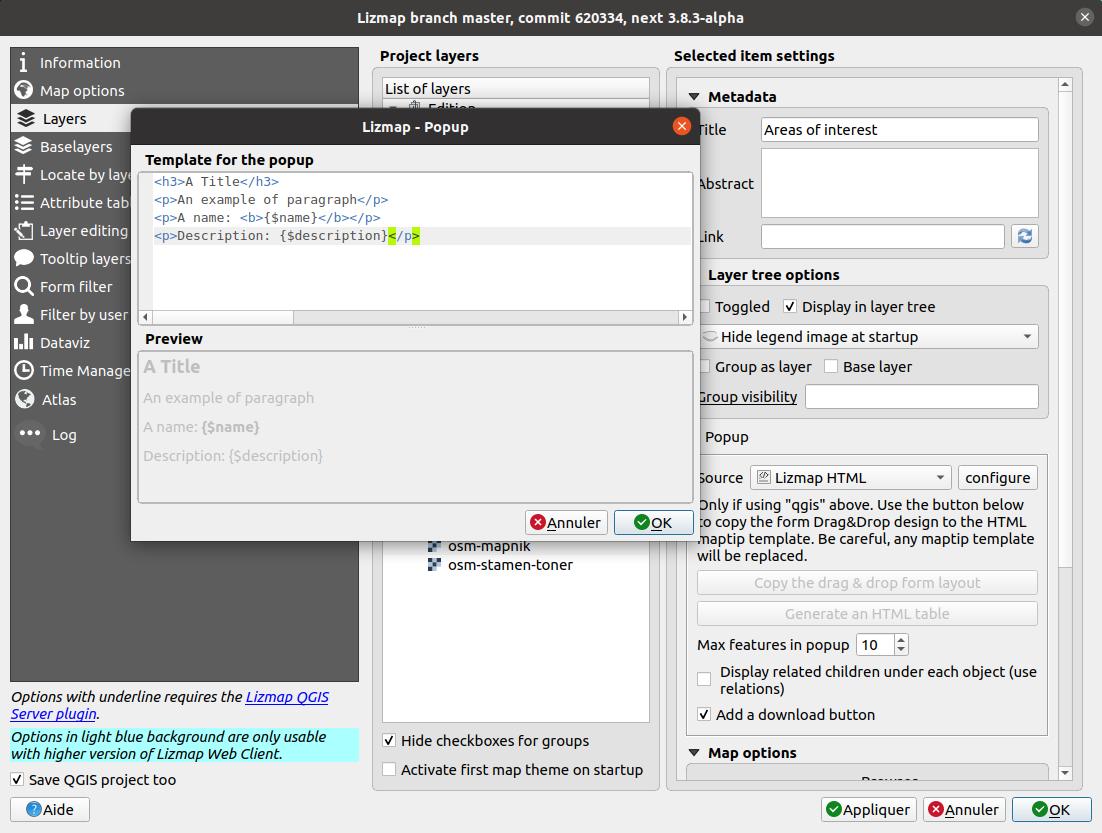
È possibile modificare il modello di popup con il pulsante Configura nel plugin Lizmap. Cliccando su di esso si aprirà una finestra con due aree di testo:
un” area dove puoi digitare un testo
una area di sola lettura, che mostra un’anteprima del tuo modello

Puoi digitare del testo semplice, ma ti consigliamo di scrivere in formato HTML per dare una formattazione adeguata. Per esempio, puoi aggiungere paragrafi, titoli, ecc:
<h3>A Title</h3>
<p>An example of paragraph</p>
Il comportamento è il seguente:
se il contenuto delle due aree è vuoto, una semplice tabella verrà mostrata nel popup (template predefinito)
se il contenuto non è vuoto, il suo contenuto sarà usato come modello per il popup
Lizmap Web Client sostituirà automaticamente una variabile, identificata con il nome di un campo, con il suo contenuto. Per aggiungere il contenuto di una colonna di un popup, si dovrebbe utilizzare il nome della colonna preceduta da un segno di dollaro ($), il tutto circondato da parentesi graffe ({}).
