Configuration avancée
Créer une carte de localisation
Pour ajouter une carte de localisation, ou carte miniature, dans la carte Lizmap, il suffit de :
créer un groupe indépendant dans le projet QGIS qui s’appelle Overview (avec la majuscule à la 1ère lettre)
Y ajouter des couches, par exemple une couche de communes, un fond relief allégé, etc.
L’ensemble des couches et groupes du groupe Overview ne sera pas affiché dans la légende de la carte Lizmap. Ils seront seulement utilisés pour la carte de localisation.
Il est conseillé d’utiliser :
des couches vectorielles légères et simplifiées si nécessaire
d’utiliser une sémiologie adaptée : traits fins et étiquettes cachées ou petites
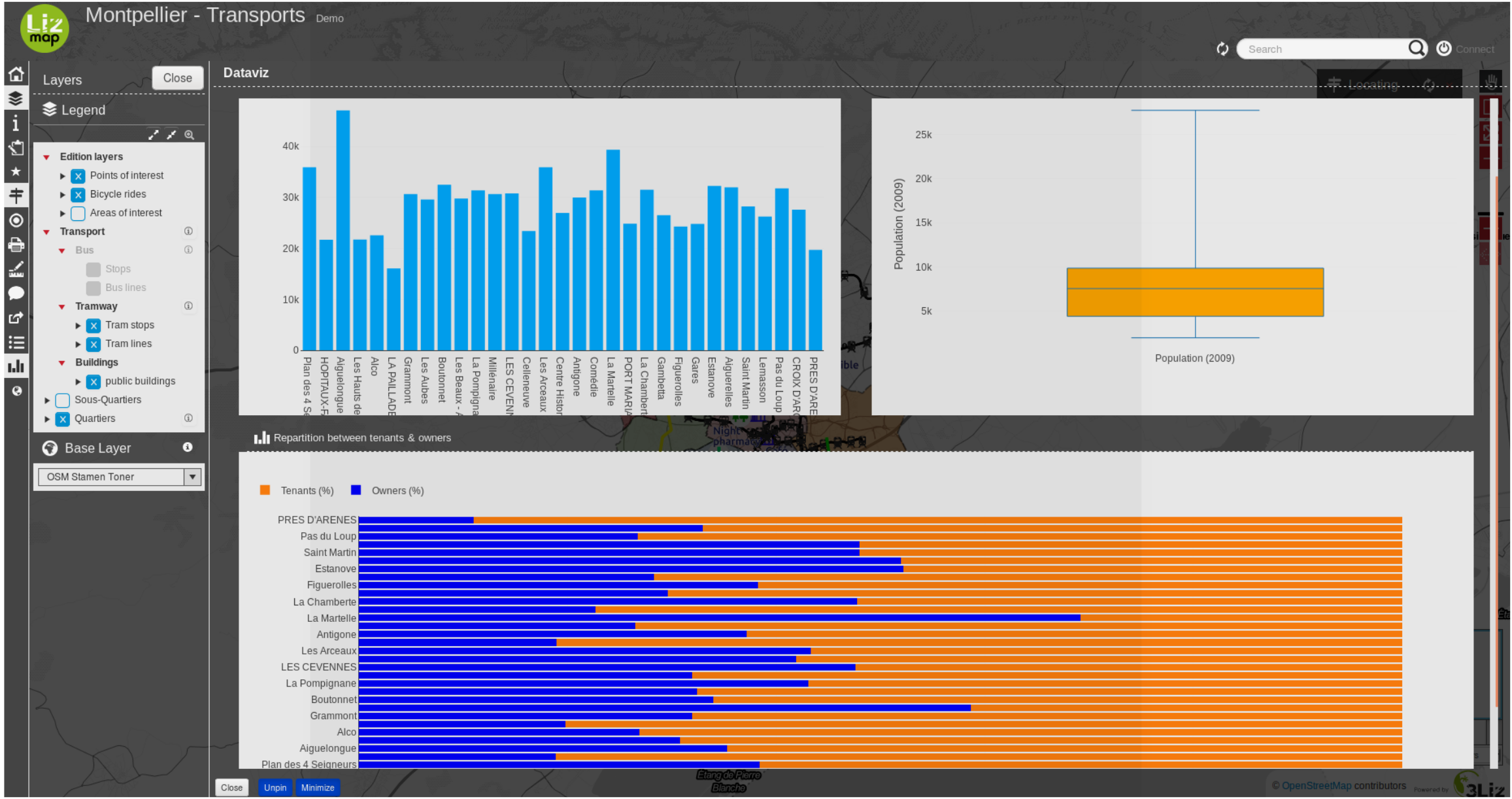
Voici un exemple d’utilisation :

Ajouter la fonction de localisation

L’idée de cet outil est de présenter à l’utilisateur de Lizmap Web Client une liste déroulante qui permet de zoomer automatiquement sur un ou plusieurs objets spatiaux de la couche.
Cas d’utilisation
Prenons comme exemple une couche vectorielle spatiale Quartiers contenue dans le projet QGIS. On choisit d’ajouter ces quartiers dans l’outil Localiser par couche, pour permettre aux utilisateurs de Lizmap Web Client de se positionner rapidement sur un des quartiers.
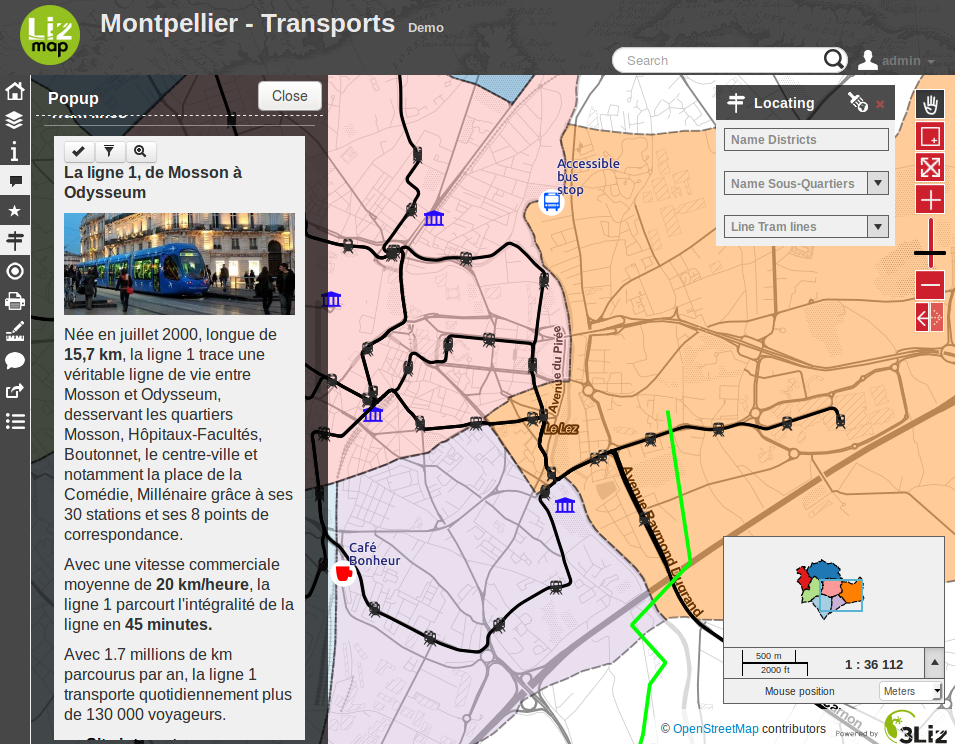
Une fois cette couche ajoutée dans l’outil Localiser par couche, une liste déroulante contenant les quartiers s’affiche sur l’interface web de Lizmap.
Lorsque l’utilisateur de la carte web sélectionne un nom dans cette liste, la carte se recentre automatiquement sur le quartier sélectionné, et la géométrie du quartier s’affiche (en option).
Pré-requis
Note
La ou les couches qu’on souhaite utiliser doivent être publiée(s) comme couche WFS : cocher la case correspondante dans l’onglet Serveur OWS de la partie Capacités WFS des propriétés du projet QGIS.
Fonctionnement
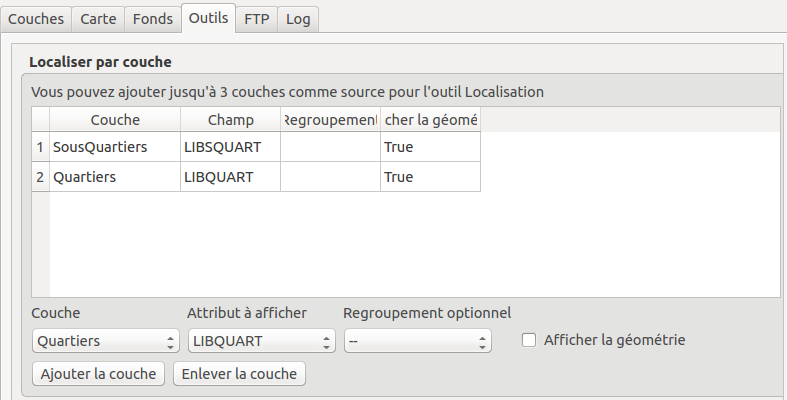
Pour ajouter une couche à cet outil :
choisissez la couche via la première liste déroulante parmi les couches vectorielles du projet,
puis la colonne qui contient le libellé que vous souhaitez afficher dans la liste déroulante.
Si vous souhaitez que la géométrie liée aux objets soit aussi affichée sur la carte lorsque l’utilisateur sélectionne un élément de la liste, alors on coche l’option Afficher la géométrie.
Enfin cliquer sur le bouton Ajouter la couche pour l’ajouter dans la liste.
Pour supprimer une des couches déjà configurée :
sélectionner la ligne en cliquant sur l’une des cases de la couche à supprimer
cliquer sur le bouton Enlever la couche.
Listes hiérarchiques
Si on reprend l’exemple des quartiers, il peut être intéressant de proposer aussi à l’utilisateur une liste déroulante des sous-quartiers. On souhaite que lorsque l’utilisateur choisit un quartier, alors la liste déroulante des sous-quartiers soit automatiquement filtrée pour n’afficher que les sous-quartiers du quartier choisi.
Pour cela, il existe 2 méthodes :
soit on a 2 couches vectorielles distinctes : une pour les quartiers, et une pour les sous-quartiers. Alors il faut utiliser une jointure attributaire entre les 2 couches pour activer le filtrage automatique des listes dans Lizmap.
soit on n’a qu”1 seule couche des sous-quartiers, et alors on peut spécifier via le plugin l”attribut de regroupement. Deux listes déroulantes seront créées au lieu d’une seule dans l’application Web.
Note
Au maximum 3 couches du projet peuvent être ajoutées à l’outil Localiser par couches.
Note
N’oubliez pas de vérifier que votre configuration de QGIS Server est la bonne (dans Lizmap : Mon compte -> Configuration Lizmap -> vérifiez que la version de QGIS Server est la bonne, si ça n’est pas le cas, vous pouvez utiliser le bouton “Modifier” plus bas). Si la configuration n’est pas correcte la localisation ne le sera pas non plus !
Requête spatiale
Dans les options de carte, vous pouvez configurer les recherches d’adresses basées sur des services web externes (nominatim, google, IGN France). Voir « Configurer la carte ». De plus, vous pouvez ajouter des moyens de recherche spatiale à Lizmap. Cela signifie que vous autoriserez les utilisateurs à effectuer des recherches avec des données spatiales, telles que les pays, les points d’intérêts, etc. Vous avez 2 manières pour ajouter des moyens de recherche dans Lizmap :
Depuis la version 3.1, vous pouvez utilisez le plugin « Quickfinder » pour configurer une recherche de données par projet Qgis.
