Media
Regola
E” possibile pubblicare i documenti attraverso Lizmap. Per fare questo è sufficiente:
Crea una directory chiamata
media(in minuscolo e senza accenti)o allo stesso livello del progetto QGIS
o per alcuni casi d’uso specifici, un livello superiore relativo al progetto QGIS, per renderlo disponibile per tutte le cartelle (Utilizzare una singola cartella media per molte cartelle Lizmap)
Metterci dei documenti: immagini, report, PDF, video, file HTML o di testo
Icone come SVG per livelli vettoriali
Puoi usare delle sottodirectory per livello o tema: l’organizzazione del contenuto delle directory
mediaè libera.
Lizmap sta usando la directory per altri scopi:
Aggiungendo del javascript,
media/js, vedi Aggiungere il proprio JavaScript.Sostituzione del tema predefinito,
media/theme, vedi Creare temi semplici.Nel Redazione in
media/upload/layer_nameper le immagini caricate dagli utenti.Fornire documenti
Attraverso il Web Client di Lizmap è possibile accedere a questi documenti in due modi:
i popups: nel contenuto di uno o più campi per ogni geometria si può specificare il percorso del media. Per esempio un campo foto o pdf. Vedere Popup.
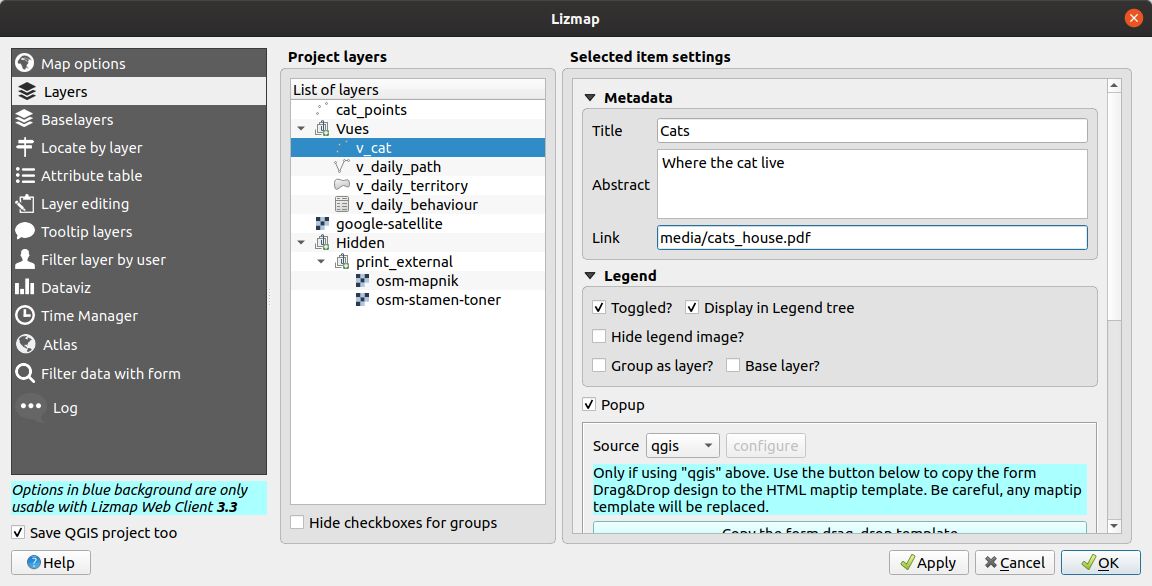
il link fornito per ogni gruppo o livello nella scheda del plugin Lizmap Layers.
Di seguito il dettaglio degli usi possibili.
Avvertimento
Controlla i permessi dei file nella cartella media. Se la cartella non è leggibile, si verificherà un errore.
Punto e punto-punto
Su Linux, quando vedi il punto ., significa «questa directory».
Due punti, .., uno dopo l’altro, significano «la directory immediatamente sopra quella corrente».
La notazione dei due punti viene utilizzata in QGIS e Lizmap per salire di un livello nell’albero relativo al progetto QGIS, vedere Utilizzare una singola cartella media per molte cartelle Lizmap.
Uso per links
E” possibile usare un percorso relativo ad un documento per i collegamenti ai livelli o ai gruppi. I collegamenti possono essere riempiti con il plugin Lizmap Layers tab dopo aver selezionato il livello o il gruppo. Vedere Configura i tuoi livelli per il web.

