Time Manager - animation de couches de vecteurs temporels
Principe
Vous pouvez créer des animations pour vos vecteurs, du moment que vous avez au moins une couche avec une colonne ayant des dates/heures valides.
Exemple
Un tutoriel vidéo est disponible ici : https://vimeo.com/83845949. Il montre toutes les étapes pour utiliser cette fonctionnalité
Pré-requis
La couche doit publiée en WFS (voir Capacités des services OGC) et la clé primaire doit aussi être publiée dans les Propriétés de la couche.
Configurer l’outil
Après la configuration, votre application web affichera le symbole d’une montre ; en cliquant dessus, vous ouvrirez un petit panneau qui vous permettra de vous déplacer entre les étapes, ou de jouer l’animation entière. Au démarrage, l’application chargera le tableau entier, donc si vous avez des milliers d’objets, vous devrez peut-être attendre plusieurs secondes avant que l’application soit disponible.
Note
Plusieurs formats différents pour les dates/heures/ sont acceptés (ceux supportés par la bibliothèque JS DateJS). Vous pouvez vérifier si votre format est supporté en allant sur la page https://github.com/datejs/Datejs
Au niveau de la couche

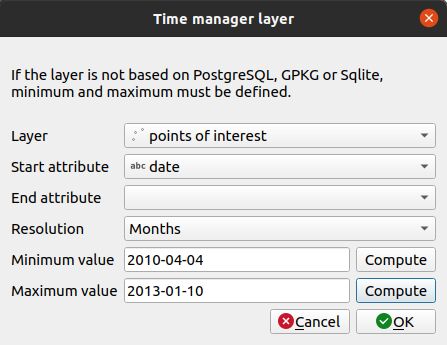
Pour paramétrer le time manager sur une couche :
Cliquer sur le bouton
.
Une couche avec un champ comportant une date/heure.
Le champ de début avec la date/heure. Cela peut-être n’importe quel type de champ.
Le champ de fin avec la date/heure. Ceci est optionnel.
Résolution date/heure du ou des attributs choisis.
Pour une couche non basée sur une base de données, vous devez calculer les valeurs minimale et maximale.
Avertissement
La résolution de date/heure peut avoir une valeur différente de Unité du pas. Vous pouvez sélectionner années pour Unité du pas mais votre champ de date peut avoir une résolution de Jours.
Pour éditer une couche dans la table, sélectionner la et cliquer sur le bouton
ou alors double-cliquer sur la ligne.
Pour supprimer une couche de la table, cliquez sur celle-ci puis sur le bouton
.
Pour monter ou descendre une couche, vous devez la sélectionner et cliquer
ou
. L’ordre changera dans Lizmap également.
Au niveau du projet

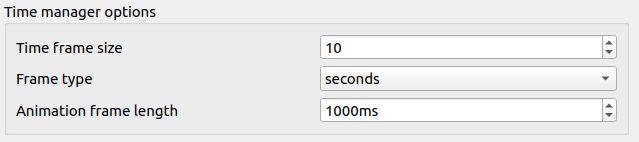
Options:
Taille de la période
Type de la période
Longueur de période d’animation