Depuis la version 3.2, vous pouvez créer une table ou une vue « Recherche Lizmap » dans votre base de données PostgreSQL pour stocker les données de recherches pour tous vos projets Lizmap.
Plugin QuickFinder
Le but de ce plugin est de fournir une recherche rapide au sein d’un grand volumes de données, en réalisant des recherches dans un fichier qtfs généré par QGIS Desktop.
Pré-requis
Vous devez avoir installé a minima la version « 7.x » de « PHP » sur votre serveur Lizmap.
Cela est disponible depuis la version 3.1 de Lizmap Web Client.
Configuration
Depuis QGIS :
Installer le plugin QuickFinder
choose a layer(s), define the fields to search among, pick the geometry storage format (WKT or Extent) and store Full Text Searchs (FTS) vector into a file database (.qfts). The filename must be identical to the QGIS project filename. Ex: myproject.qfts for a QGIS project stored as myproject.qgs
Note
Seuls les formats WKT ou Extent pour le stockage des géométries fonctionne, car le format binaire (WKB) ne peut pas être décodé par LWC.
Dans LWC (disponible depuis la version 3.1) :
placez le fichier de base de données à côté du projet QGIS, utilisez l’outil de recherche (champs de saisie) et effectuez un zoom sur la fonction choisie.
recherche Postgresql
Quand vous avez plusieurs projets et données, la meilleure solution pour fournir des fonctionnalités de recherche est de configurer une relation dédiée (table ou vue) dans votre base de données. Depuis la version 3.2, Lizmap permet d’utiliser une base de données PostgreSQL pour stocker les données de recherche.
Pré-requis
une base de données PostgreSQL, accessible depuis Lizmap Web Client
Extensions PostgreSQL activées dans la base de données : « unaccent » et « pg_trgm » (pour des requêtes LIKE efficaces)
A custom function f_unaccent which can be used in an index. See this Stack Overflow post for explanation
-- Add the extension pg_trgm
CREATE EXTENSION IF NOT EXISTS pg_trgm;
-- Add the extension unaccent, available with PostgreSQL contrib tools. This is needed to provide searches which are not sensitive to accentuated characters.
CREATE EXTENSION IF NOT EXISTS unaccent;
-- Add the f_unaccent function to be used in the index
CREATE OR REPLACE FUNCTION public.f_unaccent(text)
RETURNS text AS
$func$
SELECT public.unaccent('public.unaccent', $1) -- schema-qualify function and dictionary
$func$ LANGUAGE sql IMMUTABLE;
Note
Nous avons choisi d’utiliser l’extension pg_trgm et sa fonction habituelle f_unaccent plutôt que l’outil de PostgreSQL de recherche plein texte (FTS), pour garder l’outil aussi simple que possible et éviter de devoir créer des vecteurs FTS pour votre recherche de données.
Créer la table de recherche Lizmap ou la vue
L’administrateur de la base de données doit créer une table, vue ou vue matérialisée nommée « lizmap_search ». Cette relation doit être accessible dans le search_path (vous pouvez la mettre dans le schéma public, ou configurer la variable search_path pour la base de données ou l’utilisateur qui se connecte à la base de données).
La relation « lizmap_search » doit contenir les colonnes suivantes :
« item_layer » (texte). Nom de la couche. Par exemple, « Pays »
item_label (text). Label to display the results, which is the data to search among. Ex: « France » or « John Doe - Australia ». You can build it from a concatenation of several fields values.
item_project (text). List of Lizmap projects separated by commas. Optionnal. When set, the search will be done only for the specified Lizmap projects
item_filter (text). Username or group name. When given, the results will be filtered by authenticated user login and groups. For example, “admins”
« geom » (géométrie). Nous attirons votre attention sur le fait de stocker toutes les géométries avec le même SRID.
Voici un exemple de code SQL que vous pouvez utiliser, pour ajouter des données issues de deux tables spatiales différentes dans la recherche lizmap (ici en tant que vue matérialisée pour faciliter une maintenance ultérieure)
DROP MATERIALIZED VIEW IF EXISTS lizmap_search;
CREATE MATERIALIZED VIEW lizmap_search AS
SELECT
'Commune' AS item_layer, -- name of the layer presented to the user
concat(idu, ' - ', tex2) AS item_label, -- the search label is a concatenation between the 'Commune' code (idu) and its name (tex2)
NULL AS item_filter, -- the data will be searchable for every Lizmap user
NULL AS item_project, -- the data will be searchable for every Lizmap maps (published QGIS projects)
geom -- geometry of the 'Commune'. You could also use a simplified version, for example: ST_Envelope(geom) AS geom
FROM cadastre.geo_commune
UNION ALL -- combine the data between the 'Commune' (above) and the 'Parcelles' (below) tables
SELECT
'Parcelles' AS item_layer,
concat(code, ' - ', proprietaire) AS item_label,
'admins' AS item_filter, -- only users in the admins Lizmap group will be able to search among the 'Parcelles'
'cadastre,urban' AS item_project, -- the Parcelles will be available in search only for the cadastre.qgs and urban.qgs QGIS projects
geom
FROM cadastre.parcelle_info
;
Optimisation
Vous devriez utiliser une table, ou une vue matérialisée sur laquelle vous pouvez ajouter des index pour accélérer les requêtes de recherche.
We strongly advise you to add a trigram index on the unaccentuated item_label field, to speed up the search query:
-- Create the index on the unaccentuated item_label column:
DROP INDEX IF EXISTS lizmap_search_idx;
CREATE INDEX lizmap_search_idx ON lizmap_search USING GIN (f_unaccent(item_label) gin_trgm_ops);
-- You can refresh the materialized view at any time (for example in a cron job) with:
REFRESH MATERIALIZED VIEW lizmap_search;
Pour le moment, la recherche PostgreSQL de Lizmap ne peut pas utiliser les géométries 3D, ou les géométries avec des valeurs Z ou M. Vous devez utiliser la fonction « ST_Force2D(geom) » pour convertir les géométries entre géométries 2D.
Configurer l’accès
Une fois que cette table (ou vue ou vue matérialisée) est créée dans votre base de données, vous devez vérifier que Lizmap a un accès en lecture dessus.
Si votre instance Lizmap utilise PostgreSQL pour stocker les utilisateurs, groupes et droits, un profil de connexion existe déjà dans votre base de données.Vous pouvez alors seulement ajouter la relation « Lizmap_search » dans cette base de données (dans le schéma public).
If not, or if you need to put the search data in another database (or connect with another PostgreSQL user), you need to add a new database connection profile in Lizmap configuration file lizmap/var/config/profiles.ini.php. The new profile is a new jdb prefixed section, called jdb:search. For example, add the following section (please replace the DATABASE_ variables by the correct values):
[jdb:search]
driver="pgsql"
database=DATABASE_NAME
host=DATABASE_HOST
user=DATABASE_USER
password=DATABASE_PASSWORD
; search_path=DATABASE_SCHEMA_WITH_LIZMAP_SEARCH,public
Vous n’avez pas besoin de configurer l’outil « Localiser par couche ». Vous pouvez désormais utiliser la barre de recherche par défaut dans Lizmap.

Les médias dans Lizmap
Principe d’utilisation
Il est possible de mettre à disposition des documents à travers Lizmap. Pour cela il faut simplement :
créer un répertoire intitulé media (en minuscule et sans accents) au même niveau que le projet QGIS
y mettre des documents : des images, des rapports, des pdfs, des vidéos, des fichiers HTML ou texte.
Les documents contenus dans ce répertoire « media » doivent être « synchronisés comme toutes les autres données ».
on peut utiliser des sous-répertoires par couche ou par thème : l’organisation du contenu du répertoire media est libre
Ensuite dans Lizmap Web Client, on peut offrir un accès à ces documents pour 2 choses :
les popups : le contenu d’une ou plusieurs colonne pour chaque géométrie peut préciser le chemin vers le média. Par exemple une colonne photo, ou bien une colonne pdf
le lien indiqué pour chaque groupe ou couche via l’onglet Couches du plugin Lizmap
Le détail de ces utilisations est précisé ci-dessous.
Utilisation pour les liens
Il est possible d’utiliser un chemin relatif vers un document pour les liens des couches ou des groupes.
Note
Les liens peuvent être renseigné via l’onglet Couches du plugin Lizmap, après avoir sélectionné la couche ou le groupe qu’on souhaite renseigner. Voir Configurer vos couches pour le Web
Le chemin doit être écrit :
en commençant par media/
avec des slashs / et non des anti-slashs
Quelques exemples :
media/ma_couche/metadonnees_couche.pdf
media/rapports/mon_rapport_sur_la_couche.doc
media/une_image.png
Sur la carte de Lizmap Web Client, si un lien a été configuré de cette manière pour une des couches, alors une icone (i) sera placée à droite de la couche. Un clic sur cet icône permet d’ouvrir le document lié dans un nouvel onglet du navigateur.
Utilisation dans les popups
Principe
Comme décrit dans l’introduction ci-dessus, on peut utiliser un chemin de media dans les données de la couche spatiale.
Par exemple, si on souhaite que les popups liées à une couche affichent une photo qui dépende de chaque objet, il suffit de créer une nouvelle colonne qui contiendra le chemin de media vers la photo pour chaque ligne de la table attributaire de la couche. Et ensuite d’activer les popups pour cette couche.
Exemple
Voici pour l’exemple la table attributaire d’une couche paysage configurée pour afficher des photos dans la popup. L’utilisateur a créé une colonne photo dans laquelle il place le chemin vers les photos, et une colonne pdf dans laquelle il met les chemins vers un fichier pdf décrivant l’objet correspondant à chaque ligne.
id |
nom |
description |
photo |
|
|---|---|---|---|---|
1 |
Marais |
blabla |
media/photos/photo_1.png |
media/docs/paysage-1.pdf |
2 |
Plage |
blibli |
media/photos/photo_2.png |
media/docs/paysage-2.pdf |
3 |
Lande |
bloblo |
media/photos/photo_3.png |
media/docs/paysage-3.pdf |
Note
Dans cet exemple, on voit que les noms des fichiers des photos et des PDF sont normés. Nous conseillons de suivre cet exemple, car cela permet d’utiliser la calculatrice de QGIS pour créer ou mettre à jour les données des colonnes de média pour l’ensemble de la couche de manière automatisée.
Résultat
Voici les règles d’affichage dans la popup
si le chemin pointe vers une image, l’image sera affichée dans la popup. Un clic sur l’image affichera l’image originale dans un nouvel onglet.
si le chemin pointe vers un fichier texte ou un fichier HTML, le contenu du fichier sera affiché dans la popup.
pour les autres types de fichiers, la popup affichera un lien vers le document, que les utilisateurs pourront télécharger en cliquant sur le lien.
Illustration
Ci-dessous, une illustration d’une popup Lizmap affichant une photo, un texte et un lien dans la popup :

Configurer les popups dans Lizmap
Activer les popups dans Lizmap
Via le plugin, on peut activer les popups pour une couche ou pour un groupe qui a été configuré comme « Groupe comme une couche »
Pour cela il suffit de cliquer sur la case à cocher Activer les popups de l’onglet Couches du plugin Lizmap. Pour les groupes comme une couche, il faut activer l’option pour le groupe et pour toutes les couches filles qu’on souhaite voir dans la popup. Dans ce cas, seules les couches filles qui ont aussi l’option Popup activée seront visibles.
Il existe trois types de popup :
auto
lizmap
qgis
Dans l’application Lizmap Web Client, un clic sur un objet de la carte lancera l’ouverture de la popup si (et seulement si) :
la couche est cochée dans la légende, et donc visible
la popup a bien été activée via le plugin pour la couche ou le groupe
l’utilisateur a bien cliqué sur un endroit de la carte où on voit de la donnée pour l’une des couches avec les popups actives.
Note
Pour les couches ponctuelles, vous devez cliquer au milieu du point pour afficher la popup.La tolérance peut être réglée dans l’onglet « Options de carte » puis « Outils de la carte ».
Vous pouvez mettre à jour où la popup est affichée dans l’interface web dans « Options de carte » puis « Interface ». Vous pouvez choisir entre :
dock
minidock
map
bottomdock
right-dock
Popup automatique
Le système de popup auto de Lizmap Web Client affiche qui présente les colonnes de la table attributaire en ligne dans 2 colonnes Champ et Valeur, comme ci-dessous :
Champ |
Valeur |
|---|---|
id |
1 |
nom |
Un nom |
description |
Cet objet … |
photo |
:-) |
On peut modifier un peu les informations affichées via QGIS, et aussi afficher des images ou des liens.
Configuration simple des popups
Via le plugin, si on clique seulement sur la case à cocher Activer les popups sans modifier le contenu via le bouton Contenu, alors c’est l’affichage par défaut ou mode simple qui est utilisé.
On peut néanmoins jouer sur plusieurs choses dans QGIS et via le plugin Lizmap pour paramétrer les champs qu’on veut afficher, renommer les champs, et même afficher des images, des photos ou des liens vers des documents internes ou externes.
Masquer une colonne ou modifier son nom
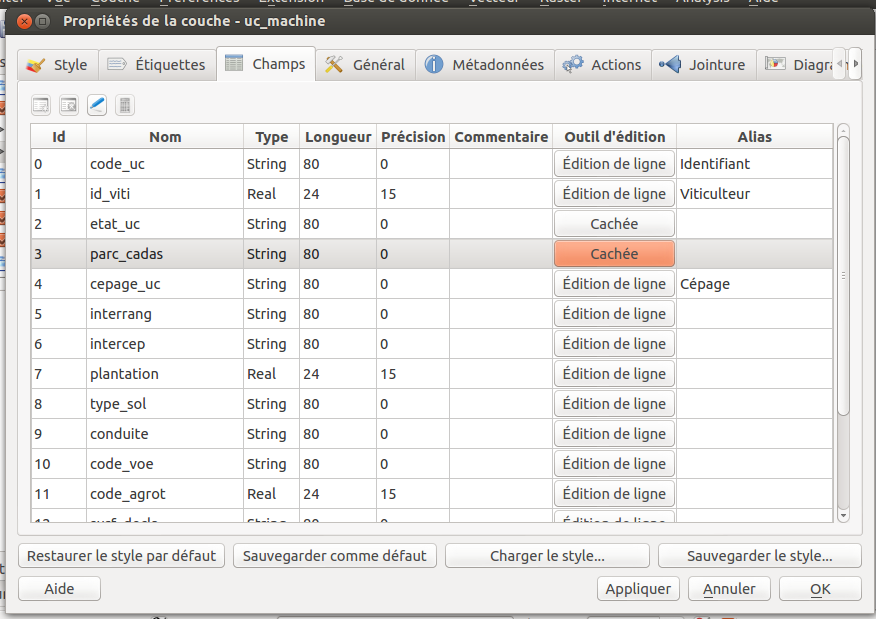
On peut utiliser les outils de l’onglet Champs des propriétés de la couche:
Pour ne pas afficher une colonne dans la popup: il faut décocher la case WMS pour les champs à masquer. Cette colonne se trouve tout à droite
Pour modifier le nom qui sera affiché pour la colonne : colonne Alias

Utilisation de médias : images, documents, etc.
Si on utilise des chemins vers les documents du répertoire media, on peut
afficher l’image correspondante
afficher le contenu texte ou HTML du fichier correspondant
afficher un lien vers le document
Voir aussi
Voir le chapitre Les médias dans Lizmap pour plus de détail sur l’utilisation de documents du répertoire media dans les popups.
Utilisation de liens externes
Enfin on peut aussi utiliser dans les colonnes des liens Web complets vers une page ou une image:
l’image pointée par le lien sera affichée à la place du lien
le lien web sera affiché et cliquable
Popup lizmap
Introduction
Si l’affichage tabulaire par défaut des popups ne vous convient pas, vous pouvez écrire un modèle de popup. Pour cela, il faut bien connaître le format HTML. Voir par exemple: http://fr.html.net/tutorials/html/
Avertissement
lorsque vous utilisez le mode lizmap, la configuration précédente ne fonctionne plus pour renommer un champ : c’est vous qui contrôlez via le modèle les affichages. La gestion des médias est encore possible, mais c’est à vous de bien la prévoir.
Mise en oeuvre
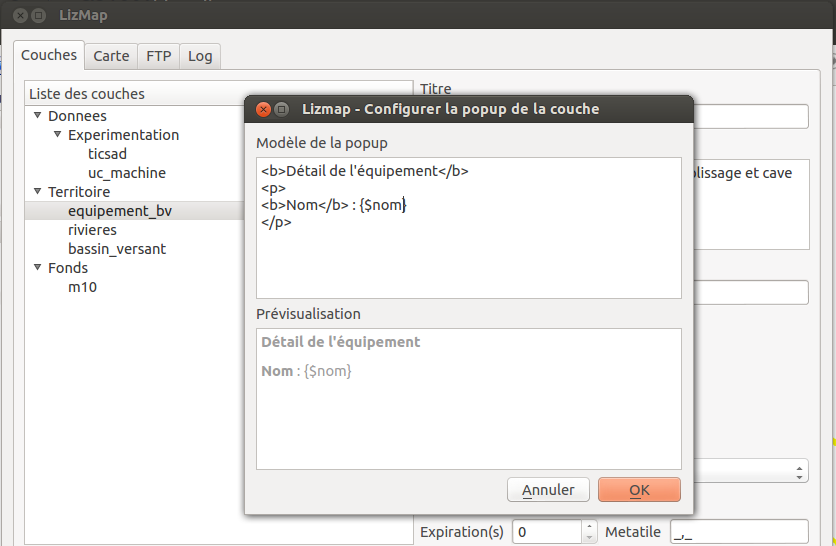
Via le bouton Configurer du plugin Lizmap, on peut modifier le modèle de la popup. En cliquant sur ce bouton, une fenêtre s’affiche avec 2 zones de texte :
une zone de texte éditable qui permet d’écrire le contenu
une zone de texte en lecture seule qui montre un aperçu de la mise en forme

On peut écrire du texte simple, mais il est conseillé d’écrire au format HTML pour le mettre en forme. On peut par exemple utiliser les paragraphes, les titres, etc
<h3>A Title</h3>
<p>An example of paragraph</p>
Le comportement est le suivant:
Si le contenu des 2 champs texte est vide, un tableau sera présenté dans la popup (modèle par défaut)
Si le contenu n’est pas vide, le modèle écrit dans le contenu sera utilisé à la place pour l’affichage de la popup
Lizmap Web Client sait remplacer automatiquement une variable représentant le nom d’un champ de la table attributaire par son contenu. Pour ajouter le contenu d’une colonne dans la popup, on utilise le nom de la colonne précédé d’un dollard, le tout encadré d’accolades. Par exemple:
<h3>A Title</h3>
<p>An example of paragraph</p>
<p>A name: <b>{$name}</b></p>
<p>Description: {$description}</p>
Note
Si vous avez choisi un alias pour un champ, vous devez utiliser l’alias plutôt que le nom, entre crochets.
On peut aussi utiliser les valeurs des colonnes comme paramètres pour styliser le texte. Par exemple ici pour mettre le fond dans la couleur de la ligne de bus:
<p style="background-color:{$color}">
<b>LINE</b> : {$ref} - {$name}
<p/>
Utilisation des médias et des liens externes
On peut utiliser les médias référencés dans le contenu des champs de la table attributaire, même si on configure un modèle de template. Pour cela, il faut utiliser les colonnes de média en anticipant le fait que Lizmap-Web-Client remplace automatiquement le chemin relatif de type /media/monfichier.jpg par l’URL complète avec laquelle on peut y accéder depuis l’interface WEB.
On peut aussi utiliser des URL complètes pointant vers les liens ou des images hébergées sur un autre serveur.
Voici un exemple de contenu d’un modèle gérant les médias et utilisant un lien externe: :
<p style="font-size:0.8em;">A Title</p>
<p>The name is {$name}</p>
<p>
A sample image<br/>
<img src="{$image_column}" style="">
</p>
<p><a href="{$website}" target="_blank">Web link</a></p>
<p><img src="http://www.3liz.com/assets/img/logo.png"/></p>
Voir aussi
Voir le chapitre Les médias dans Lizmap pour plus de détail sur l’utilisation de documents du répertoire media.
Popup QGIS
Les popups QGIS peuvent être configurées via QGIS –> Propriétés de la couche –> Infobulles –> HTML, en utilisant la même syntaxe que pour les popups lizmap. Les principaux avantages de cette approche sont :
Vous pouvez utiliser des variables et expressions QGIS, ce qui permet d’ajouter de l’information créé dynamiquement
la popup peut-être pré-visualisée dans QGIS en utilisant les infobulles
La configurations des popups est enregistrée dans le projet QGIS et le style de la couche, donc elle peut-être réutilisée dans d’autres projets Lizmap sans avoir à recopier la configuration.
Relations 1 à n
Il est possible d’afficher plusieurs objets (photos, documents) pour chaque entité géographique. Pour ce faire, vous devez configurer le projet QGIS et la configuration Lizmap.
Dans le porjet QGIS :
Utilisez 2 couches séparées pour stocker les objets géographiques principaux et les images. Par exemple « arbres » et « arbre_images ». La couche enfant doit contenir un champ référençant l’identifiant de la couche parente
Configurez les alias et les types de champs dans l’onglet Champs de la fenêtre des propriétés de la couche. Utilisez « Photo » pour le champ qui contiendra le chemin relatif aux images
Ajouter une relation dans les propriétés du projet QGIS entre la couche principale « arbres » et la couche enfant « arbre_images »
Ajouter des données aux couches. Vous devez utiliser un chemin relatif pour stocker le chemin des images. Ces chemins doivent faire référence à un sous-répertoire media du projet, par exemple: media/photos/feature_1_a.jpg
Dans le plugin Lizmap :
Dans l’onglet Couches, activez la popup pour les deux couches. Vous pouvez configurer la popup si vous avez besoin de mises en page spécifiques (voir la documentation sur les popups)
Pour la couche parente, activez l’option « Afficher les enfants relatifs sous chaque objet (utiliser les relations) »
Ajoutez les deux couches dans l’onglet Table attributaire
Vous pouvez éventuellement activer l’édition pour les deux couches, pour permettre aux utilisateurs Web de créer de nouveaux objets et d’uploader des images
Enregistrez et publiez votre projet et la configuration de Lizmap
Lien d’un élément pour les couches avec un atlas
Chaque élément d’une couche avec un atlas configuré aura un lien à la fin de sa popup qui ouvre un pdf de l’atlas de cet élément particulier. Pour le faire fonctionner vous devez télécharger le plugin « atlas_print », pour cela, vous l’obtiendrez sur son Github à l’adresse : https://github.com/3liz/qgis-atlasprint
Affichez les enfants de manière compacte
Vous pouvez changer la manière dont les enfants sont affichés et les faire ressembler à une table. Pour cela, vous devez adapter le code HTML de votre couche enfant et utiliser quelques classes pour le manipuler.
« lizmap_merged » : Vous devez attribuer cette classe à votre table.
lizmapPopupHeader : If you want to have a better display of your headers, you will need to put this class in the “<tr>” who contains them
lizmapPopupHidden : This class permit you to hide some elements of your children that you want to hide when there are used as a child but you still want to see them if you display their popup as a main Popup
Voici un exemple :
<table class="lizmap_merged">
<tr class="lizmapPopupHeader">
<th class="lizmapPopupHidden"><center> Idu </center></th>
<th> <center> Type </center> </th>
<th> <center> Surface</center> </th>
</tr>
<tr>
<td class="lizmapPopupHidden"><center>[% "idu" %]</center></td>
<td><center>[% "typezone" %]</center></td>
<td><center>[% "surface" %]</center></td>
</tr>
</table>

Créer des thèmes simples
Depuis la version 2.10 de Lizmap Web Client, il possible de créer des thèmes pour toutes les cartes d’un répertoire ou pour chaque carte. Cette fonctionnalité doit être activée par l’administrateur et s’appuie sur le dossier média Les médias dans Lizmap.
Le principe est le suivant :
le dossier
mediacontient un dossierthemesle dossier
themescontient un dossier default pour le theme de toute les cartes du répertoirele dossier
themespeut contenir une dossier par projet pour le theme spécifique au projet
-- media
|-- themes
|-- default
|-- map_project_file_name1
|-- map_project_file_name2
|-- etc
Afin de faciliter la création d’un theme pour un répertoire ou une carte, lizmap permet de récupérer le thème par défaut de l’application via la requête : index.php/view/media/getDefaultTheme
Cette requête renvois un fichier zip contenant le theme par défaut avec la structure suivantes :
-- lizmapWebClient_default_theme.zip
|-- default
|-- css
|-- main.css
|-- map.css
|-- media.css
|-- img
|-- loading.gif
|-- etc
|-- images
|-- sprite_20.png
|-- etc
Une fois que vous avez récupéré le contenu du thème par défaut, vous pouvez :
remplacer les images
modifier les fichiers CSS
Avertissement
Les fichiers et les dossiers doivent avoir la permission d’écriture (755:644)
To preview your results just add &theme=yourtheme at the end of your URL (e.g. https://demo.lizmap.3liz.com/index.php/view/map/?repository=montpellier&project=montpellier&theme=yourtheme).
Une fois que votre thème est prêt, il vous suffit de le publier avec le dossier media et les projets.
Ajouter votre propre JavaScript
Objectif
C’est pratique pour divers usages avancés. Par exemple, vous pouvez éviter que des personnes ne téléchargent des éléments de la page en faisant un clic droit dessus, et bien sûr bien plus encore.
Note
Ceci est disponible depuis la version 2.11 de Lizmap. Pour les versions précédentes, vous devez ajouter votre code directement dans le fichier lizmap/www/js/map.js.
Dans votre répertoire, (par ex.
/home/data/repo1/myproject.qgs) vous devez avoir ces répertoires :media |-- js |-- myproject
Tout le code javascript que vous copiez dans le répertoire
/home/data/rep1/media/js/myproject/sera executé par Lizmap, à condition que :vous l’autorisiez, via l’interface d’admin de Lizmap, en ajoutant le privilège « Autoriser les thèmes pour ce répertoire » dans le formulaire de modification du répertoire
Évènements Javascript disponibles
Le code Javascript peut utiliser plusieurs événements déclenchés par Lizmap Web Client. Voici une liste de tous les événements disponibles, avec les propriétés retournées.
Nom de l’évènement |
Description |
Propriétés retournées |
|---|---|---|
treecreated |
Déclenché quand l’arbre de couche a été créé dans le panneau de légende |
|
mapcreated |
Déclenché quand la carte OpenLayers a été créé |
|
layersadded |
Déclenché quand les couches OpenLayers ont été ajoutées |
|
uicreated |
Déclenché quand l’interface a été déclenché |
|
dockopened |
Déclenché quand un dock est ouvert (panneau de gauche) |
id |
dockclosed |
Déclenché quand un dock est fermé (panneau de gauche) |
id |
minidockopened |
Déclenché quand un mini-dock (conteneur de droite pour les outils) est ouvert |
id |
minidockclosed |
Déclenché quand un mini-dock est fermé |
id |
bottomdockopened |
Déclenché quand le dock inférieur est ouvert |
id |
bottomdockclosed |
Déclenché quand le dock inférieur est fermé |
id |
lizmapbaselayerchanged |
Déclenché quand le fond de carte a été changé |
layer |
lizmapswitcheritemselected |
Déclenché quand une couche a été surlignée dans le panneau de légende |
name | type | selected |
layerstylechanged |
Déclenché quand le style d’une couche a été changé |
featureType |
lizmaplocatefeaturecanceled |
Déclenché quand l’utilisateur a désactivé l’outil de localisation par couche |
featureType |
lizmaplocatefeaturechanged |
Déclenché quand l’utilisateur a sélectionné un élément dans l’outil de localisation par couche |
featureType | featureId |
lizmappopupdisplayed |
Déclenché quand le contenu de la popup est affichée |
|
lizmappopupdisplayed_inattributetable |
Déclenché quand le contenu de la popup est affichée dans la table d’attribut (panneau en bas à droite) |
|
lizmapeditionformdisplayed |
Déclenché quand un formulaire d’édition est affiché |
layerId | featureId | editionConfig |
lizmapeditionfeaturecreated |
Déclenché quand une entité de couche a été créée avec l’outil d’édition |
layerId |
lizmapeditionfeaturemodified |
Déclenché quand une entité de couche a été modifiée avec l’outil d’édition |
layerId |
lizmapeditionfeaturedeleted |
Déclenché quand une entité de couche a été supprimée avec l’outil d’édition |
layerId | featureId |
attributeLayersReady |
Lancé lorsque toutes les couches à afficher dans l’outil Table attributaire ont été définis |
layers |
attributeLayerContentReady |
Lancé lorsqu’une table pour une couche a été affichée dans le dock inférieur |
featureType |
layerfeaturehighlighted |
Lancé lorsqu’un objet géographique a été mis en surbrillance dans la table attributaire (rectangle gris). Le déclenchement manuel de cet événement force l’actualisation des tables enfants s’il en existe pour la couche |
sourceTable | featureType | fid |
layerfeatureselected |
Lancez cet événement pour déclencher la sélection d’un objet géographique pour une couche, en transmettant l’identifiant de l’entité. Une fois la sélection effectuée, l’événement layerSelectionChanged est renvoyé en retour. |
featureType | fid | updateDrawing |
layerfeaturefilterselected |
Lancez cet événement pour déclencher le filtrage d’une couche pour les entités sélectionnées. Vous devez sélectionner des objets géographiques avant de déclencher cet événement. Une fois le filtre appliqué, Lizmap déclenche l’événement layerFilteredFeaturesChanged en retour. |
featureType |
layerFilteredFeaturesChanged |
Lancé lorsqu’un filtre a été appliqué à la carte pour une couche. Cet événement déclenche également le redessin de la carte et du contenu des tables attributaires. |
featureType | featureIds | updateDrawing |
layerFilterParamChanged |
Lancé lorsque les paramètres des requêtes WMS ont changé pour une couche. Par exemple quand un STYLE ou un FILTER a été modifié pour la couche. |
featureType | filter | updateDrawing |
layerfeatureremovefilter |
Lancez cet événement pour supprimer tous les filtres appliqués à la carte. Une fois cela fait, l’événement layerFilteredFeaturesChanged est renvoyé et le contenu de la carte et le contenu des tables d’attributs sont actualisés. |
featureType |
layerSelectionChanged |
Lancé lorsque la sélection a été modifiée pour une couche. Cela déclenche également la redéfinition du contenu de la table attributaire et du contenu de la carte |
featureType | featureIds | updateDrawing |
layerfeatureselectsearched |
Lancez cet événement pour sélectionner tous les objets géogrpahiques correspondant aux lignes affichées dans la table attributaire, qui peuvent être filtrées visuellement par l’utilisateur en entrant du texte dans le champs de saisie de recherche. |
featureType | updateDrawing |
layerfeatureunselectall |
Lancez cet événement pour supprimer toutes les objets géographiques de la sélection pour une couche. Une fois cela fait, Lizmap répond avec l’événement layerSelectionChanged |
featureType | updateDrawing |
lizmapexternalsearchitemselected |
Fired when the user has selected an item listed in the results of the header search input |
entité |
Certaines variables sont également disponibles.
Nom de la variable |
Description |
|---|---|
lizUrls.media |
URL pour pointer sur un media |
lizUrls.params.repository |
Nom du répertoire actuel |
lizUrls.params.project |
Nom du projet en cours |
Exemples
Voici un exemple très simple qui permet de désactiver le clique droit dans Lizmap. Ajoutez simplement un fichier nommé, par ex. disableRightClick.js contenant le code suivant :
lizMap.events.on({
uicreated: function(e) {
$('body').attr('oncontextmenu', 'return false;');
}
});
Si vous voulez que ce code soit exécuté pour tous les projets de votre répertoire, vous devez copier le fichier dans le répertoire
/home/data/rep1/media/js/default/plutôt que dans/home/data/rep1/media/js/myproject/.
Voici un exemple très utile qui vous permet d’envoyer un identifiant de connexion (et/ou d’autres données utilisateur) à la colonne PostgreSQL à l’aide de l’outil d’édition.
var formPrefix = 'jforms_view_edition';
// Name of the QGIS vector layer fields which must contain the user info
var userFields = {
login: 'lizmap_user_login',
firstname: 'lizmap_user_firstname',
lastname: 'lizmap_user_lastname',
organization: 'lizmap_user_organization'
};
lizMap.events.on({
'lizmapeditionformdisplayed': function(e){
// If user is logged in
if( $('#info-user-login').length ){
// Loop through the needed fields
for( var f in userFields ){
// If the user has some data for this property
if( $('#info-user-' + f).text() ){
// If the field exists in the form
var fi = $('#' + formPrefix + '_' + userFields[f]);
if( fi.length ){
// Set val from lizmap user data
fi.val( $('#info-user-' + f).text() )
// Set disabled
fi.hide();
}
}
}
}
}
});
Dans le répertoire lizmap-web-client/lizmap/install/qgis/media/js/ vous trouverez des exemples de code JavaScript adaptables ; enlevez l’extension « .example » and copiez-les dans votre répertoire « media/js/default/ » pour l’activer. Vous pouvez également trouver des exemples dans le dépôt https://github.com/3liz/lizmap-javascript-scripts
If you want to get the URL of a static file.
var mediaUrl = OpenLayers.Util.urlAppend(
lizUrls.media,
OpenLayers.Util.getParameterString({
"repository": lizUrls.params.repository,
"project": lizUrls.params.project,
"path": "picture.png"
})
);
Configurer l’impression
Pour proposer l’impression sur la carte en ligne, il faut avoir activer l’outil d’impression dans l’onglet Carte du plugin (Configurer la carte) et que le projet QGIS possède au moins un composeur d’impression.
Le composeur d’impression doit contenir au moins une carte.
Vous pouvez y ajouter :
une image pour la flèche du nord
une image pour le logo de votre structure
une légende qui sera fixe pour toutes les impressions (avant la version 2.6)
une échelle, de préférence numérique pour l’affichage
une carte de localisation soit une carte pour laquelle vous aurez activé et configuré la fonction d”Aperçu
des étiquettes
Vous pouvez permettre à l’utilisateur de modifier le contenu de certaines étiquettes (titre, description, commentaire, etc). Pour ce faire il vous suffit d’ajouter un identifiant à vos étiquettes dans le composeur. Lizmap demandera automatiquement dans le navigateur web de saisir ces champs. Si une étiquette est pré-saisie dans QGIS, le champs sera aussi pré-saisie dans le navigateur web. Si vous cochez “Rendu HTML” pour votre étiquette dans QGIS, vous aurez une étiquette multiligne dans Lizmap.
Enfin la fonction d’impression s’appuiera sur les échelles de la carte que vous aurez défini dans l’onglet Carte du plugin (Configurer la carte).
Note
Il est possible d’exclure des composeurs d’impression de la publication Web. Par exemple, si le projet QGIS contient 4 composeurs, l’administrateur du projet peut en exclure 2 via les propriétés du projet QGIS, onglet Serveur OWS. Alors ne seront présentés dans Lizmap que les composeurs publiés.
Permettre l’impression de fond externe
L’onglet Fonds du plugin Lizmap permet de sélectionner et d’ajouter des fonds externes (Configurer les fonds cartographiques). Ces fonds externes ne faisant pas partie du projet QGIS, la fonction d’impression ne les intègrera pas par défaut.
Pour pallier ce manque Lizmap propose un moyen simple d’imprimer un groupe ou une couche à la place du fond externe.
Pour ajouter à l’impression une couche qui remplace un fond externe, il suffit d’ajouter au projet QGIS un groupe ou une couche dont le nom fait partie de la liste suivante :
osm-mapnik pour OpenStreetMap
osm-mapquest pour MapQuest OSM
osm-cyclemap pour OSM CycleMap
google-satellite pour Google Satellite
google-hybrid pour Google Hybrid
google-terrain pour Google Terrain
google-street pour Google Streets
bing-road pour Bing Road
bing-aerial pour Bing Aerial
bing-hybrid pour Bing Hybrid
ign-scan pour IGN Scan
ign-plan pour IGN Plan
ign-photo pour IGN Photos
Puis ajoutez le(s) calque(s) que vous souhaitez imprimer comme base.
Note
L’utilisation de cette méthode doit se faire dans le respect des licences des fonds externes utilisés (Configurer les fonds cartographiques).
Pour les couches de fond OpenStreetMap, il est possible d’utiliser un fichier XML pour que GDAL exploite les services de tuiles OpenStreetMap. Son utilisation est décrite dans la documentation de GDAL http://www.gdal.org/frmt_wms.html ou dans cet article http://www.3liz.com/blog/rldhont/index.php?post/2012/07/17/OpenStreetMap-Tiles-in-QGIS (attention, le code EPSG doit être 3857).
Par contre si cette couche doit remplacer un fond externe, celle-ci doit-être accessible à QGIS-Server mais ne doit pas être accessible à l’utilisateur dans Lizmap-Web-Client. Elle doit donc être masquée. Voir le chapitre Masquer certaines couches.
Optimiser Lizmap
Concepts généraux
La vitesse de rendu est crucial pour un SIG Web, beaucoup plus que pour une application bureautique :
les internautes s’attendent à ce que tout soit disponible presque immédiatement
chaque utilisateur peut envoyer des requêtes à la même application ; si vous avez des dizaines ou des centaines d’utilisateurs, vous pouvez facilement comprendre que l’optimisation de votre application Web est une tâche importante.
Vous devez penser à une publication Web pour de nombreux utilisateurs plutôt que l’affichage d’une carte pour un seul utilisateur.
Par défaut, pour chaque couche QGIS que vous ajoutez à votre projet Lizmap, vous pouvez choisir à partir du plugin Lizmap si vous souhaitez activer ou désactiver la visibilité du calque (case à cocher Activée ?) au démarrage de l’application. Vous devez faire attention de ne pas abuser de cette fonctionnalité, car si le projet contient, par exemple, 30 couches, Lizmap au démarrage enverra une requête au serveur QGIS pour chacune d’elles. Si la case à cocher Image non tuilée ? est cochée, cela demandera 30 images de la taille de la fenêtre de votre navigateur. Sinon, Lizmap, via OpenLayers, demandera 30 séries de tuiles (environ 250 par 250 pixels). Chaque tuile est une image et est créée en fonction de la taille totale de la fenêtre et du niveau de zoom. Par conséquent, les utilisateurs suivants vont zoomer dans la même zone, les tuiles déjà générées seront réutilisées. Les tuiles peuvent être mises en cache avec deux systèmes non exclusifs :
côté serveur, sur la machine où QGIS Server et Lizmap sont installés. Si la tuile a été demandée et générée plus tôt, et non expirée, Lizmap la réutilisera et l’enverra au client, évitant ainsi une nouvelle demande à QGIS Server
côté client : les tuiles seront sauvegardées dans le cache du navigateur, et réutilisées jusqu’à leur expiration. Cela évite à la fois la demande à QGIS Server et du trafic Internet.
Le cache du serveur doit être généré. Dans Lizmap < 3, la seule façon de créer les tuiles est de zoomer et de naviguer dans toute la carte, et d’attendre que toutes les tuiles aient été affichées. Ceci est évidemment irréalisable pour des projets couvrant une grande surface, avec de nombreux niveaux de zoom. dans Lizmap >= 3 nous avons développé un outil de ligne de commande pour générer toutes les tuiles, ou une sélection d’entre elles.
Afin d’optimiser les performances, il est donc important de comprendre comme Lizmap utilise les tuiles a afficher.
Disons que vous avez un écran de 1280 par 768 pixels. Si vous avez toutes vos couches tuilées, Lizmap doit donc montrer environ 5 par 3 = 15 tuiles (de 256 par 256 pixels chacune) par couche, et plus pour un écran plus grand, ce qui est maintenant commun. Si les tuiles environnantes ne sont que partiellement visibles, le nombre total sera encore plus grand. Une moyenne de 20 tuiles par couche est une estimation raisonnable. Avec 30 couches, comme dans notre exemple, cela signifiera un total d’environ 20 par 30 = 600 tuiles (donc 600 requêtes au serveur Lizmap) par utilisateur, à chaque démarrage de Lizmap et pour chaque zoom & déplacement. Si vous avez 10 utilisateurs simultanés, cela devient assez lourd pour le serveur, si le cache n’a pas été généré auparavant, et que QGIS Server doit donc les créer. Le temps requis pour chaque tuile dépendra fortement de la performance du serveur et de la complexité du projet.
La taille de chaque tuile va dépendre de:
le type de données (raster ou vecteur simple, ou combinaison de plusieurs couches)
le format d’image choisi (PNG, JPEG)
Une tuile standard est à peut près d’environ 30 Kb. Dans notre exemple, le client va donc télécharger environ 20 par 30 = 600 Ko par couche, ce qui, pour 30 couches, donnera un total d’environ 18 Mo, ce qui est lourd à la fois pour le serveur (beaucoup de bande passante consommée) et pour les utilisateurs (délai important, même avec une connexion raisonnablement rapide).
Ces calculs montrent clairement que pour obtenir de bonnes performances en webmapping, vous devez faire des choix et simplifier autant que possible.
Si l’on regarde, par exemple, l’approche adoptée par Google Maps ou des services similaires, il est évident que, outre des serveurs puissants, ils ont simplifié le plus possible : une seule série de tuiles comme couche de fond, et très peu de couches (et pas toutes en même temps). Même si vous ne pouvez pas créer une carte aussi simple, il est important de savoir quelles couches doivent absolument être affichées au premier affichage de la carte et quels compromis sont acceptables pour vos utilisateurs.
Si votre projet a 50 couches à activer et désactiver, la grande majorité de vos utilisateurs ne sélectionneront jamais la plupart d’entre elles. Bien sûr, il existe des cas d’utilisation réels où des couches individuelles doivent être affichées de façon sélective, et il n’est donc pas possible de les regrouper pour réduire le nombre de couches affichées.
Pour optimiser votre application autant que possible, nous vous proposons de :
Créez des projets QGIS distincts, et donc des cartes Lizmap différentes, pour différents objectifs, regroupant ainsi les données dans des thèmes logiques. Par exemple, une carte sur le développement urbain avec peut-être 10 couches et une sur l’environnement, avec environ 5 couches, est généralement plus lisible, et beaucoup plus rapide, qu’un seul projet complexe avec toutes les données. L’ajout d’une petite image pour chaque projet aidera les utilisateurs à sélectionner le projet pertinent à première vue. Vous pouvez également partager certaines couches entre différents projets, via le mécanisme d’intégration dans QGIS.
Utilisez l’option Seulement des cartes dans l’interface Web d’administration. Cette option permet à l’utilisateur de passer automatiquement d’une carte à une autre, via le bouton Accueil, en conservant autant que possible la localisation et le niveau de zoom. Dans ce cas, la page d’accueil de Lizmap avec la liste des projets et leurs vignettes n’est pas affichée, et l’utilisateur est dirigé automatiquement vers l’un des projets, au choix de l’administrateur.
Ne pas afficher tous les calques au démarrage (désactivez la case à cocher Activée ? Comme décrit ci-dessus). Seules les couches très importantes doivent être visibles par défaut, et les utilisateurs doivent activer uniquement la couche dont ils ont besoin. Cela permet une réduction sensible du nombre de requêtes et du trafic réseau total.
Créez des groupes de couches et utilisez l’option * Groupe comme une couche ? * dans le plugin Lizmap. Généralement, une série de couches du même thème général peuvent être affichée ensemble, avec un choix approprié de styles. Dans ce cas, Lizmap affichera seulement une case à cocher pour l’ensemble du groupe, et surtout il ne demandera qu’une seule série de tuiles pour tout le groupe, réduisant ainsi le nombre de tuiles et de requêtes au serveur, et le volume total de données à télécharger. La légende du groupe sera affichée.
Utilisez l’option Image non tuilée ? pour certaines couches. Dans ce cas, Lizmap va requêter une seule image par couche, d’à peu près la taille de la fenêtre du navigateur, plutôt qu’un ensemble de tuiles. Cela va permettre de grandement réduire le nombre de requêtes vers le serveur. Dans l’exemple ci-dessus, sans l’optimisation décrite, si toutes les couches sont affichées, chaque utilisateur va requêter 30 images (une par couche) pour chaque zoom ou déplacement, plutôt que 480. La taille totales des données à télécharger est cependant à peu près la même. Par contre, il est peu probable que différents utilisateurs requêtent exactement la même image, par conséquent utiliser un cache n’a pas d’intérêt dans ce cas, et est évité par Lizmap (les deux options sont mutuellement exclusives). Le choix optimal (tuile unique ou tuiles multiples) se fait selon le type de couche. Par exemple, un fond de carte complexe, créé en combinant 15 couches, sera optimisé en regroupant ces dernières dans un groupe (Groupe comme une couche?), tuilé et mis en cache. Une couche simple linéaire, comme un ensemble de lignes de bus, peut être affiché avec une tuile unique.
Utilisez l’option Cacher les cases à cocher des groupes : ceci permet d’éviter que les utilisateurs ne cliquent sur un groupe avec par exemple 20 couches sans que ça leur soit vraiment utile, ceci provoquant un grand nombre de requêtes vers le serveur. Dans tout les cas, il est bon d’éviter d’avoir des groupes de plus de 5-10 couches.
Optimiser les données et le projet QGIS, Comme mentionné ci-dessus, publier une carte sur internet va changer votre point de vue : comme dit précédemment, vous devez avoir à l’esprit que de nombreux utilisateurs peuvent requêter votre serveur en même temps, et donc afin d’éviter une surcharge il est crucial de :
créer un index spatial pour toutes vos couches vectorielles
faire une pyramide de toutes vos couches rasters (sauf les très petites)
n’afficher les données qu’à l’échelle appropriée : par exemple, afficher la couche détaillé d’un bâtiment à l’échelle 1:500 000 n’a pas d’intérêt, puisque l’image est quasi illisible, et surcharge fortement le serveur
utiliser des versions simplifiées d’une couche pour l’afficher à différentes échelles. Vous pouvez ensuite grouper la couche originale (afin qu’elle soit affichée à l’échelle 1: 1 000 par exemple) avec ses versions simplifiées (qui elles seront affichées aux échelles 1:10 000, 1:50 000; etc. par exemple) et utiliser Groupe comme une couche ? permettant ainsi à l’utilisateur d’utiliser la donnée appropriée à chaque échelle
faire attention à la reprojection “à la volée” (ALV). Si, par exemple, vous affichez des données en Lambert 93 (EPSG:2154) sur un fond de carte OpenStreetmap ou Google (en Pseudo Mercator, EPSG:3857), QGIS Server nécessite de reprojeter les couches rasters et vectorielles avant de générer la carte. Ceci peut impacter le temps du rendu pour les couches grandes et complexes. En France, vous pouvez éviter la reprojection en utilisant les fonds de carte du Géoportail IGN directement en EPSG:2154
d’être attentif au fait que certaines options de rendu ( par exemples les labels, les expressions, etc.) peuvent demander beaucoup de ressources au serveur
si vous utilisez PostGIS, optimisez le : créer toujours un index spatial, des indexes pour les données filtrées et pour les clés étrangères, utilisez les paramètres appropriées pour la configuration PostgreSQL, si possible une connexion par socket UNIX plutôt qu’en TCP/IP (pour ceci utilisez des services), etc.
d’utiliser un format d’image approprié. Pour les fonds de carte, pour lesquels la transparence n’est pas nécessaire, JPEG est souvent la meilleur option : les tuiles seront plus légères et donc plus rapides à télécharger. Pour les autre couches, essayez le format PNG avec moins de profondeur (16 bit ou 8 bit) : pour certains symboles, le rendu visuel peut être le même avec des tuiles plus légères. Contrôlez si la qualité d’image vous semble acceptable dans votre cas
Améliorer votre serveur. C’est peut être utile mais c’est sans intérêt si vous n’optimisez pas votre projet comme expliquez ci-dessus. Dans tout les cas, un serveur avec peu de ressources (par exemple 2 Gb RAM, 2 cœurs à 2,2 GHz) ne sera pas suffisant. Le minimum raisonnable est un quad-core rapide avec 8Gb RAM. Évitez d’installer QGIS Server et Lizmap sur Windows, c’est plus compliqué et plus lent.
Note
In Lizmap 3 you’ll find several improvements that will help optimizing your installation:: * a tool for the preparation of the server cache, through the use of a WMTS protocol. In addition, this will allow to use the cached layers as WMTS layers in QGIS desktop * avoiding the automatic download of the legends at startup, and at every zoom level; this will be done exclusively on demand, if the legend is displayed, thus saving one request per layer for each zoom * code optimization.
En détail : comment activer les différents caches
L’onglet Couches du plugin Lizmap permet d’activer pour chaque couche ou groupe en tant que couche la mise en cache des images générées. Cette fonctionnalité n’est pas compatible avec l’option image non tuilée.
Activer le cache côté serveur
Lizmap Web Client sait créer dynamiquement un cache des tuiles sur le serveur. Ce cache représente le stokage sur le serveur des images déjà générées par QGIS-Server. L’application Lizmap-Web-Client génère automatiquement le cache au fur et à mesure que les tuiles sont demandées. Activer le cache permet d’alléger fortement la charge sur le serveur, puisqu’on ne redemande pas à QGIS-Server les tuiles qui ont déjà été rendues.
Pour l’activer il faut :
cocher la case Cache Serveur ?
préciser le temps d’expiration du cache serveur en secondes : Expiration (secondes)
The Metatile option allows you to specify image size in addition for generating a tile. The principle of Metatile is to request the server for a bigger image than hoped, to cut it to the size of the request and return it to the Web client. This method avoids truncated labels at the edges and discontinuities between tiles, but is more resource intensive. The default value is 5,5, an image whose width and height are equal to 5 times the width and height request. This option is useless for rasters.
Activer le cache côté client
The Browser client cache option allows you to specify an expiration time for the tiles in the Web browser (Mozilla Firefox, Chrome, Internet Explorer, Opera, etc.) cache in seconds. When browsing the Lizmap map with the browser, it stores displayed tiles in its cache. Enable client cache can greatly optimize Lizmap because the browser does not re-request the server for tiles already in cache that are not expired. Values 0,0 and 1,1 are equivalent, and do not activate the option.
Nous conseillons de mettre la valeur maximale (1 mois soit 24 x 3600 x 30 = 2592000 secondes), sauf bien sûr pour les couches dont la donnée change souvent.
Note
Le cache doit être activé seulement une fois le rendu bien maîtrisé, lorsqu’on souhaite passer le projet en production.
Les 2 modes de cache Serveur et Client sont complètement indépendants l’un de l’autre. Mais bien sûr, il est intéressant d’utiliser les 2 en même temps pour optimiser l’application et libérer les ressources du serveur.
Centraliser le cache via l’intégration de groupes et couches d’un projet parent
Dans QGIS, il est possible d’intégrer dans un projet des groupes ou des couches depuis un autre projet (qu’on appellera « parent »). Cette technique est intéressante, car elle permet de définir les propriétés des couches une seule fois dans un projet, par exemple pour les fonds de carte (Dans les projets « fils » qui intègrent ces couches, il n’est pas possible de modifier les propriétés).
Lizmap utilise cette fonctionnalité pour centraliser le cache des tuiles. Pour tous les projets fils qui utilisent des couches intégrées du projet parent, Lizmap demandera à QGIS Server les tuiles du projet parent, et non des projets fils. Le cache sera donc centralisé au niveau du projet parent, et tous les projets fils qui utilisent les couches bénéficieront du cache mis en commun.
Pour pouvoir utiliser cette fonctionnalité, il faut
publier le projet QGIS parent avec Lizmap
il faut bien choisir l’emprise annoncée dans l’onglet Serveur Ows des propriétés du projet, car cette emprise devra être réutilisée à l’identique dans les projets fils.
il faut configurer le cache pour les couches à intégrer. De même, bien noter les options choisies ici (format d’image, metatile, expiration) pour les utiliser telles quelles dans les projets fils.
Il est possible de masquer le projet dans la page d’acceuil de Lizmap via la case à cocher Masquer le projet dans Lizmap-Web-Client de l’onglet Carte du plugin.
ouvrir le projet fils, et intégrer des couches ou des groupes dans ce projet, par exemple une orthophotographie. Ensuite il faut :
vérifier que l”emprise annonceé dans les propriétés du projet QGIS / Serveur OwS est exactement la même que celle du projet parent
il faut configurer le cache pour la couche intégrée avec exactement les mêmes options que celles choisies dans le projet parent : format d’image, expiration, metatile
il faut renseigner l’identifiant Lizmap du Répertoire source du projet parent (celui configuré dans l’interface d’administration de Lizmap-Web-Client)
le code du « Projet source » (le nom du projet QGIS parent sans l’extension .qgs) est renseigné automatiquement pour les couches et les groupes intégrés.
Publier le projet fils vers l’application Lizmap Web Client, comme d’habitude.
Masquer certaines couches
Vous pouvez exclure des couches de votre publication via l’onglet Serveur OWS des propriétés du projet QGIS. Dans ce cas là les couches ne seront plus accessible dans Lizmap. Avec cette méthode vous ne pouvez pas utiliser une couche dans la fonction de localisation et ne pas l’afficher dans la carte.
Pour pallier ce manque Lizmap propose un moyen simple pour ne pas afficher certaines couches.
Pour ne pas afficher une ou plusieurs couches du projet QGIS dans la légende de la carte en ligne, il suffit de mettre ces couches dans un groupe nommé « hidden ». Toutes les couches présentes dans ce groupe ne seront pas visibles dans l’application Web.
Cette fonctionnalité peut servir pour :
cacher une couche utilisée dans la fonction de localisation (Ajouter la fonction de localisation)
masquer une couche simple d’ajout de données rendu à l’aide d’une vue
masquer une couche pour l’impression de plan (Permettre l’impression de fond externe)
Afficher la table attributaire pour les couches Lizmap
Principe
Lizmap est conçu pour montrer des données spatiales sur la carte principale, et vous pouvez proposer aux utilisateurs de voir les données d’un objet avec la fonctionnalité « popup » (une petite popup contenant les données des objets est affichée quand un utilisateur cliquesur la carte). Voir Configurer les popups dans Lizmap
Parfois ça ne suffit pas, et en tant qu’éditeur de cartes, vous souhaiteriez que vos utilisateurs puissent voir toutes les données d’une couche spécifique, de la même façon que vous pouvez le faire dans QGIS en ouvrant la table attributaire. Depuis Lizmap 2.11, vous pouvez proposez cette fonctionnalité pour chaque couche vectorielle publiée dans votre carte. (Cette fonctionnalité a été grandement améliorée depuis Lizmap 3.0. De nombreuses fonctionnalités décrites ci-dessous n’existe que pour Lizmap 3.0)
Activer l’outil de table attributaire pour une couche vectorielle
Dans l’onglet Outils de la boîte de dialogue du plugin Lizmap, il y a un groupe nommé « Table attributaire » qui contient un tableau et des champs de formulaire permettant l’ajout et la suppression de couches vectorielles.
Lizmap Web Client utilise le Web Feature Service (WFS) afin d’obtenir la donnée d’une couche vectorielle dans QGIS et l’afficher dans l’interface web. C’est pourquoi la première chose à faire quand vous voulez montrer la donnée d’une couche est de ** publier la couche vectorielle à travers le WFS**. Pour y parvenir, ouvrez la fenêtre Propriétés du projet…, allez dans l’onglet Serveur OWS, cochez pour cette couche la case « publié » dans la tableau Capacité WFS, et sauvegardez le projet. Vous pouvez aussi préciser le nombre de décimales afin de réduire la taille des données à envoyer depuis le WFS (gardez 8 seulement pour une carte publiée en degré, et gardez 1 pour les projections de carte en mètres)
Une fois la couche publiée en WFS, vous pouvez l’ajouter dans la partie « Table attributaire » du plugin Lizmap. Des options sont disponibles pour préciser les fonctionnalités proposées à l’utilisateur :
Couche : Choisissez une des couches vectorielles (spatiale ou non). Cela peut être n’importe quel format de couche vectorielle : GeoJSON, Shapefile, PostGIS, CSV, etc.
Identifiant unique : L’outil table attributaire nécessite de définir chaque objet comme unique. Nous vous recommandons fortement d’ajouter un champ avec des valeurs uniques si votre couche n’en possède pas encore. En général le champ avec valeur unique contient des entiers. Si la couche ne possède pas ce type de champs, vous pouvez aisément le créer avec la Calculatrice de champ. Choisissez le champ qui convient avec la liste déroulante.
Champs à masquer : Il existe 2 façons de masquer des champs dans la table attributaire publiée.
Dans la boîte de dialogue Propriétés de la couche de la couche vectorielle dans QGIS, dans l’onglet Champs, vous pouvez décocher la case de la colonne WFS pour les champs à ne pas publier. Ceci signifie que ces champs ne seront pas publiés via le protocol WFS. C’est la façon la plus simple et la plus sûre de restreindre la publication de certains champs (pour interdire l’accès à des données sensibles par exemple)
Vous pouvez utiliser l’option Champs à masquer pour masquer les champs données dans la table attributaire. Les champs masqués seront invisibles pour l’utilisateur final, mais toujours disponible pour Lizmap Web Cleint. Vous devez utiliser cette option pour masquer le champ avec des valeurs uniques. Si vous utilisez la première méthode (décocher la colonne WFS), l’identifiant unique ne sera pas utilisable par Lizmap, et certaines fonctionnalités de la table attributaire ne fonctionneront pas correctement.
Utiliser les relations entre couches avec l’outil de table attributaire
Dans QGIS, vous pouvez configurer des relations entre des couches, dans la boîte de dialogue Propriétés du projet. Si vous publiez dans Lizmap plus d’une couche dans l’outil table attributaire, et si des couches ont une relation, les utilisateurs finaux pourront voir les tables enfants en-dessous leur table parent, et un clic sur une ligne dans la table parent déclenchera le filtre sur le contenu des tables enfants.
Par exemple, vous pourriez avoir une couche avec des villes, et une couche enfant avec des bâtiments publics. Cliquer sur une ville dans la table attributaire déclenchera le rafraichissement du contenu de la table enfant des bâtiments publics présentant uniquement ceux de la ville cliquée.
Vous pouvez utiliser des relations « plusieurs-à-plusieurs » (N:M) dans QGIS depuis la version 2.14 mais à ce jour Lizmap ne les utilisent pas automatiquement. Vous devez aussi définir les relations dans le plugin Lizmap. Dans de nombreux cas, les relations N:M sont très pratiques. Par exemple, vous pouvez avoir les trois couches vectorielles suivantes dans votre projet :
Lignes de tramway : cette couche nommée « Lignes » contient une objet par ligne de tram, avec un champ à identifiant unique nommé tram_id
Arrêts de tramway : cette couche nommée « Arrêts » contient une objet par arrêt de tram, avec un champ à identifiant unique nommé stop_id
Table de correspondance entre les lignes et les arrêts : cette couche nommée « Pivot » est une table pivot entre les lignes et les arrêts de tram, puisque un arrêt peut être pour plus d’une ligne, et une ligne dessert plusieurs arrêts. Elle contient les champs suivant : tram_id, stop_id et order ce dernier définissant l’ordre de l’arrêt sur la ligne.
Vous pouvez définir 2 relations dans les propriétés du projet QGIS : une entre Lignes et Pivot utilisant le champ tram_id, et une entre Arrêts et Pivot utilisant le champ stop_id.
Dans Lizmap, nous avons ajouté un moyen simple de configurer une relation N:M. Vous pouvez simplement
Créer les deux relation décrites ci-dessus dans la boite de dialogue des propriétés du projet QGIS, onglet Relations
Ajoutez les couches Lignes et Arrêts dans l’outil de table attributaire
Ajoutez la couche Pivot dans l’outil de table attributaire avec l’option Table pivot ? cochée
Lizmap Web Client gérera ensuite la relation comme une relation N:M
La table pivot sera affichée sous chaque table attributaire parent et affichera uniquement les enfants correspondant.
La fonction de filtre basée sur l’attribut des couches déclenchera les filtres en cascade sur le pivot et les autres parents. Par exemple, si l’utilisateur utilise le filtre pour n’afficher qu’une ligne de tramway, Lizmap n’affichera aussi que les arrêts correspondants sur la carte et dans la table attributaire pour Arrêts.
Tables attributaires et édition
A faire
L’édition de données dans Lizmap
Principe
Depuis la version 2.8, il est possible de permettre aux utilisateurs d”éditer des données spatiales et attributaires depuis l’interface Lizmap-Web-Client, pour les couches Spatialite ou PostGreSQL du projet QGIS. Le plugin Lizmap permet d’ajouter une ou plusieurs couches et de choisir pour chacune quelles actions seront possible dans l’interface web:
création d’élements
modification des attributs
modification de la géométrie
suppression d’éléments
Le formulaire web présenté à l’utilisateur pour renseigner la table attributaire prend en charge les Outils d’éditions proposés dans l’onglet Champs des propriétés de la couche vectorielle QGIS. On peut donc configurer une liste déroulante, masquer une colonne, la rendre non-éditable, utiliser une case à cocher, un champ texte, etc. Toute la configuration se fait à la souris, dans QGIS et dans le plugin Lizmap.
De plus, Lizmap Web Client détecte automatiquement le type de colonne (entier, réel, chaîne de caractère, etc.) et ajoute les vérifications et les contrôles nécessaires sur les champs.
Exemples d’utilisation
Une commune souhaite permettre aux citoyens de recenser les problèmes visibles sur la voirie: poubelles non ramassées, lampadaires en panne, épaves à enlever. L’administrateur du projet QGIS crée une couche dédiée à ce recueil de données et affiche à tous la donnée.
Un bureau d’étude souhaite permettre aux partenaires d’un projet de remonter des remarques sur des zones du projet. Il permet l’ajout de polygones dans une couche dédiée.
Configurer l’outil d’édition
Pour permettre l’édition de données dans Lizmap Web Client, il faut
Au moins une couche vectorielle de type PostGis ou Spatialite dans le projet QGIS
Configurer les outils d’éditions pour cette couche dans l’onglet Champs des propriétés de la couche. Ce n’est pas obligatoire mais recommandé pour contrôler les données saisies par les utilisateurs.
Ajouter la couche dans l’outil via le plugin
Voici le détail des étapes:
Si nécessaire, créer une couche dans votre base de données, du type de géométrie souhaité (point, ligne, polygone, etc.)
pensez à ajouter une clé primaire : c’est indispensable !
cette colonne de clé primaire doit être de type auto-incrémenté. Par exemple serial pour PostGresql.
pensez à ajouter un index spatial : c’est important pour les performances
créer autant de champs dont vous avez besoin pour les attributs : utiliser si possible des noms de champ simples !
Veuillez vous référer à la documentation de QGIS pour voir comment créer une couche spatiale dans une base de données PostGIS ou Spatialite: http://docs.qgis.org/html/fr/docs/user_manual/index.html
Configurer les outils d’édition pour les champs de votre couche
Ouvrir les propriétés de la couche en double-cliquant sur le nom de la couche dans la légende
Aller à l’onglet Champs
Choisir l”Outil d’édition via la liste déroulante pour chacun des champs de la couche
Pour masquer un champ, choisir Cachée. L’utilisateur ne verra pas ce champ dans le formulaire. Aucun contenu n’y sera écrit. Utilisez-le pour la clé primaire
Pour afficher un champ en lecture seule, choisir Immuable
Cas particulier de l’option Valeur relationnelle. Vous pouvez utiliser cette option pour une carte Lizmap. Pour que les utilisateurs aient accès aux informations de la couche externe qui contient les données, il faut activer la publication de la couche en WFS dans l’onglet Serveur OWS de la boîte de dialogue Propriétés du projet dans QGIS.
etc.
** Évolutions QGIS 2** :
Pour masquer des colonnes dans la popup de Lizmap, il faut maintenant décocher la case dans la colonne WMS pour chaque champs à cacher (cette colonne est juste après Alias )
Lizmap Web Client ne sait pas encore utiliser le mode « Conception par glisser/déposer » pour la génération des formulaires. Il faut donc seulement utiliser le mode Autogénérer pour les couches d’édition.
Note
All the editing tools are not yet managed by Lizmap Web Client. Only the following tools are supported: Text edit, Classification, Range, Value Map, Hidden, Check Box, Date/Time, Value Relation, Relation Reference. If the tool is not supported, the web form displays a text input field.
Note
Pour rendre le champ obligatoire vous devez le définir comme NOT NULL dans les propriétés de la table, au niveau de la base de donnée.
Note
Faites attention si votre couche contient des valeurs Z ou M, actuellement Lizmap les définira à « 0 » qui est la valeur par défaut à l’enregistrement dans la base de données.
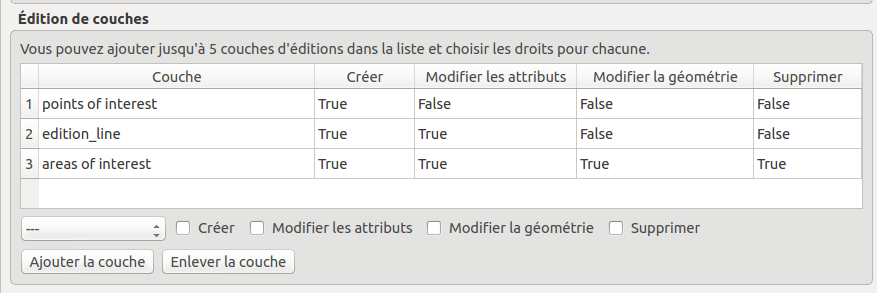
Ajouter la couche dans le tableau « Édition de couches » situé dans l’onglet « Outils » du plugin Lizmap:
Sélectionner la couche dans la liste déroulante
Cocher les actions que vous souhaitez activer parmi:
Créer
Modifier les attributs
Modifier la géométrie
Supprimer
Ajouter la couche dans la liste via le bouton « Ajouter la couche ».

Réutiliser les données des couches d’édition
Les couches que vous avez sélectionnées pour l’outil d’édition sont des « couches comme les autres », ce qui implique:
Les styles et les étiquettes de QGIS s’appliquent sur ces couches. On peut donc créer des styles et des étiquettes qui dépendent d’une valeur d’une des colonnes de la couche.
Si on souhaite proposer l’outil d’édition, mais ne pas permettre aux utilisateurs de voir les données de la couche en ligne ( et donc les ajouts des autres utilisateurs) : on peut simplement masquer la ou les couches d’édition en les mettant dans un répertoire hidden. Voir Masquer certaines couches
Les couches sont imprimables si elles ne sont pas masquées.
Les données sont enregistrées dans une couche du projet. L’administrateur peut donc récupérer ces données et les utiliser par la suite.
Note
Pour bien centraliser les choses, nous conseillons d’utiliser une base de données PostGIS pour stocker les données. Pour les couches Spatialite, il faut faire attention à ne pas écraser le fichier Spatialite stocké dans le répertoire Lizmap sur le serveur par celui que vous avez en local: pensez à toujours faire une sauvegarde du fichier du serveur avant une nouvelle synchronisation de votre répertoire local.