Per esempio:
<h3>A Title</h3>
<p>An example of paragraph</p>
<p>A name: <b>{$name}</b></p>
<p>Description: {$description}</p>
Nota
Se avete configurato un alias per un campo, dovete usare l’alias invece del nome, tra le parentesi.
Puoi anche usare i valori delle colonne come parametri per dare uno stile al testo. Un esempio qui, per utilizzare il colore di una linea di autobus come colore di sfondo:
<p style="background-color:{$color}">
<b>LINE</b> : {$ref} - {$name}
<p/>
Uso di media e link esterni
Si possono usare i media a cui si fa riferimento nel contenuto della tabella, anche se si usa un template model. Per fare questo, si dovrebbe usare la colonna media, tenendo conto del fatto che Lizmap Web Client sostituisce automaticamente il percorso relativo del tipo /media/myfile.jpg con l’URL completo del file, accessibile attraverso l’interfaccia web.
Puoi anche usare URL completi che puntano alle pagine o alle immagini su un altro server.
Qui un esempio di un modello che gestisce i media e un link esterno:
<p style="font-size:0.8em;">A Title</p>
<p>The name is {$name}</p>
<p>
A sample image<br/>
<img src="{$image_column}" style="">
</p>
<p><a href="{$website}" target="_blank">Web link</a></p>
<p><img src="https://www.3liz.com/images/logo-lizmap.png"/></p>
Vedi anche
Capitolo Media per maggiori dettagli sull’uso dei documenti nella directory media.
QGIS Drag&Drop Form popup
Se hai definito un layout di modulo con il Drag and drop form designer per un livello in :menuselection: Proprietà livello –> Attributi Modulo, puoi anche visualizzarlo nel suo popup. Vedi la documentazione di QGIS sul Drag and Drop form.
Il modulo QGIS, progettato per l’HTML, viene visualizzato direttamente nel popup. Non è possibile modificare il popup a runtime.
Le schede definite nel Form Layout in QGIS saranno anche visualizzate come schede HTML nel popup.
Se vuoi modificare il popup HTML, allora devi usare QGIS Popup invece di Form Popup.
QGIS HTML Maptip popup
I popup QGIS possono essere configurati tramite . I principali vantaggi di questo approccio sono:
Si usa l’HTML
è possibile utilizzare variabili ed espressioni di QGIS, aggiungendo così informazioni create dinamicamente
il popup può essere visualizzato in anteprima in QGIS, usando i suggerimenti della mappa. Puoi abilitare i suggerimenti delle mappe nel menu :menuselection: Visualizza –> Mostra Suggerimenti Mappa.
le configurazioni dei popup sono memorizzate nel progetto QGIS e nello stile dei livelli, così possono essere riutilizzate in altri progetti Lizmap senza replicare la configurazione.
Similarmente a QGIS Drag&Drop Form popup, hai un Trascina e rilascia form designer per un livello, puoi cliccare sul pulsante :guilabel: Copia il drag and drop designer. Questo cancellerà qualsiasi suggerimento mappa esistente impostato sul livello e genererà la QGIS Expression corrispondente al layout del modulo.
Per avere un popup simile a quello automatico, dovete cliccare il pulsante nel plugin Lizmap :menuselection: Genera la tabella HTML.