Il percorso deve essere scritto:
A partire da
media/O con
../media/se vuoi usare una singola cartella media, leggi single-media-folder`.Con slash
/e non backslash\
Qualche esempio:
media/my_layer/metadata_layer.pdfmedia/reports/my_report_on_the_layer.odtmedia/a_picture.png
Nella mappa del Web Client di Lizmap, se il link è stato applicato in questo modo ad uno dei livelli, un’icona (i) apparirà alla destra del nome del livello. Cliccando su questa icona si aprirà il documento collegato in una nuova scheda del browser.
Avvertimento
Per le capacità di modifica, in , per il campo dato, dovresti scegliere il widget Attachment e impostare il percorso relativo al progetto.
Se il media è un’immagine, dovresti impostare la :guilabel: Visualizzatore integrato di documenti a Image.
Utilizzo per SVG
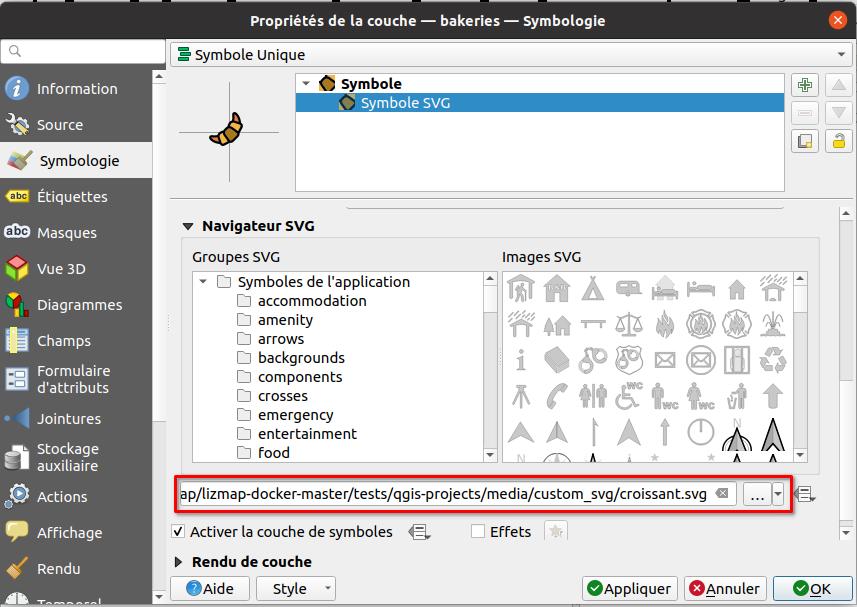
In QGIS, puoi utilizzare SVG personalizzati, nei tuoi layout, simbologia, ecc.
QGIS mostrerà un percorso assoluto ma nel progetto verrà salvato un percorso relativo. Nello screenshot qui sotto puoi notare il percorso assoluto mentre se apri il file QGS in un editor di testo, è un percorso relativo:
<prop v="../media/custom_svg/croissant.svg" k="name"/>

Il percorso inizia con ../media e utilizza la cartella multimediale descritta di seguito.
Utilizzare una singola cartella media per molte cartelle Lizmap
È possibile utilizzare una singola cartella media situata nella cartella dati principale. Poiché la cartella si trova nella cartella padre del progetto QGIS, è possibile utilizzare ../media nel progetto QGIS, ad esempio nella tabella degli attributi di un livello per accedere a un file multimediale.
Questo metterà i file all’interno di questa cartella multimediale a disposizione di tutte le cartelle, ad esempio per Javascript, immagini, PDF…
├── media
│ └── js
│ | └── default
│ | ├── another_script.js
│ | └── one_script.js
│ └── photo_1.jpg
├── my_repository
│ ├── project_a.qgs
│ ├── project_a.qgs.cfg
│ ├── project_b.qgs
│ └── project_b.qgs.cfg
└── other_repo
├── media
│ └── js
│ ├── default
│ │ └── script_for_all_projects_in_other_repo.js
│ └── project_x
│ └── script_for_project_x.js
├── project_x.qgs
├── project_x.qgs.cfg
├── project_y.qgs
├── project_y.qgs.cfg
├── project_z.qgs
└── project_z.qgs.cfg
Uso nel pop-up
Regola
Come descritto nell’introduzione, è possibile utilizzare a media path all’interno dei dati del livello cartografico.
Ad esempio, se si desidera che lo strumento associ un’immagine specifica per ogni oggetto geografico, è necessario creare un nuovo campo attributi che contenga il percorso dell’immagine in ogni record della tabella attributi del livello, quindi attivare il pop-up per questo livello.