Note
Utilisation du cache: Si vous souhaitez utiliser le cache serveur ou client pour les couches d’édition, faites-le en toute connaissance de cause : les données ne seront pas visibles par les utilisateurs tant que le cache ne sera pas expiré. Nous conseillons de ne pas activer le cache pour les couches d’édition
Note
Uniquement dans Lizmap 3
Ajouter des images et des fichiers pour les attributs
Utilisez le dossier media/upload par rapport à un projet
Avec Lizmap 3, il est maintenant possible de téléverser vos fichiers, telles que des images, pour chaque objet, dans l’édition en ligne ; pour y parvenir, vous devez :
Configurez l’édition pour la couche, avec un ou plusieurs champs ayant le type pour édition « Photo » ou « Nom de fichier ». Par exemple, prenons comme nom de champ « species_picture »
Créez un répertoire à la racine du fichier de projet QGIS : media/ et un sous-dossier media/upload (bien sûr vous devez le faire localement sur votre ordinateur ainsi que sur le serveur).
Donnez à l’utilisateur Apache (en général www-data) le droit d’écriture sur le répertoire upload, afin qu’il puisse créer des fichiers et répertoires dans media/upload :
chmod 775 -R media/upload && chown :www-data -R media/upload
Vérifiez votre fichier
php.inipour voir si vos variablespost_max_sizeetmax_upload_sizesont correctement configurées (par défaut, php n’autorise des fichiers téléversés que jusqu’à 2 Mo)
Lizmap va ensuite créer les répertoires pour stocker les fichiers, en tenant compte du nom de la couche, du nom du champ, etc. Par exemple, un fichier sera stocké dans le répertoire media/upload/PROJECT_NAME/LAYER_NAME/FIELD_NAME/FILE_NAME.EXT et une image dans media/upload/environment/observations/species_picture/my_picture.png.
Bien sûr vous pourrez afficher l’image (ou tout autre fichier) dans la popup, puisqu’elle sera stockée dans le répertoire media, Voir Utilisation dans les popups
Utilisez un dossier de destination spécifique
Since Lizmap 3.2, you can override the default destination folder media/upload/PROJECT_NAME/LAYER_NAME/FIELD_NAME/FILE_NAME.EXT by manually setting the path where to store the media, relatively to the project. To do so, you must use the External resource field edit widget, and configure it with:
a Default path written relative to the project. For example
../media/images/if you want to store this field files in a folder media situated alongside the project folder. You can also choose set a path inside the project media folder. For examplemedia/my_target_folder/.chek the Relative path checkbox, with the default Relative to project path option
if the field should store a image, you should also check the Integrated document viewer checkbox, with the type Image
This allow to store the sent media files and images in a centralized folder, for example a directory media at the same level than the Lizmap repositories folders:
media
images <– to store images in this folder, use:
../media/images/pdf
environnement
trees.qgs
trees.qgs.cfg
media
tree_pictures/ <– to store images in this folder, use:
media/tree_pictures/
Couches filtrées - Filtrer les données en fonction des utilisateurs
Présentation de la fonctionnalité
Habituellement, la gestion des droits d’accès aux projets Lizmap se fait par répertoire. La configuration se fait dans ce cas via l’interface d’administration de Lizmap Web Client. Voir Définir les droits pour chaque groupe. Cela permet de masquer complètement certains projets en fonction des groupes d’utilisateurs, mais oblige une gestion par répertoire et projet.
Au contraire, la fonctionnalité de filtrage présentée ici permet de publier un seul projet QGIS, et de filtrer les données affichées sur la carte en fonction de l’utilisateur connecté. Il est possible de filtrer uniquement les couches vectorielles, car Lizmap se base sur une colonne de la table attributaire.
Le filtrage se base sur l’identifiant du groupe de l’utilisateur actuellement connecté à l’application Web. Il est actif pour toutes les requêtes vers le serveur QGIS, et concerne donc :
les images des couches vectorielles affichées sur la carte
les popups
les listes de la fonction Localiser par couche. Voir Ajouter la fonction de localisation
les listes déroulantes des formulaires d’édition issues de Valeur relationnelle. Voir L’édition de données dans Lizmap
les fonctionnalités à venir (affichage de la table attributaire, fonctions de recherche, etc.)
Un tutoriel vidéo est disponible à cette adresse : https://vimeo.com/83966790
Configuration de l’outil de filtre de donnée
Pour utiliser l’outil de filtrage des données dans Lizmap Web Client, il faut :
utiliser QGIS 2 et supérieur sur le serveur
avoir accès à l’interface d’administration de Lizmap Web Client
Voici le détail des étapes pour configurer cette fonctionnalité :
Connaître les identifiants des groupes d’utilisateurs configurés dans l’interface d’administration de Lizmap Web Client. Pour cela, il faut aller dans l’interface d’administration, : l’identifiant apparaît entre parenthèse derrière le nom de chaque groupe (sous le titre Groupes des nouveaux utilisateurs)
- Pour toutes les couches vectorielles dont on souhaite filtrer les données, il suffit d”ajouter une colonne textuelle qui contiendra pour chaque ligne l’identifiant du groupe (et pas le nom !!) qui a le droit de visualiser cette ligne.
Remplir cette colonne pour chaque ligne de la table attributaire avec l’identifiant du groupe qui a le droit de voir la ligne (via la calculatrice par exemple).
Il est possible de mettre all comme valeur dans certaines lignes pour désactiver le filtre : tous les utilisateurs verront les données de ces lignes.
Si la valeur contenue dans cette colonne pour une ligne ne correspond pas à un des groupes d’utilisateurs, alors la donnée ne sera affichée pour aucun utilisateur.
Ajouter la couche dans le tableau Filtrer les données par utilisateur situé dans l’onglet Outils du plugin Lizmap :
Sélectionner la couche dans la liste déroulante
Sélectionnez le champ qui contient l’identifiant du groupe pour la couche
Ajoutez la couche dans la liste avec le bouton « Ajoutez la couche »
Pour supprimer une couche de la table, cliquez sur celle-ci et sur le bouton « supprimer la couche ».
Désactivez le cache client et le cache serveur pour toute les couches filtrées. Autrement les données affichées ne seront pas mise à jour entre chaque connexions ou déconnexions !
Time Manager - Animation de couches de vecteurs temporels
Vous pouvez créer des animations pour vos vecteurs, du moment que vous avez au moins une couche avec une colonne ayant des dates/heures valides. Vous devez sélectionner à partir du plugin :
au moins une couche avec date/heure
la colonne avec date/heure
le nombre et le type d’unité de temps pour chaque étape de l’animation
la durée, en millisecondes, de chaque étapes (par défaut cela affiche des blocs de 10 jours pour chaque seconde)
un champ à afficher comme label quand la souris est au dessus des objets
optionnellement, un ID et un titre pour les groupes d’objets
Quand c’est prêt, votre application web affichera le symbole d’une montre; En cliquant dessus, cela ouvrira un petit panneau qui vous permettra de vous déplacer entre chaque étape, ou de démarrer l’animation entière. Au démarrage, l’application chargera entièrement la table, ainsi si vous avez des milliers d’objets, vous pourriez être contraint d’attendre plusieurs secondes avant que l’application soit disponible.
Un tutoriel vidéo est disponible ici : https://vimeo.com/83845949. Il montre toutes les étapes pour utiliser cette fonctionnalité
Site de démonstration : http://demo.lizmap.3liz.com/index.php/view/?repository=rep6
Note
Plusieurs formats différents pour les dates/heures/ sont acceptés (ceux supportés par la bibliothèque JS DateJS). Vous pouvez vérifier si votre format est supporté en allant sur la page http://www.datejs.com/
Les statistiques avec la Dataviz
In the 3.2 version of Lizmap, a way to show charts in Lizmap is implemented. You will be able to create a few kinds of graph (scatter, pie, histogram, box, bar histogram2d, polar) with only a few clicks.

Vous pouvez facilement le configurer avec le plugin Lizmap dans Qgis à partir de l’onglet Dataviz.

1 : You have the possibility to change the value to dock, bottomdock or right-dock these options change where your dataviz panel will be located in your Lizmap’s project. You have 3 positions available, at the right of the screen, bottom and right.
2: Here, you have the possibility to write in HTML to change the style of the container of your charts. If you are proficient in the HTML language, there are a lot of possibilities and you can customize your container the way you want.

3: This table contains all the layers you have configured to be able to show statistics in your Lizmap project. All details about the configuration are shown in this table. You have to use it if you want to remove a layer, you will need to click on a line of the table then click on the button remove a layer at the bottom on the panel.
4: Pour ajouter un graphique, vous devez le configurer dans cette zone de l’onglet.
Type : You can choose the type of your graph, the available options are - scatter, box, bar, histogram, histogram2d, pie and polar.
Title : Here you can write the title you want for your graph.
Layer : You chose which layer you want to make a graph with.
X field : The X field of your graph.
Y field : The Y field of your graph.
Group? : For a few types of charts like “bar” or “pie”, you can chose to aggregate the data in the graph. There are a few aggregate functions available - average(avg), sum, count, median, stddev, min, max, first, last
Color field : you can choose or not a color field to customize the color of each category of your chart. If you want to do it, you need to check the checkbox, then chose the field of your layer which contains the colors you want to use. The color can be written like “red” or “blue” but it can be an HTML color code like “#01DFD7” for example.
« Champ Y secondaire » : Vous pouvez ajouter une champ Y secondaire, cela ne fonctionne pas avec tous les types de graphiques, seulement les histogrammes 2D.
« Champ couleur2 ? » : Vous pouvez choisir la couleur du 2nd champ Y de la même manière que vous avez choisi celle du 1er champ Y.
Display filtered plot in popups of parent layer : if you check this checkbox, the children of your layer will get the same graph as the parent plot but filtered only for them. It’s useful if you want to see the statistics of one entity instead of all.
Only show child : The main graph will not be shown in the main container and only the filtered graph of the relation of the layer will be displayed in the popup when you select the element.
Lorsque tout est configuré, vous devez cliquer sur le bouton « Ajouter la couche » situé en bas de la fenêtre.
Atlas - sequence of entities of a chosen layer
This feature let you chose and configure a layer to make her into an atlas in your Lizmap project.

Options de la couche
l’atlas est actif ou non dans votre projet
vous devez choisir la couche sur laquelle vous voulez réaliser votre atlas
sélectionnez le champ de clé primaire, ce doit être un entier
cochez si vous voulez afficher la description de la couche dans le dock de votre atlas
choisissez le champ qui contient le nom de vos entités, il sera affiché à la place de la clé primaire dans la liste des entités
votre atlas sera trié en fonction de ce champ
Vous pouvez choisir de mettre en surbrillance l’entité sélectionnée par l’atlas, elle changera chaque fois qu’elle passe à une nouvelle entité
Choisissez entre un zoom sur l’entité ou en faire le centre de votre carte
you can chose to display the popup in the feature in the atlas container or not
cochez si vous voulez activer le filtre sur l’entité sélectionnée par l’atlas, cela masquera toutes les autres entités de la couche et affichera uniquement celle sélectionnée
Options de l’atlas :
Vérifiez si vous voulez ouvrir l’outil Atlas lorsque vous ouvrez votre projet
you can chose the size of the atlas dock (20%-50%)
Vous pouvez sélectionner la durée entre chaque étape lorsque votre atlas est en mode de lecture automatique
cochez si vous voulez lancer le mode de lecture automatique quand vous ouvrez le projet
Changer l’image par défaut d’un projet
Par défaut, l’image suivante est affiché pour un projet :

Vous pouvez modifier cette image par défaut en ajoutant dans le dossier contenant le projet une image .png dont le nom est exactement le même que le projet avec l’extension. Par exemple : si le projet s’appelle montpellier.qgs, vous pouvez ajouter une image nommée montpellier.qgs.png. Notez bien que l’image porte aussi l’extensio du projet.