Per visualizzare del colore con HTML in base al valore di un campo, puoi utilizzare questa espressione QGIS sopra:
<p style="color:[% if("POPULATION" > 5000, 'red', 'black') %]">[% POPULATION %]</p>
Collegamento a un layout PDF di QGIS
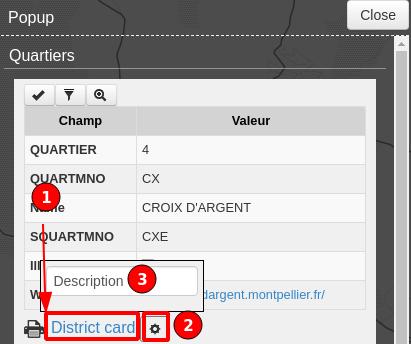
Ogni caratteristica di un livello con un atlante configurato avrà un link (1) alla fine del suo popup che aprirà un PDF per questa specifica caratteristica, utilizzando il layout di QGIS Atlas. Se il layout contiene campi di testo personalizzati, verrà visualizzato un pulsante (2). Facendo clic su questo pulsante, è possibile digitare i valori per quei campi di testo personalizzati prima della stampa. Per attivare questa funzione, è necessario un layout QGIS con atlante abilitato su quel livello e scaricare il plugin AtlasPrint QGIS Server su GitHub: https://github.com/3liz/qgis-atlasprint

Relazioni uno a molti
È possibile visualizzare più oggetti (foto, documenti) per ogni caratteristica geografica. Per farlo, bisogna configurare sia il progetto QGIS che la configurazione di Lizmap.
Nel progetto QGIS:
Usa 2 livelli separati per memorizzare le caratteristiche principali e le immagini. Ad esempio tree e tree_pictures. Il livello figlio deve contenere un campo che faccia riferimento all’id del livello padre.
Configura gli alias e i tipi di campo in . Utilizzare Foto per il campo che conterrà il percorso relativo alle immagini.
Aggiungi una relazione nelle proprietà del progetto QGIS tra il layer principale tree e il layer figlio tree_pictures in .
Aggiungi i dati ai livelli. Dovresti usare un percorso relativo per memorizzare il percorso delle immagini. Questi percorsi devono riferirsi a una sottodirectory media del progetto, per esempio: media/photos/feature_1_a.jpg.
Nel plugin Lizmap:
Nella scheda Layers, attiva il popup per entrambi i livelli. È possibile configurare l’origine del popup se si ha bisogno di layout specifici
Per il livello padre, attiva l’opzione Visualizza i figli relativi sotto ogni oggetto (usa le relazioni)
Opzionalmente, aggiungere i due livelli nella scheda Tabella degli attributi.
Opzionalmente, è possibile attivare l’editing per i due livelli, per consentire agli utenti web di creare nuove funzionalità e caricare immagini.
Salva e pubblica il progetto e la configurazione Lizmap
In Lizmap Web Client:

Se i popup relativi ai figli sono definiti come Automatico, questo pulsante sarà visibile nel popup dell’elemento in cima agli oggetti correlati. Cliccalo per compattare tutti gli oggetti correlati in una tabella con capacità di ricerca, ordinamento e paginazione.
Mostra i figli in modo compatto
Puoi cambiare il modo in cui i figli vengono visualizzati e farli sembrare una tabella. Per questo, dovrai adattare l’HTML del livello dei figli e utilizzare alcune classi per manipolarlo.
«lizmap_merged»: dovete attribuire questa classe alla vostra tabella
lizmapPopupHeader : Se vuoi avere una migliore visualizzazione delle tue intestazioni, dovrai mettere questa classe nella “1” che le contiene
lizmapPopupHidden: questa classe vi permette di nascondere alcuni elementi dei vostri figli che volete nascondere quando sono usati come figli ma che volete ancora vedere se visualizzate il loro popup come popup principale
Qui un esempio:
<table class="lizmap_merged">
<tr class="lizmapPopupHeader">
<th class="lizmapPopupHidden"><center> Idu </center></th>
<th> <center> Type </center> </th>
<th> <center> Surface</center> </th>
</tr>
<tr>
<td class="lizmapPopupHidden"><center>[% "idu" %]</center></td>
<td><center>[% "typezone" %]</center></td>
<td><center>[% "surface" %]</center></td>
</tr>
</table>

Permalink with a popup
See the chapter permalink.