Esempio
Qui per esempio la tabella degli attributi di un livello paesaggio configurato per visualizzare le immagini nel popup. L’utente ha creato un campo picture in cui mette il percorso delle immagini e un campo pdf in cui mette i percorsi di un file pdf che descrive l’oggetto corrispondente ad ogni riga.
id |
name |
description |
picture |
|
|---|---|---|---|---|
1 |
Marsh |
blabla |
media/photos/photo_1.png |
media/docs/paysage-1.pdf |
2 |
Beach |
blibli |
media/photos/photo_2.png |
media/docs/paysage-2.pdf |
3 |
Moor |
bloblo |
media/photos/photo_3.png |
media/docs/paysage-3.pdf |
Nota
In questo esempio, vediamo che le immagini e i nomi dei file PDF sono normalizzati. Seguite questo esempio perché permette di utilizzare il calcolatore di campi QGIS per creare o aggiornare automaticamente i dati della colonna media per l’intero livello.
Risultato
Ecco le regole di visualizzazione nel popup:
Se state usando un popup auto:
Se il percorso punta a un’immagine, l’immagine verrà visualizzata nel popup. Cliccando sull’immagine verrà visualizzata l’immagine originale in una nuova scheda.
Se il percorso punta a un file di testo o a un file HTML, il contenuto del file verrà visualizzato nel popup.
Per qualsiasi altro tipo di file, il popup mostrerà un link al documento che gli utenti possono scaricare cliccando sul link.
Se stai usando un popup lizmap,
${name_of_field}avrà l’URL completo del media, iniziando dahttp. Questo deve essere incapsulato in qualche HTML, come<img />o<a href></a>.Poi se state usando un popup qgis:
[% "name_of_the_field" %]restituirà solo il valore del campo, comemedia/test.pdf.Quindi, per i link, devi usare l’HTML, come
<a href="[% "name_of_field" %]">Link</a>.E per le immagini, hai bisogno di
<img>(con un link opzionale per aprirlo a schermo intero) come
<a href="[% "name_of_field" %]" target="_blank">
<img src="[% "name_of_field" %]" border="0">
</a>
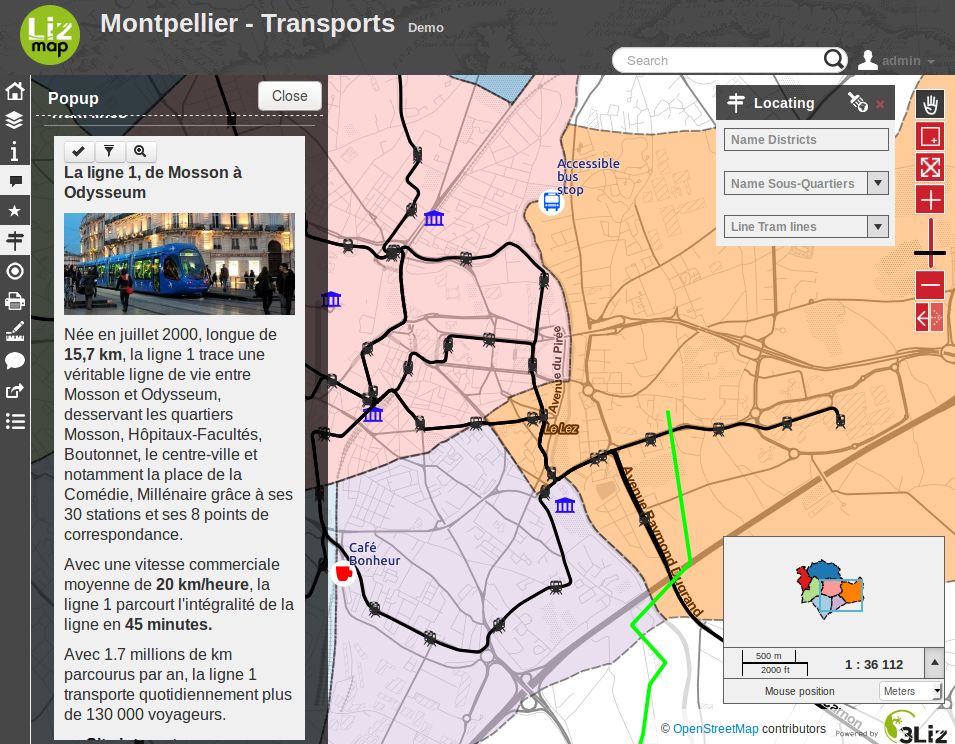
Illustrazione
Qui sotto c’è un’illustrazione di un popup Lizmap che mostra un’immagine, un testo e un link nel popup: